我是c站的一个小博主,近期我会每天分享前端知识包括(原生的web语句,以及vue2和vue3,微信小程序的写法及知识点)本篇文章收录于微信小程序专栏中,如果想每天在我这学到一些东西,请关注我并订阅专栏,每天都分享前端知识哦~

目录
前言
组件书写的格式
所有组件有哪些及码文结合解释
一、视图容器
1.view
·hover-class:
编辑
·hover-stop-propagation:
没有设置·hover-stop-propagation这个属性时
编辑
设置·hover-stop-propagation这个属性时
编辑
·hover-start-time
·
2.swiper(轮播)
当然这里有一些常用的属性例如:
由以上两个演示我们可以看出什么不同?
注意到wxml里面的结构了吗?
注意
3.scroll-view(可滚动视图)
以上表格中是我们开发时最常用的几个属性
微信小程序中具体的写方式的方法常见的几种:
1.通过calss写样式
2.通过id写样式
3.通过组件名写样式
4.通过wxml内部写样式
4.movable-area(可移动、放大区域,父组件)
5.movable-view(可移动、放大区域,子组件)
常用的几个属性
6.cover-image目前原生组件均已支持同层渲染,建议使用 image 替代
7.cover-view目前原生组件均已支持同层渲染,建议使用 view 替代
二、基本内容
1.icon(图标)
2.progress(进度条)
常有的几个属性
3.text(文本组件)
3.表单组件(常常与Javascript结合完成逻辑事件)
1.button(按钮)
2. checkbox(多选项目)
3.checkbox-group(多项选择器,内部由多个checkbox组成。)
4.form(表单)
5.input(输入框)
type类型:
/confirm/i-type类型:
举例:
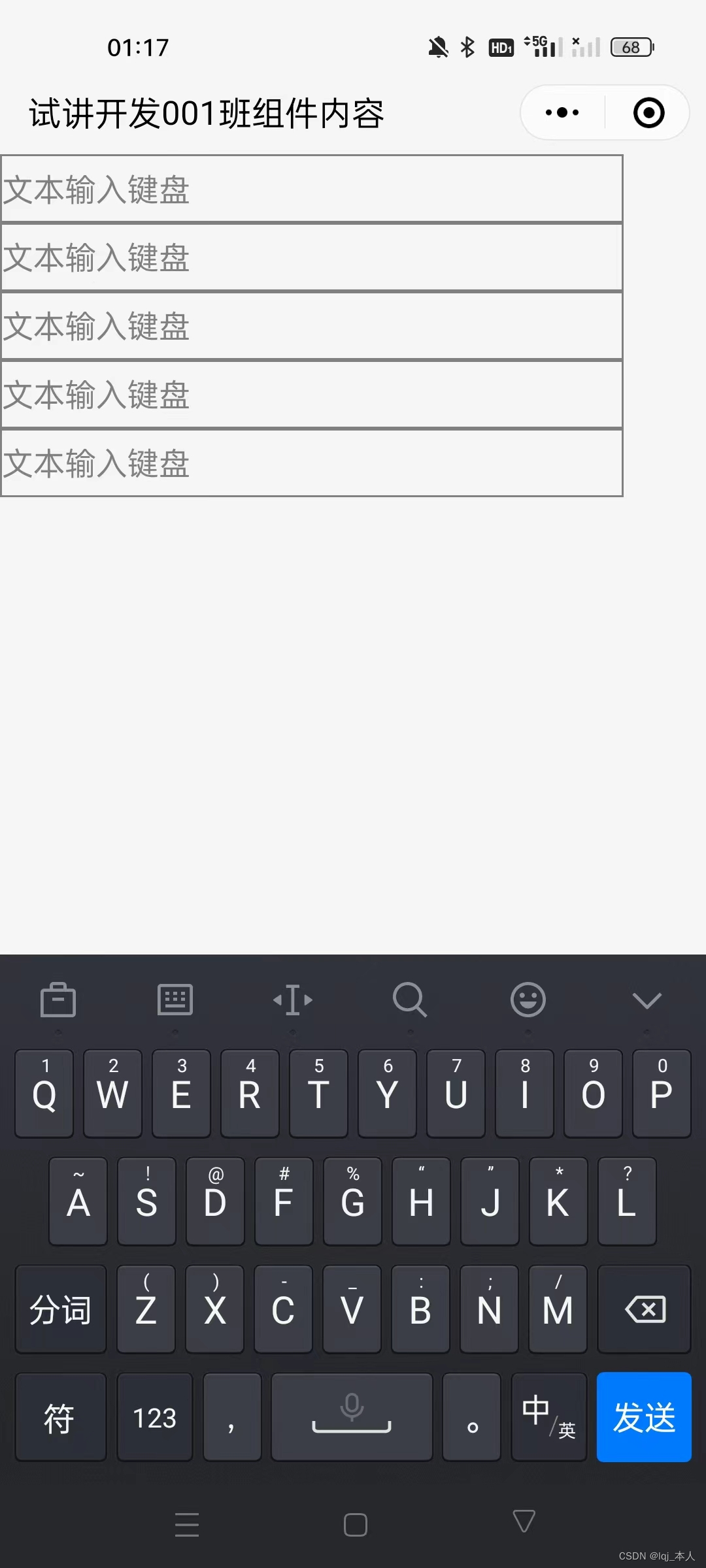
1.右下角按钮为“发送”
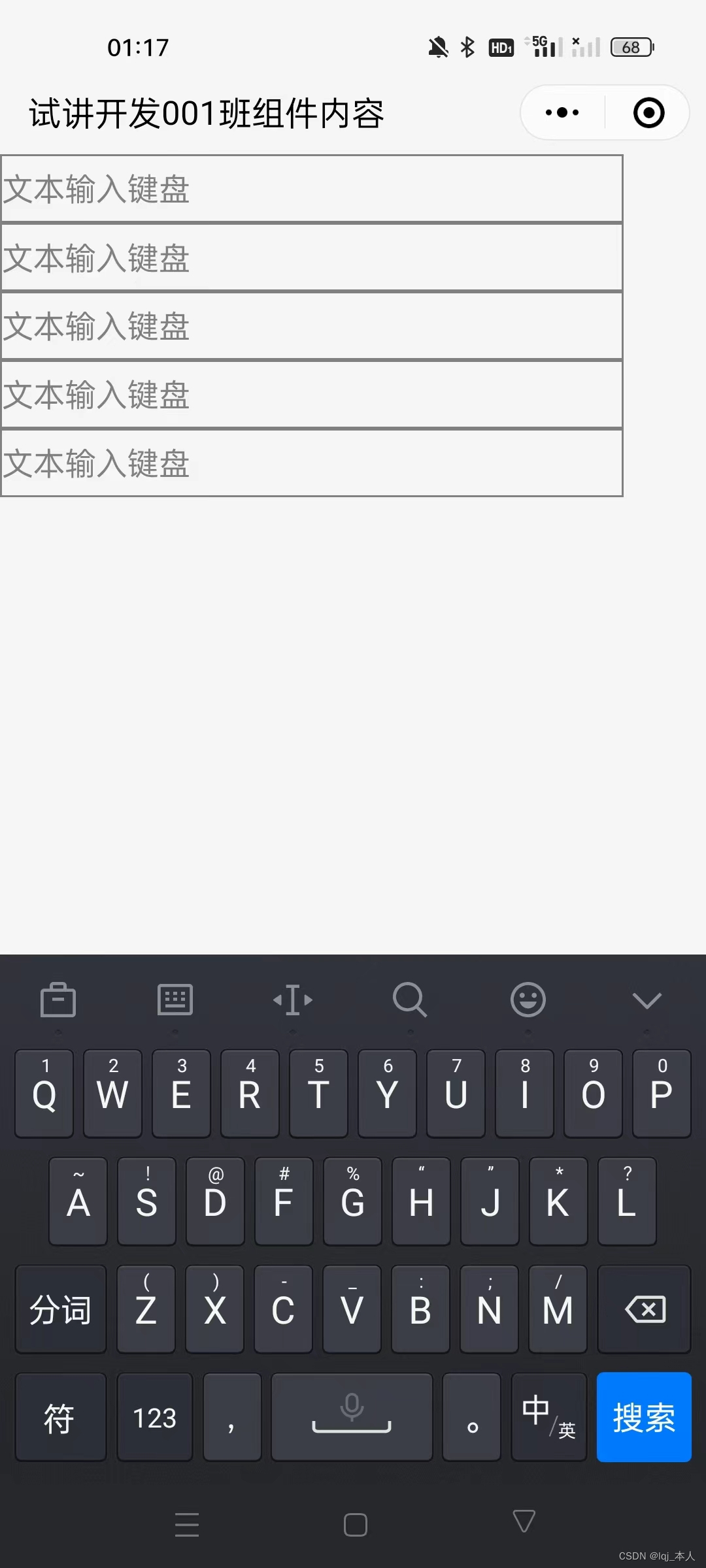
2.右下角按钮为“搜索”
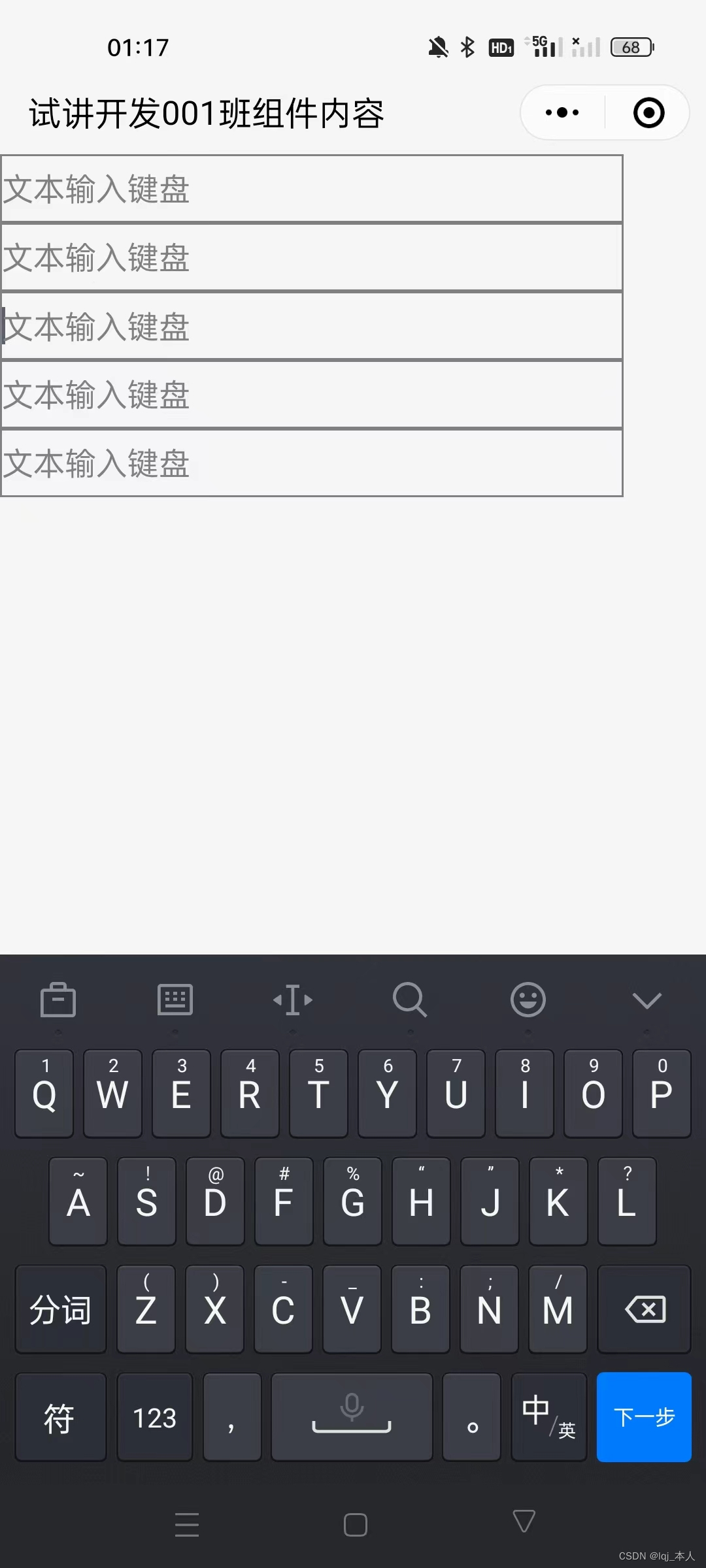
3.右下角按钮为“下一步”
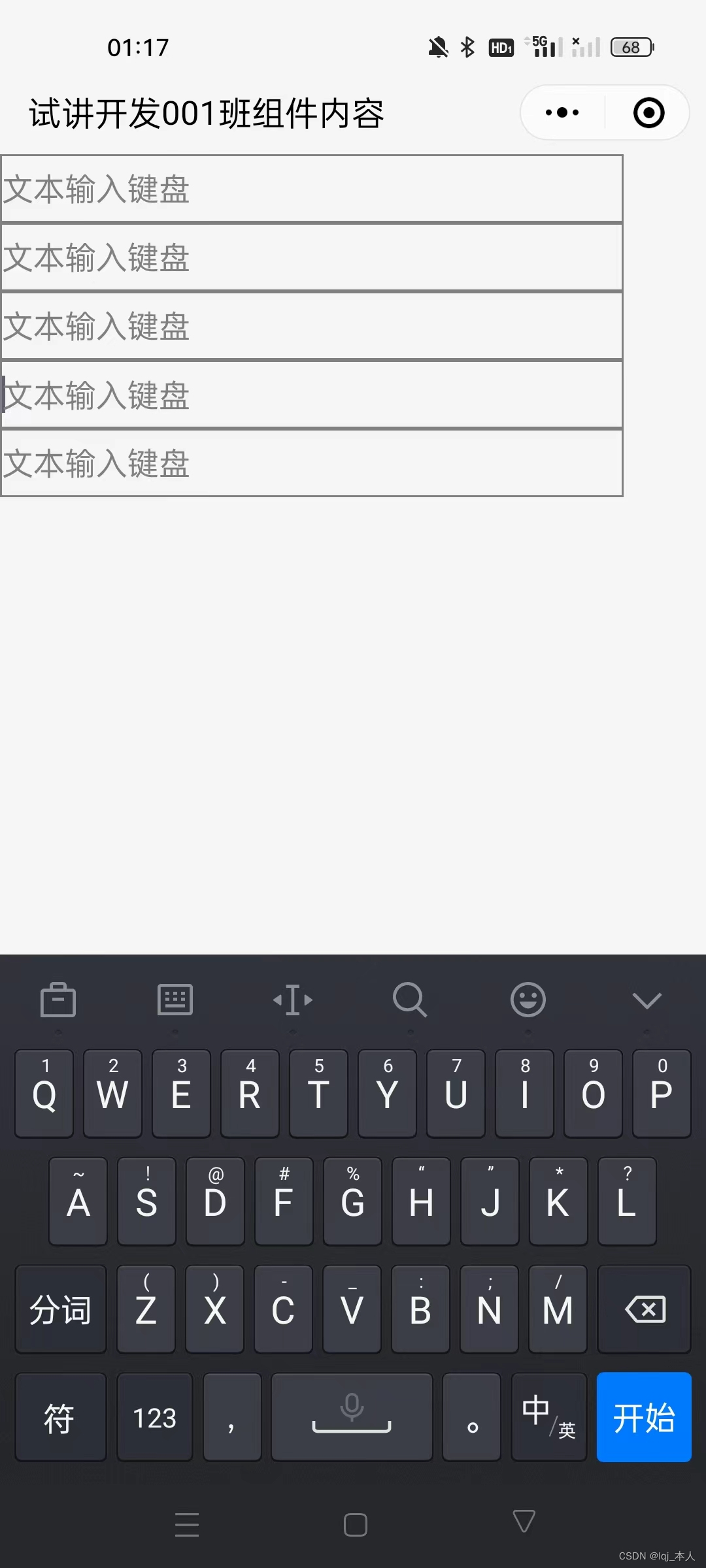
4.右下角按钮为“前往/开始”
5.右下角按钮为“完成”
6.picker(从底部弹起的滚动选择器)
举例:
1.selector:普通选择器
2.multiSelector:多列选择器
3.time:时间选择器
4.date:日期选择器
5. region:省市区选择器
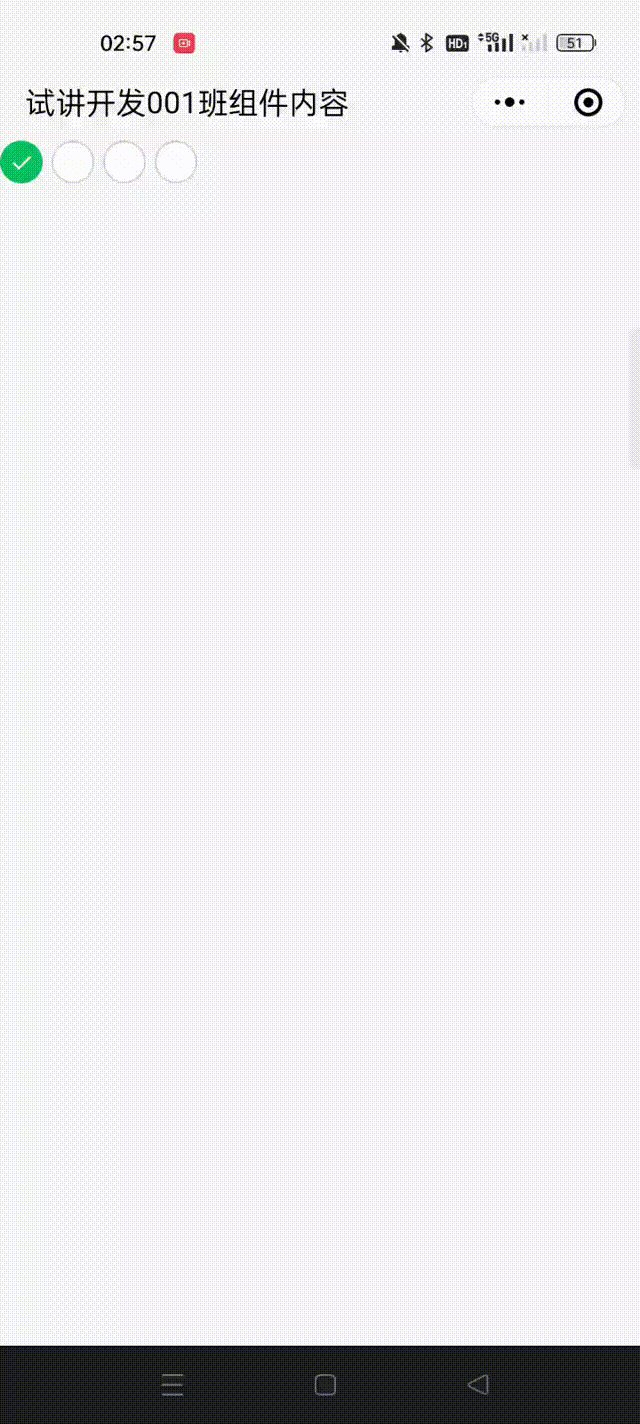
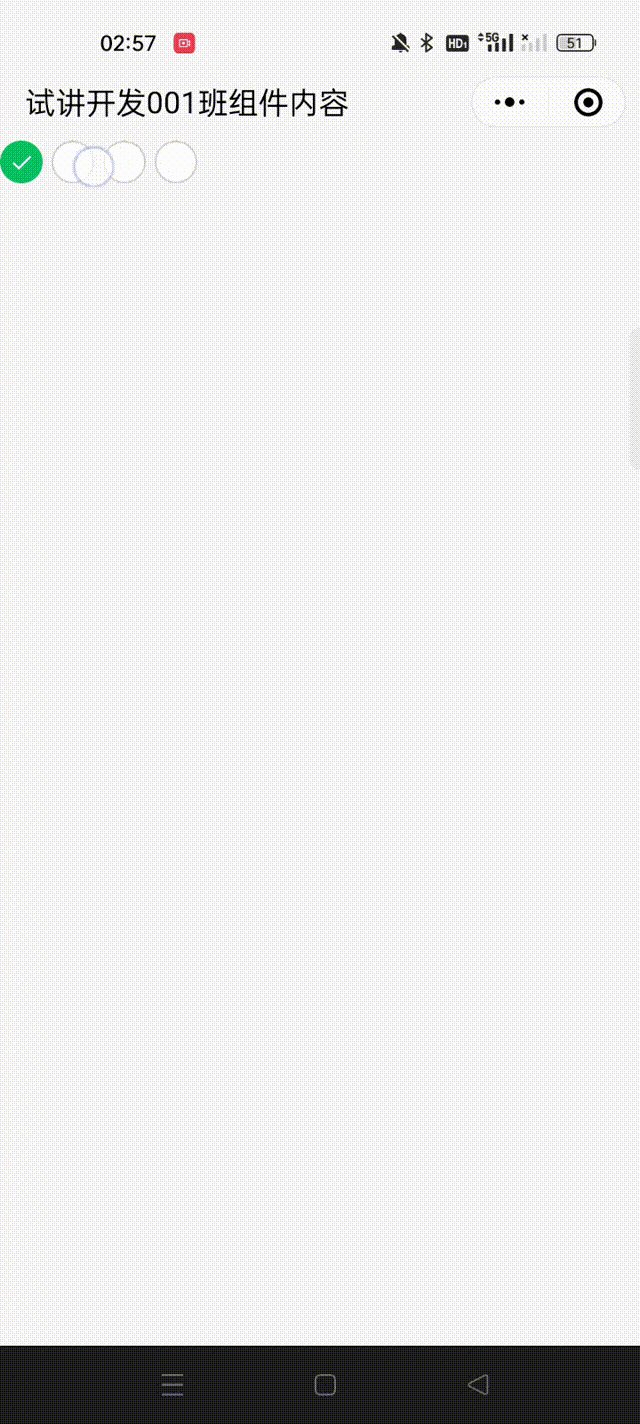
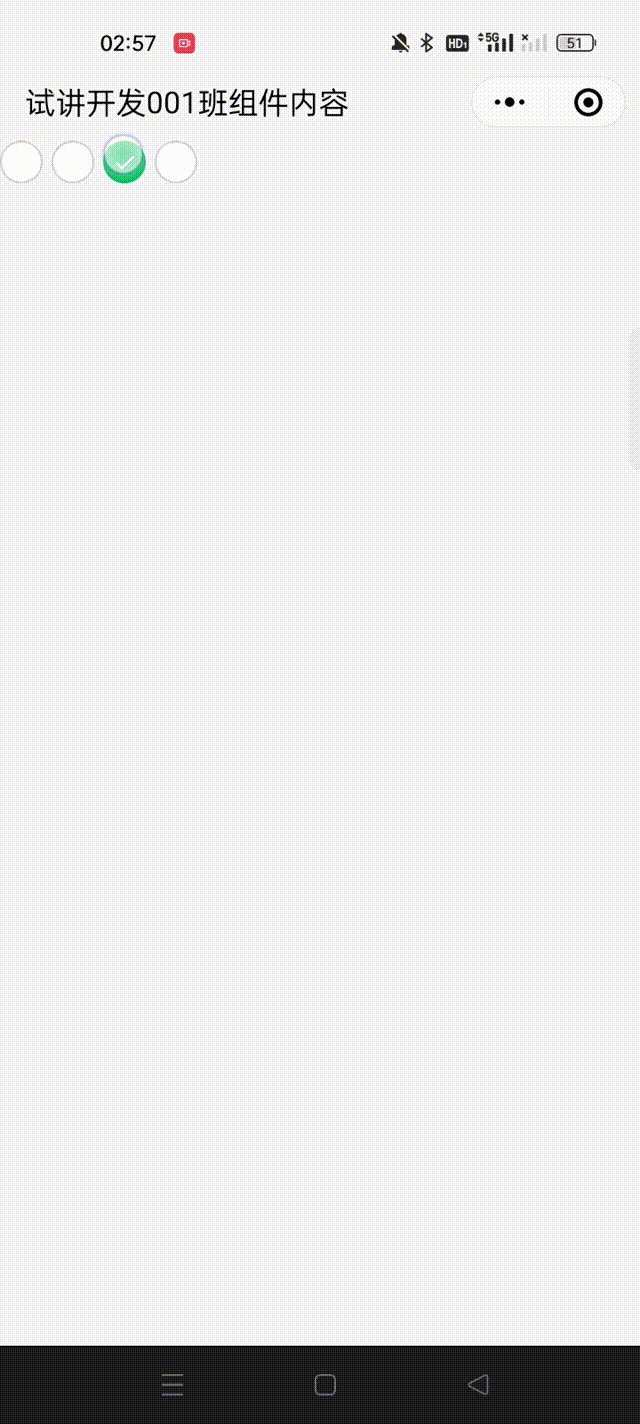
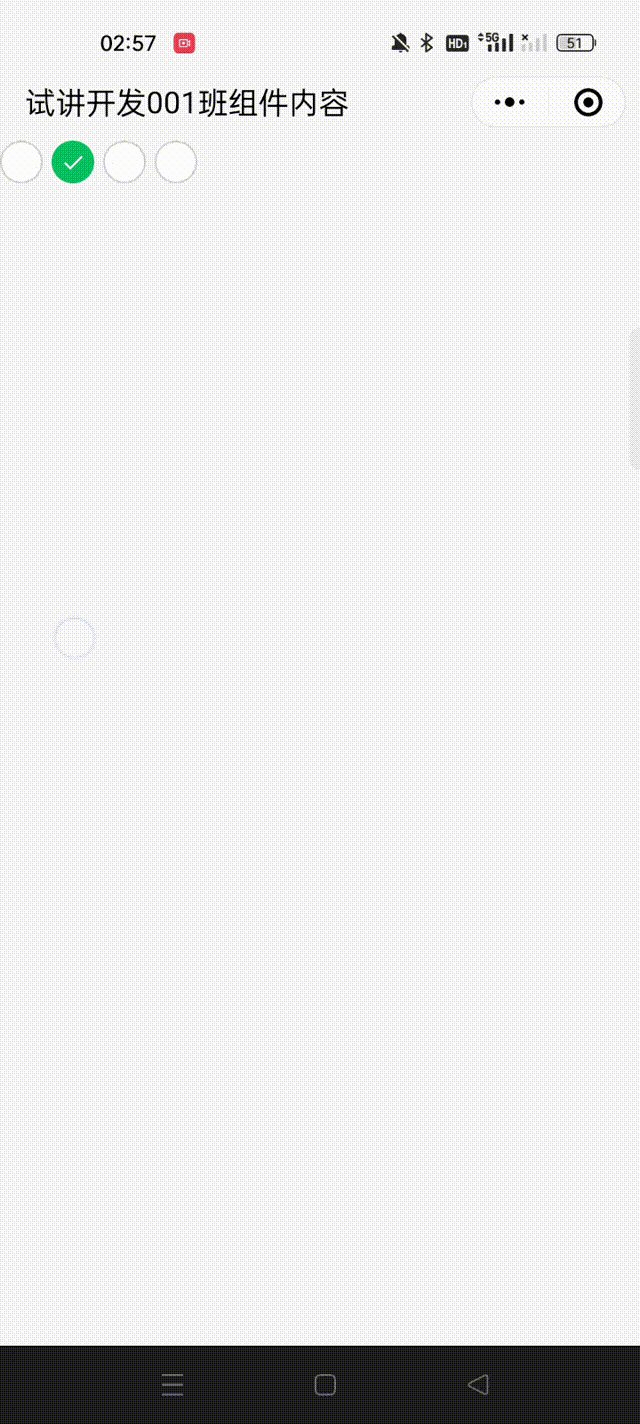
7.radio(单选项目)
8.radio-group(单项选择器,内部由多个 radio 组成)
9.slider(滑动选择器)
10.switch(开关选择器)
11.textarea(多行输入框)
4.媒体组件
1.image(存放图片组件)
2.video(存视频组件)
3.camera(系统相机)
组件是视图层的组成单元,具备UI风格样式以及特定的功能效果。当打开某款小程序后,界面中的图片、文字等都需要使用组件,小程序组件使用灵活,组件之间通过相互嵌套进行界面设计,开发者可以通过组件的选择属性设计出不同的界面效果。一个组件包括开始标签和结束标签,属性用来装饰这个组件的样式。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| hover-class | string | none | 否 | 指定按下去的样式类。当 时,没有点击态效果 | 1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 400 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
·hover-class:
解释:这个属性时当我们写了两个样式的时候,当我们开打开发者工具时看到的时样式1,但是当我们点击样式1的时候会变化成样式2的效果。
wxml:
wxss:
效果:

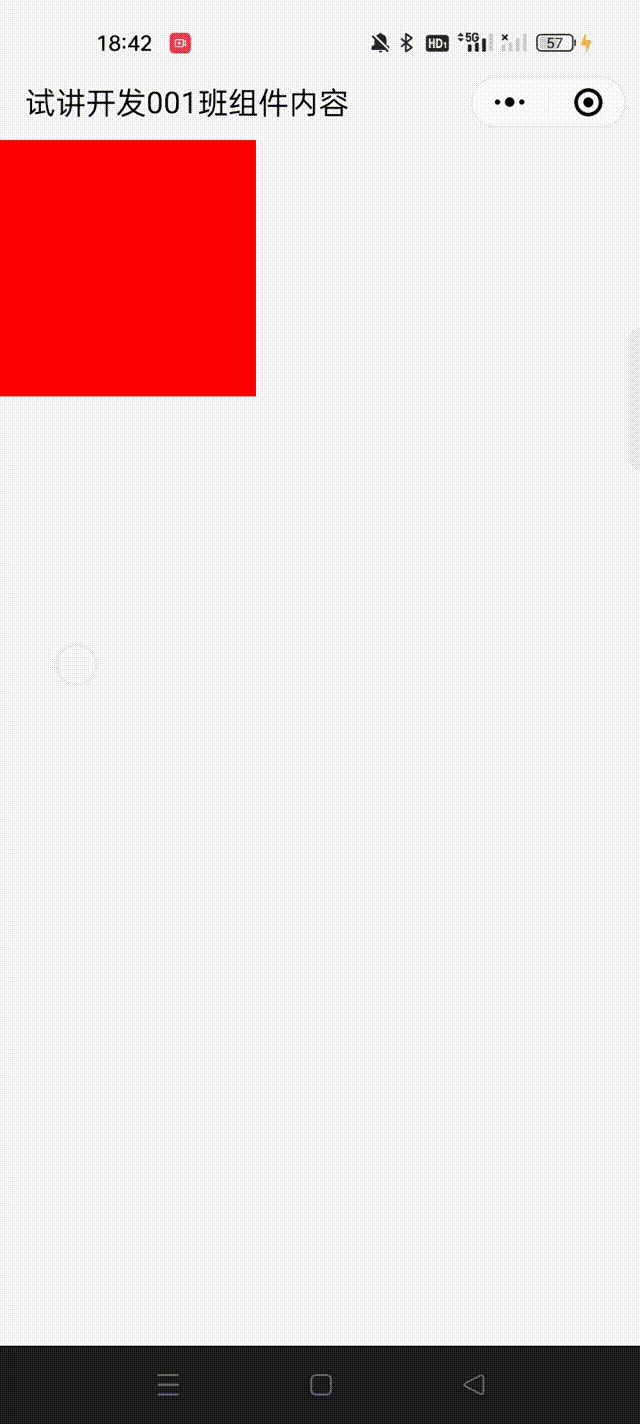
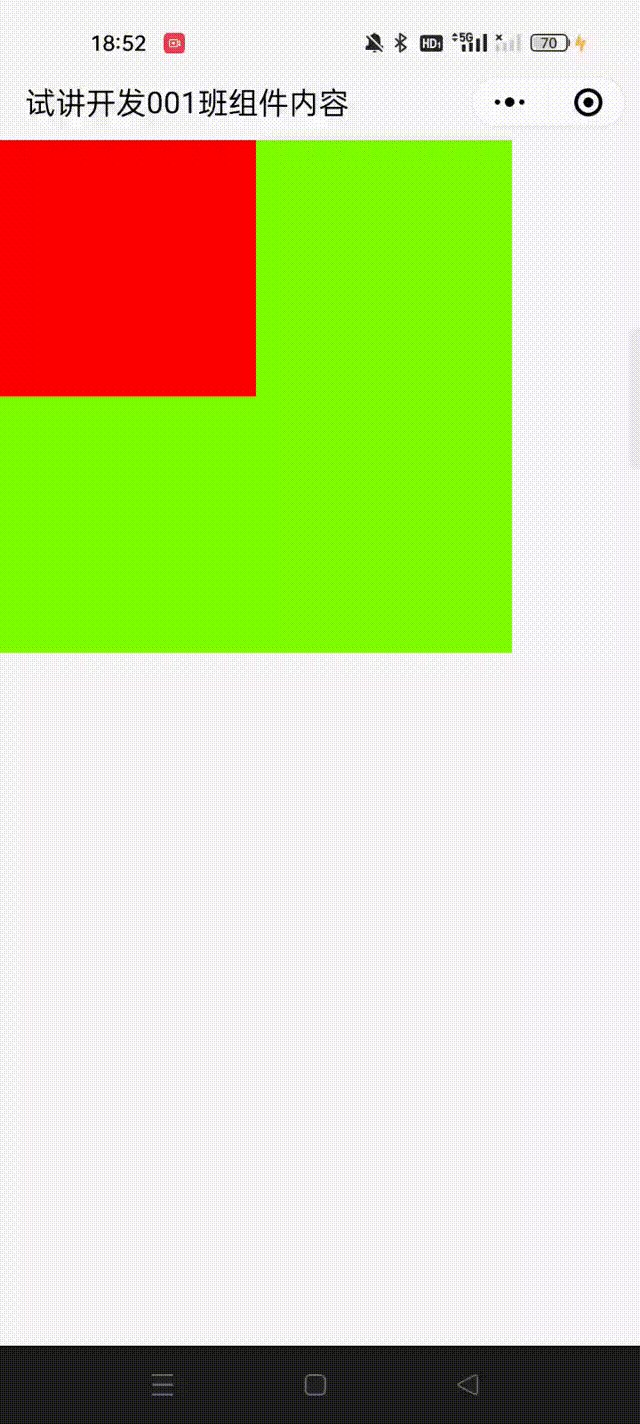
·hover-stop-propagation:
解释:是否阻止父组件的点击状态,就是当我们两个view组件成嵌套关系时,尤其是当父view的样式面积较大而子view的样式面积较小时,会出现当我点击子view时父view也跟着变化,所以此属性的设置可以消除此问题。
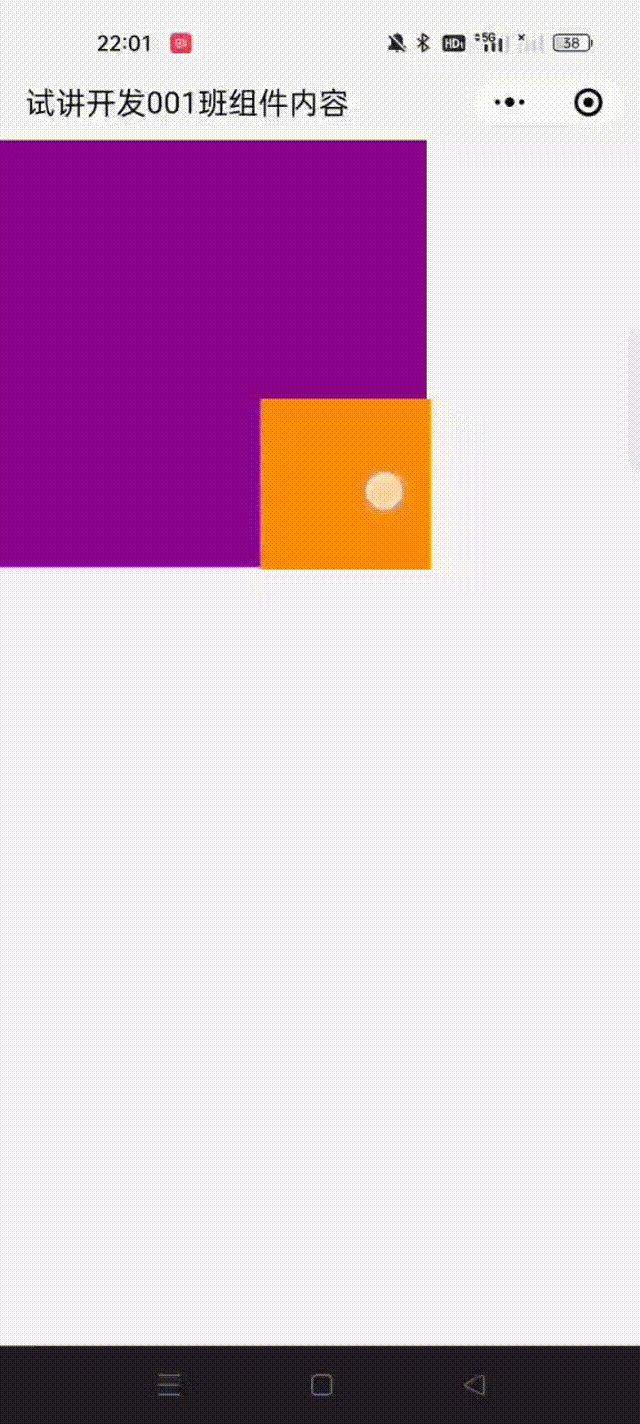
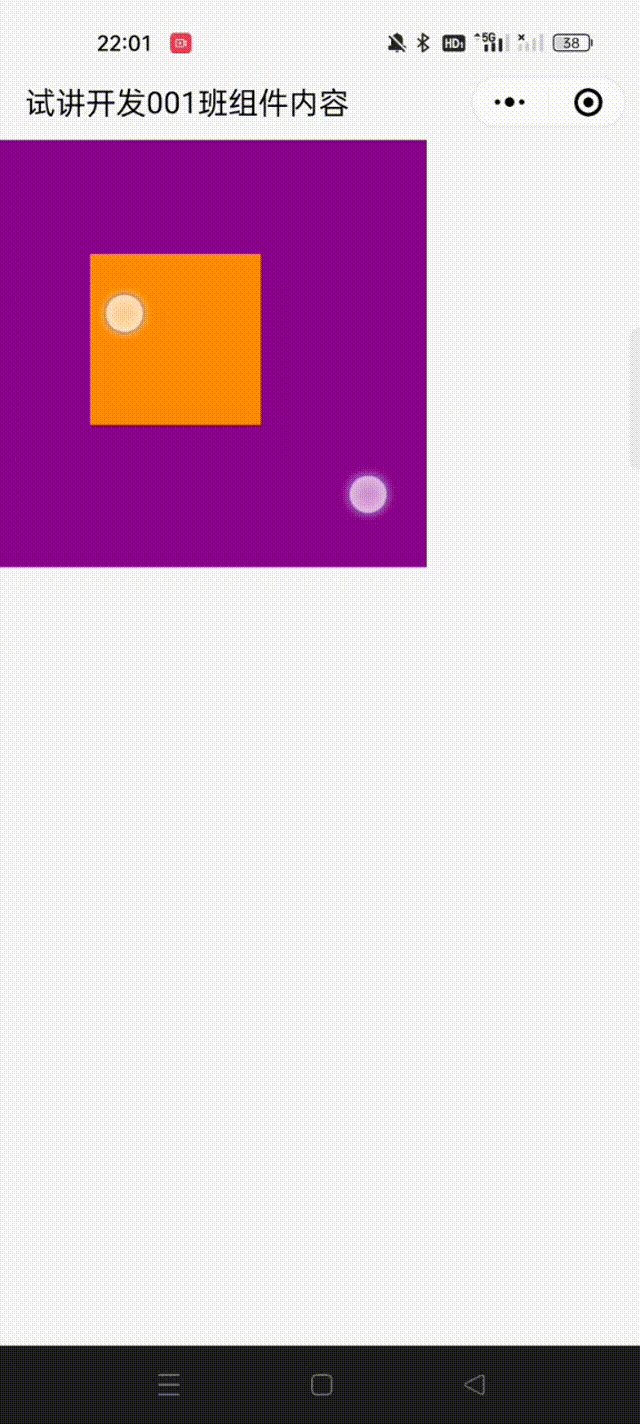
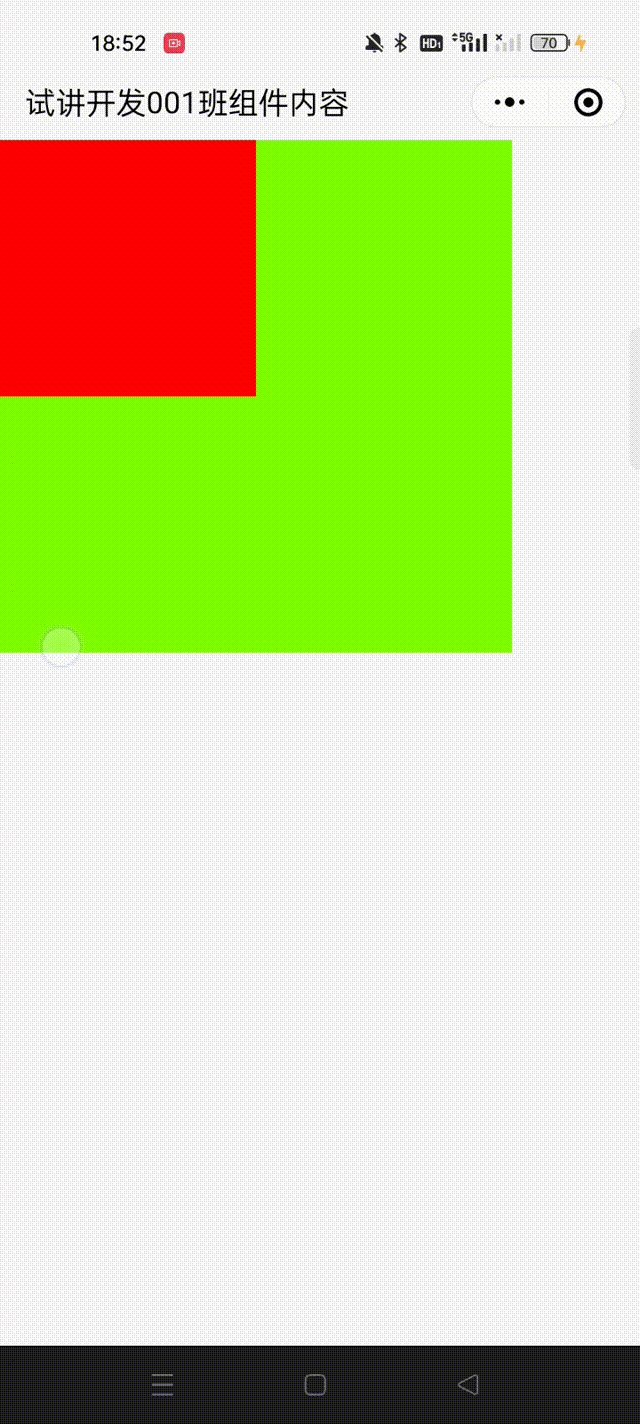
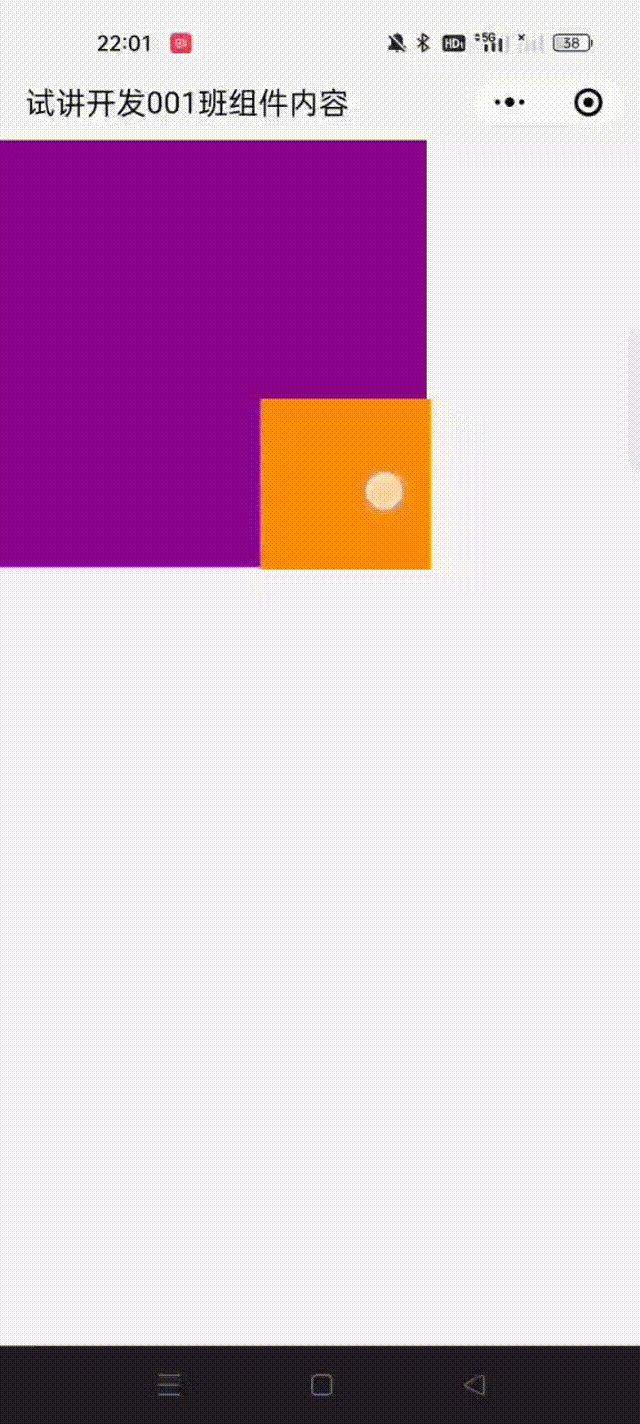
没有设置·hover-stop-propagation这个属性时
wxml:
wxss:
效果:我们会发现问题,就是:但点击子组件时,子组件在变化的同时父组件也在变化

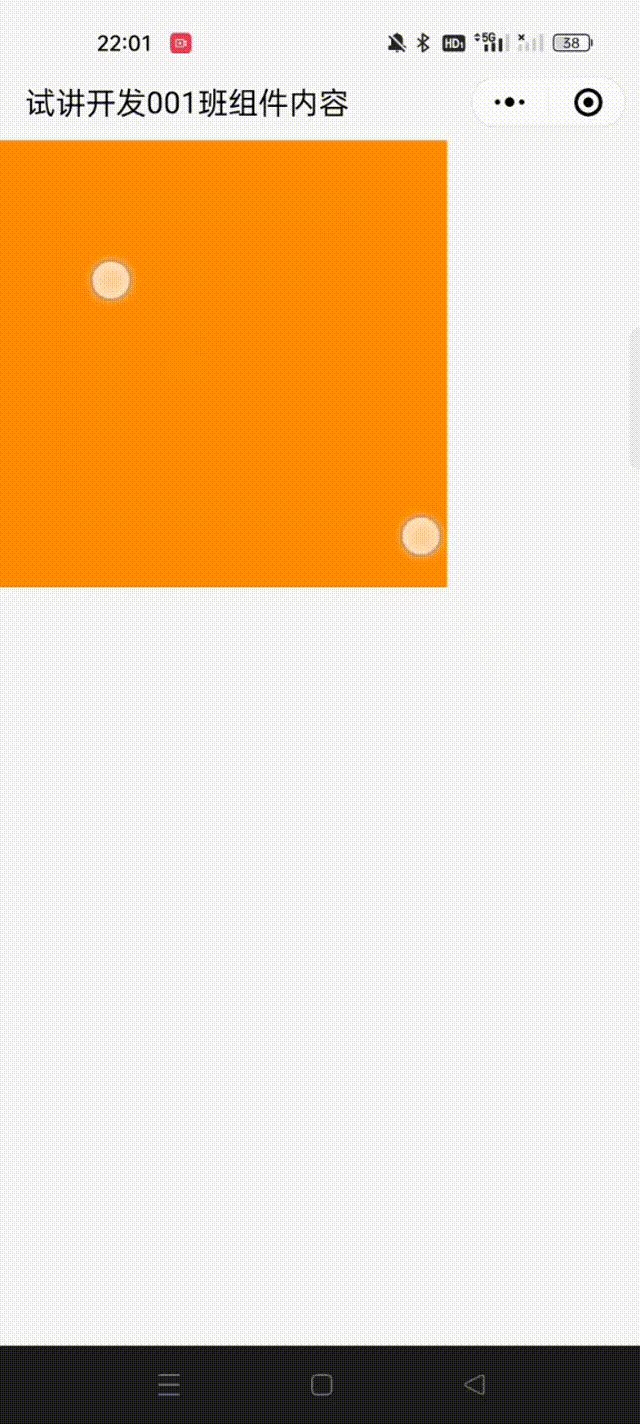
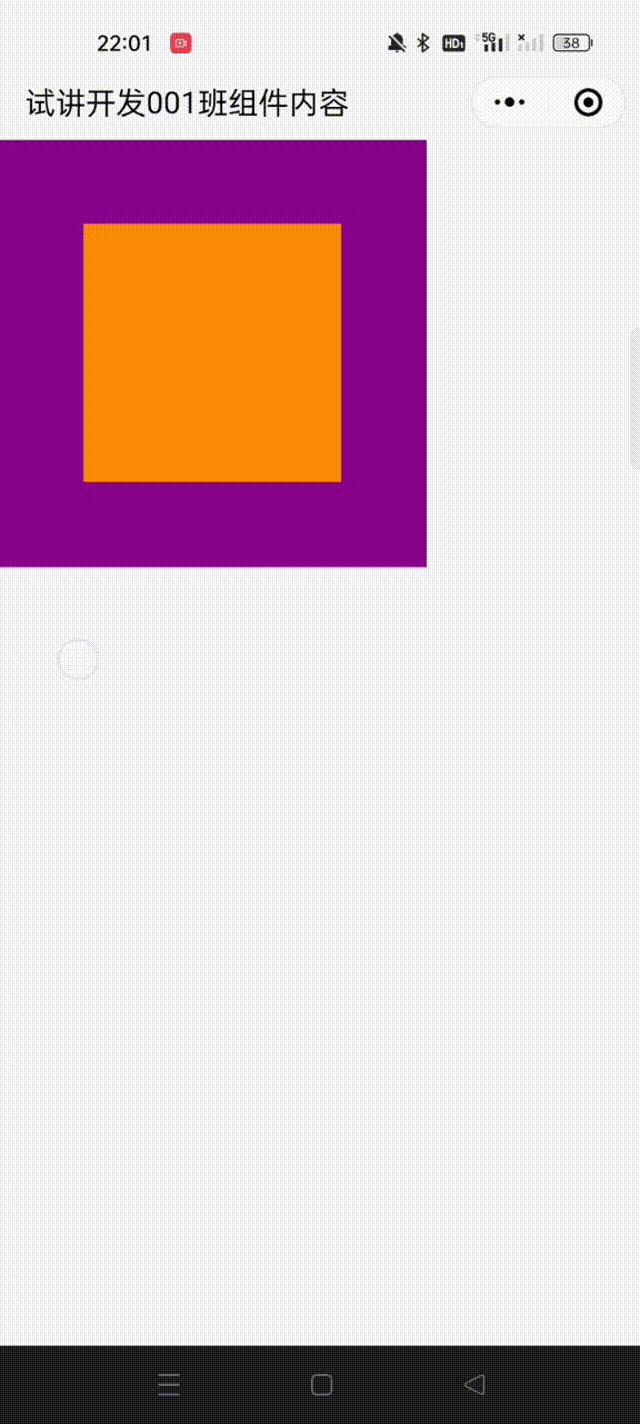
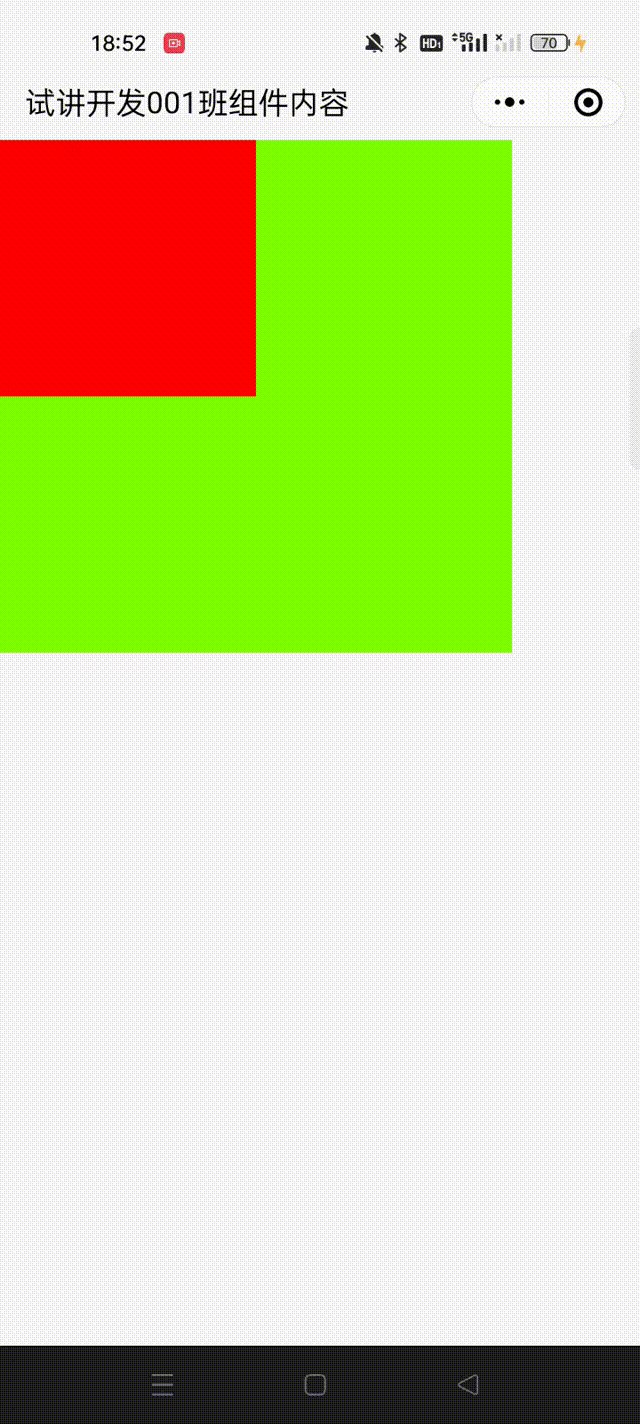
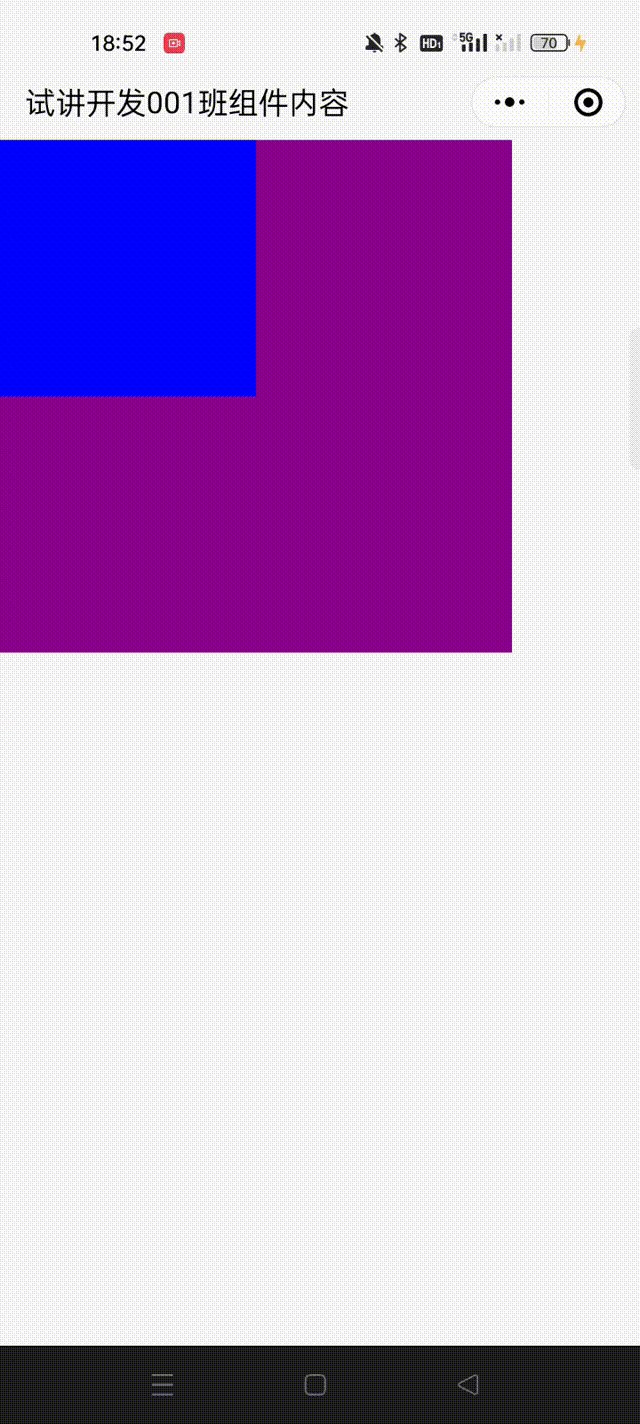
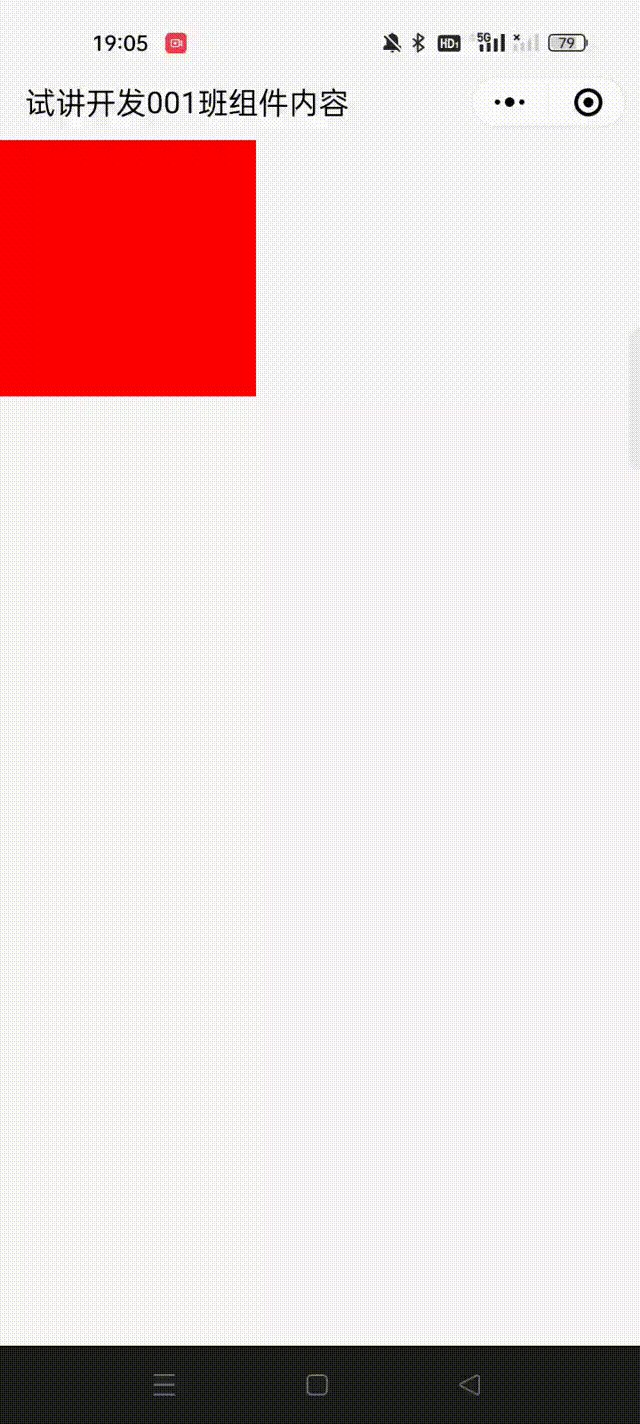
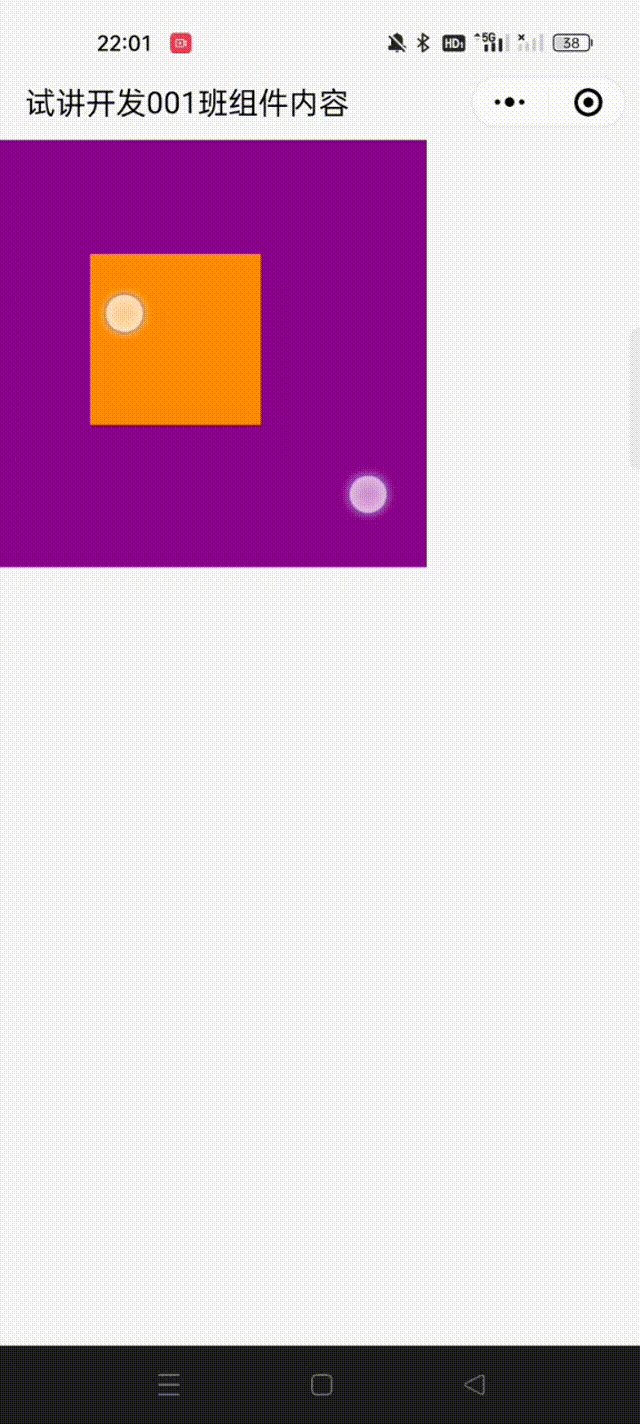
设置·hover-stop-propagation这个属性时
wxml:
wxss:
效果:我们会发现问题,就是:但点击哪个组件,就只有被点击的组件变化

·hover-start-time
解释:当组件有hover-class这个属性时,点击组件时多久才会从样式1变换到样式2
wxml:
wxss:
效果:当点击组件时会发现,组件没有立即从样式1变换到样式2,而是等了500毫秒

·
解释:当组件有hover-class这个属性时,点击后从样式1变换到样式2之后,在样式2停留多长时间,再变回原来的样式1
wxml:
wxss:
效果:点击会发现,从样式1变换到样式2后,再样式2停留了一段时间才变回到了原来的样式1

|
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|
|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 | 1.1.0 |
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 |
| current | number | 0 | 否 | 当前所在滑块的 index | 1.0.0 |
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 |
| duration | number | 500 | 否 | 滑动动画时长 | 1.0.0 |
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 |
| vertical | boolean | false | 否 | 滑动方向是否为纵向 | 1.0.0 |
| previous-margin | string | "0px" | 否 | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| next-margin | string | "0px" | 否 | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| snap-to-edge | boolean | false | 否 | 当 swiper-item 的个数大于等于 2,关闭 circular 并且开启 previous-margin 或 next-margin 的时候,可以指定这个边距是否应用到第一个、最后一个元素 | 2.12.1 |
| display-multiple-items | number | 1 | 否 | 同时显示的滑块数量 | 1.9.0 |
| easing-function | string | "default" | 否 | 指定 swiper 切换缓动动画类型 | 2.6.5 |
当然这里有一些常用的属性例如:
·indicator-dots 解释:是否显示面板指示点
·autoplay 解释:是否自动切换
·interval 解释:自动切换时间间隔
·circular 解释:是否采用衔接滑动
·duration(可不设置,默认值为500ms) 解释:滑动动画时长
一般在真正开发的时候轮播的效果会把上面的几个经常用的属性结合到一起用,下面我会把这几个常用的属性写到一起,来解释:
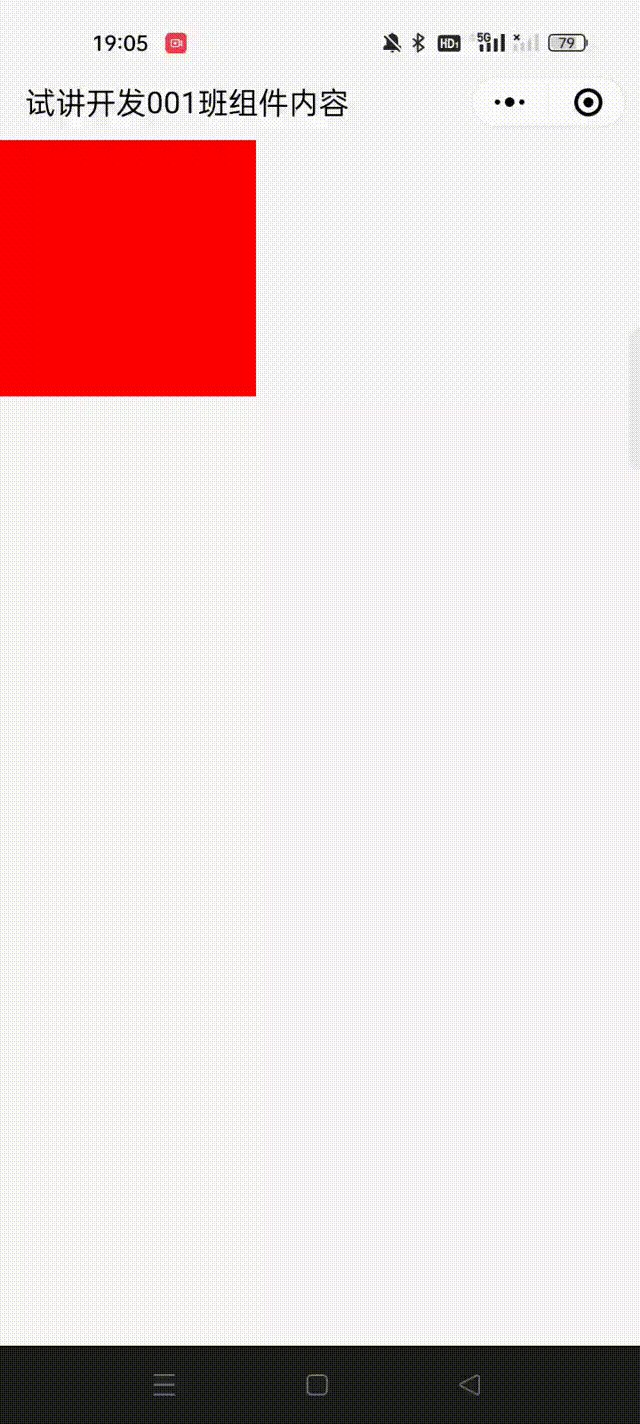
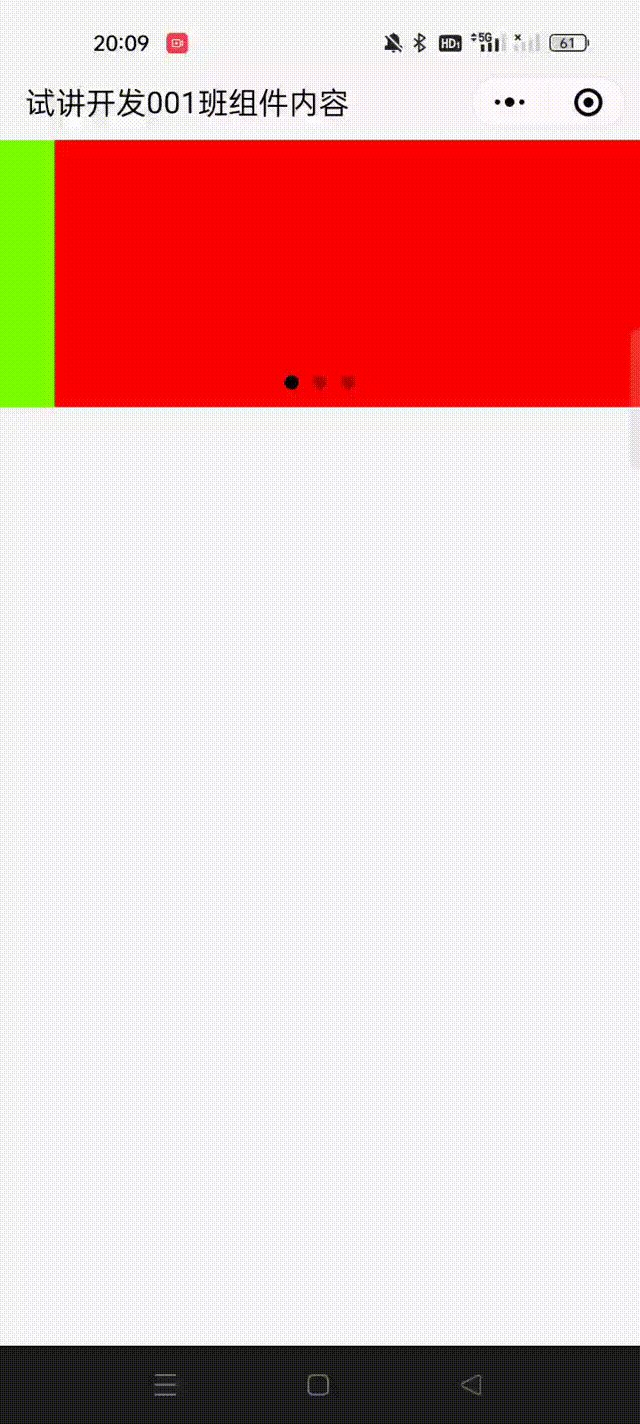
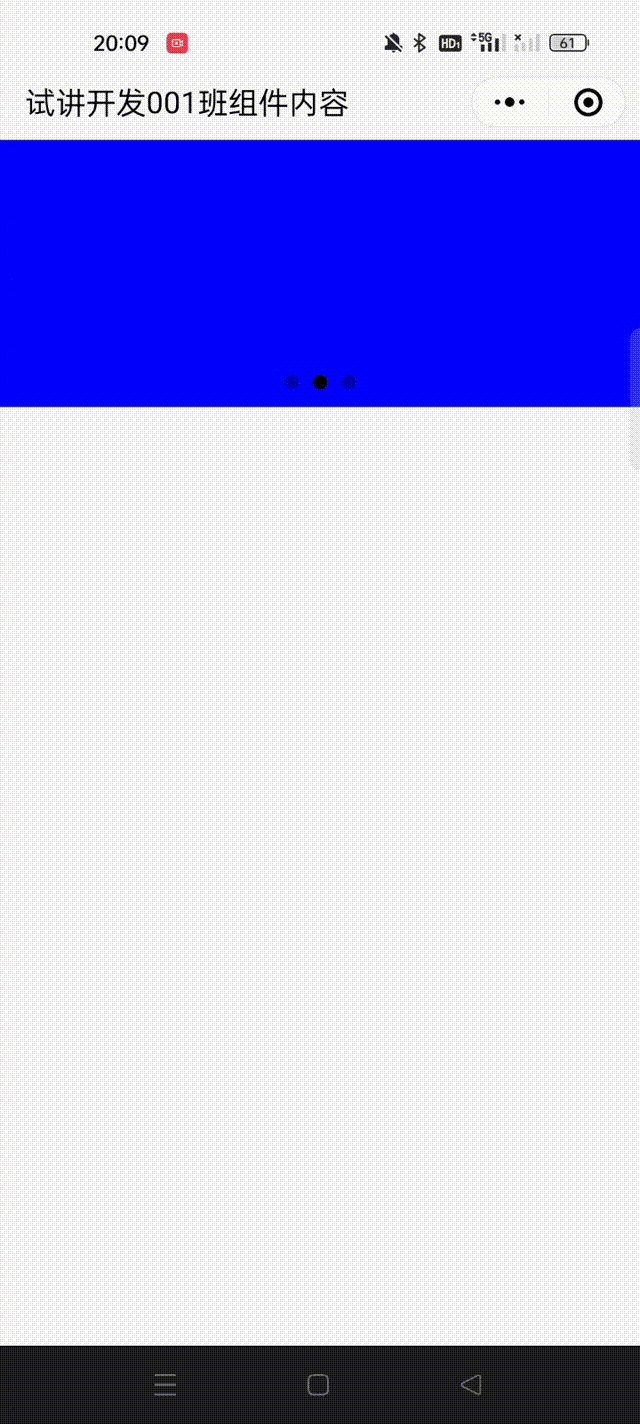
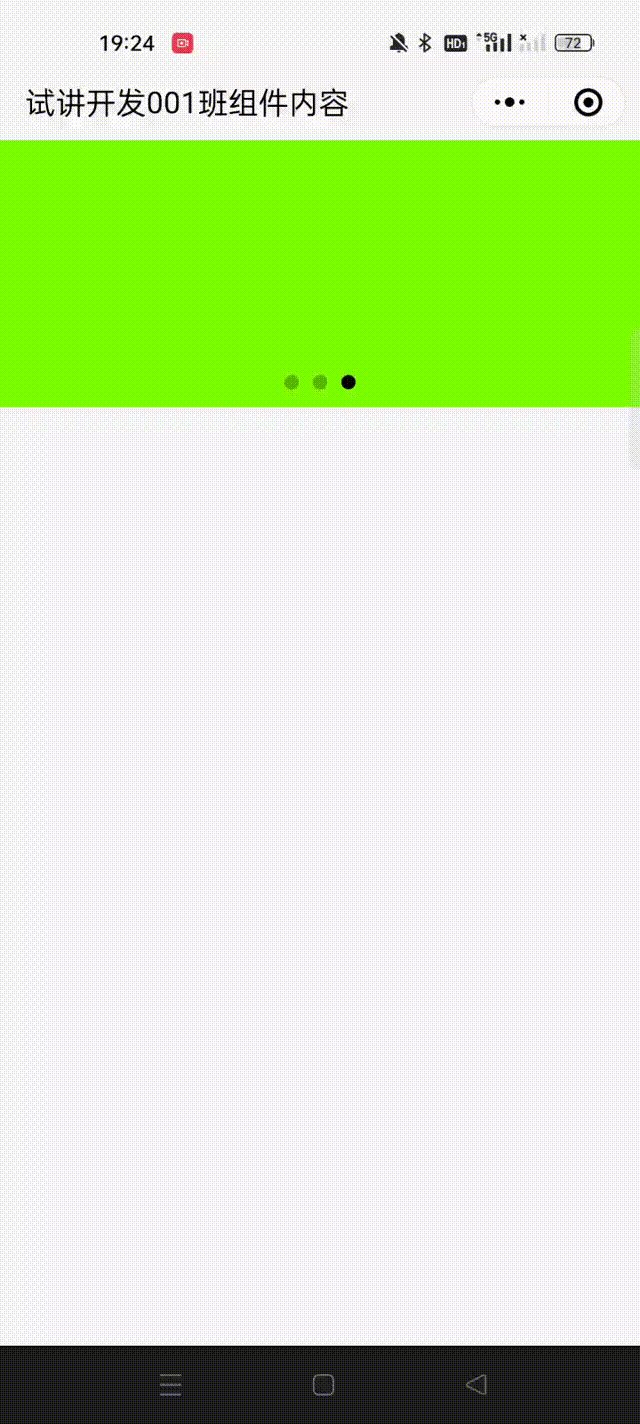
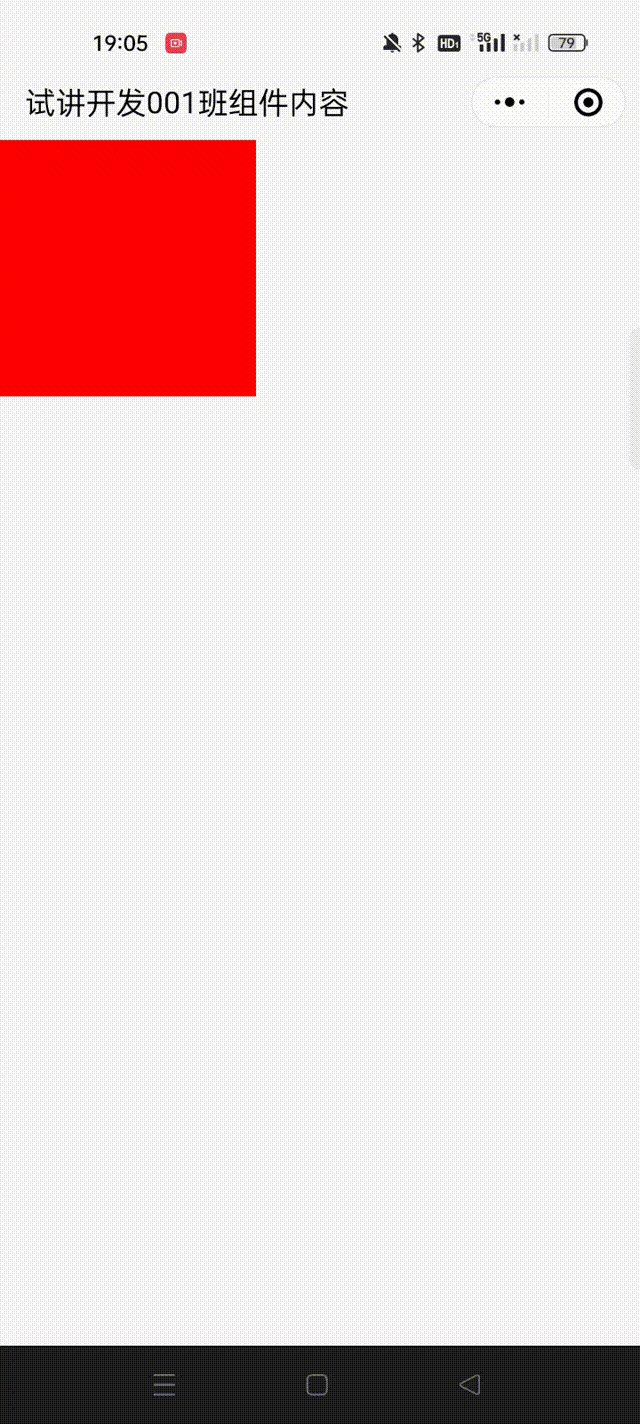
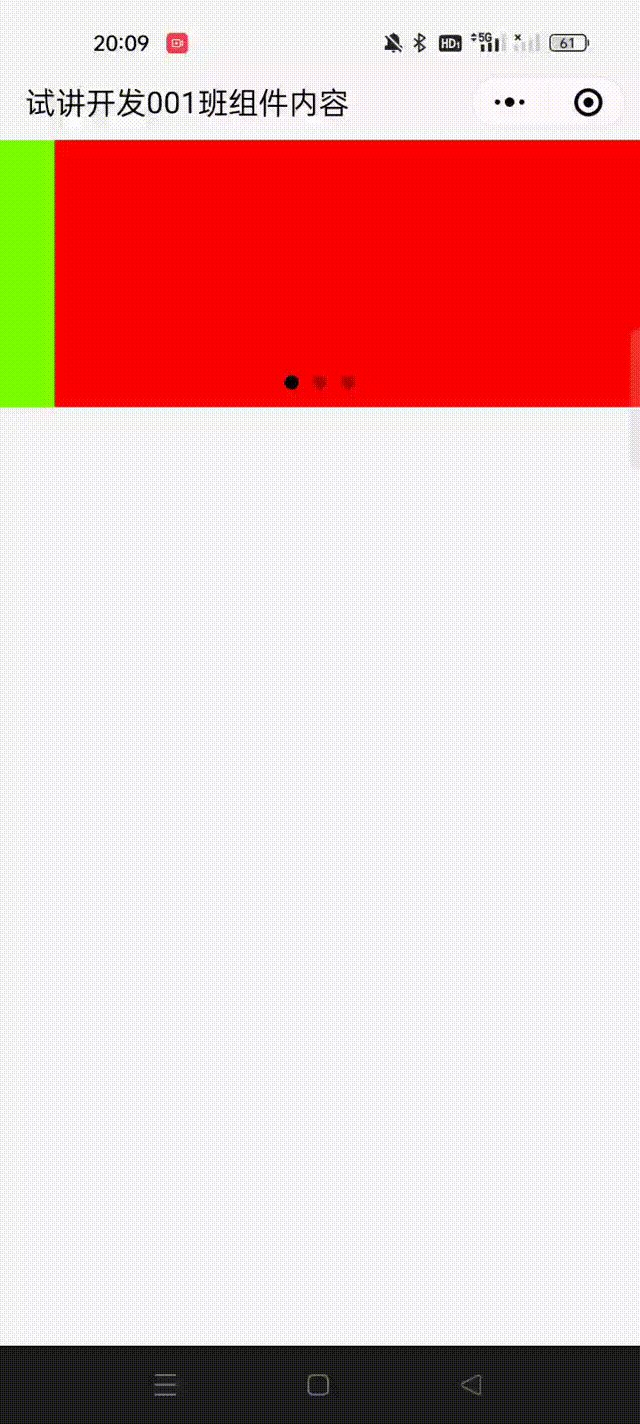
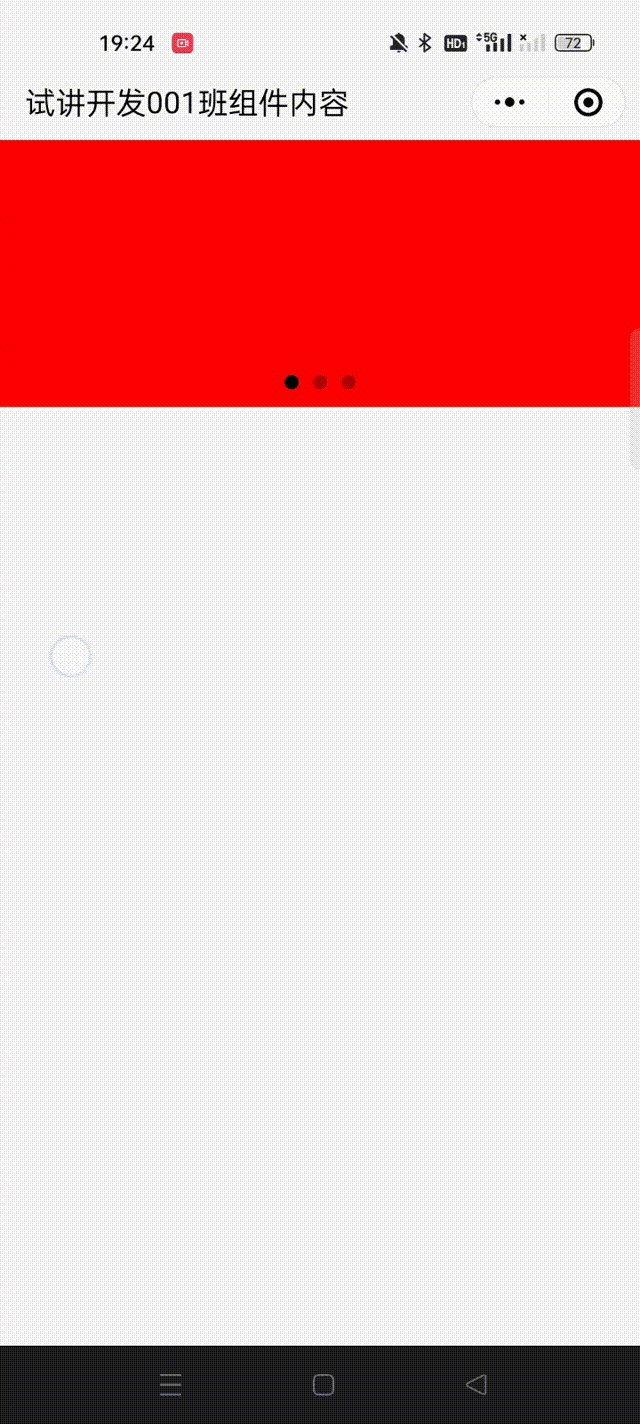
1.带有circular属性的演示
wxml:
wxss:
效果展示:

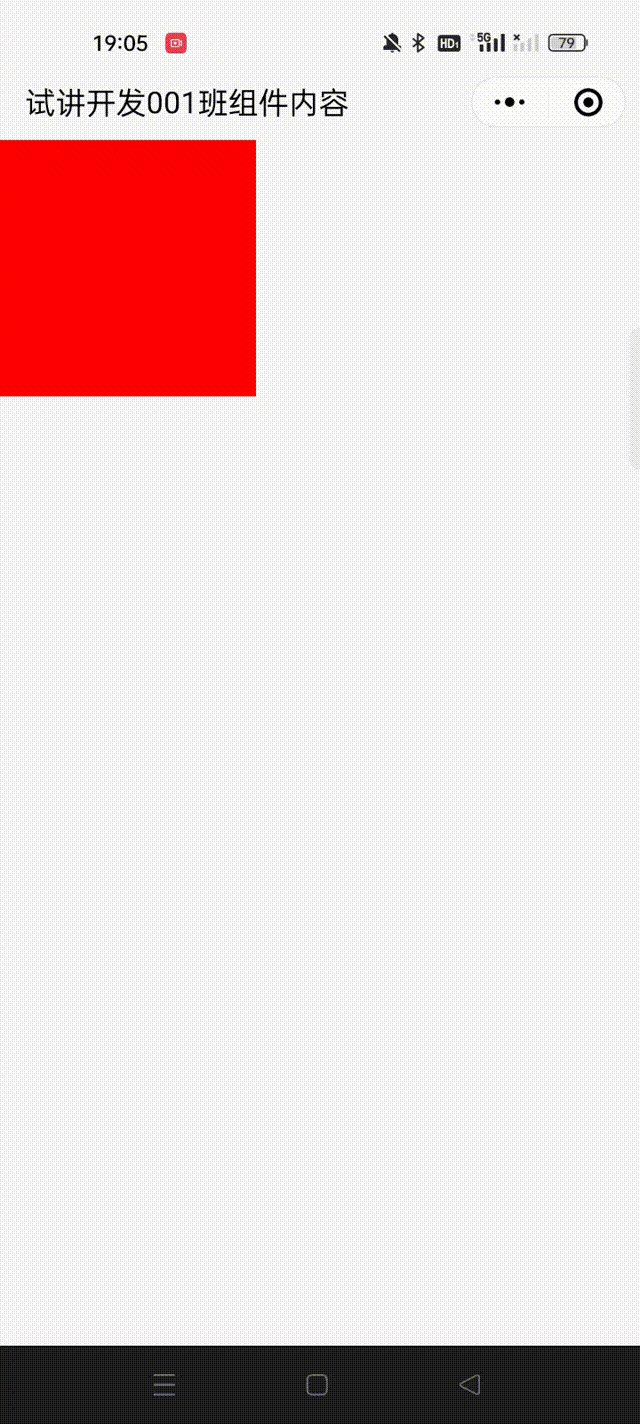
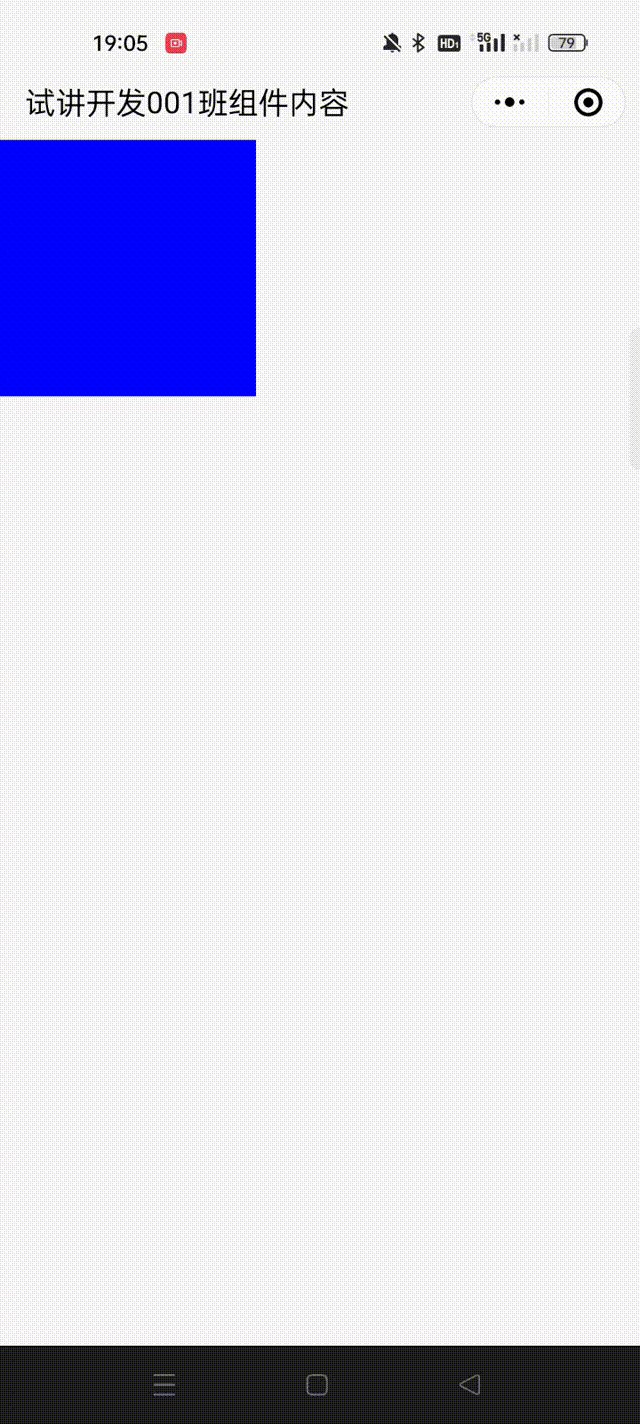
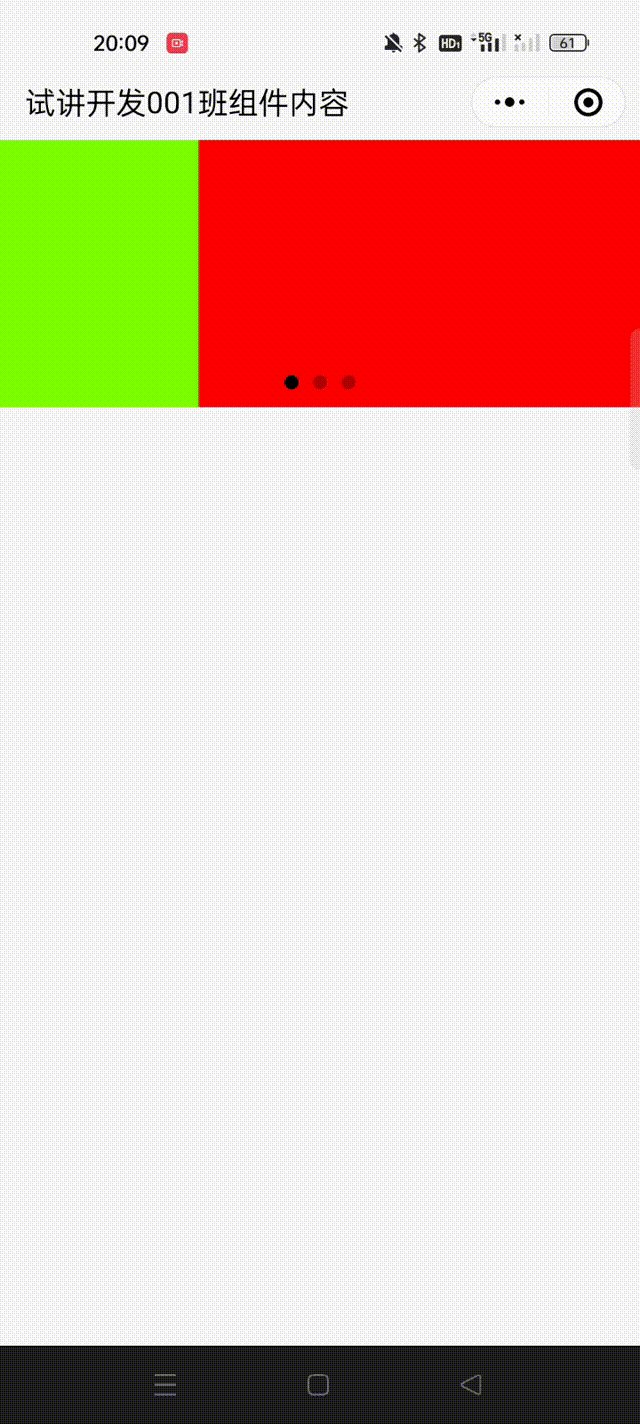
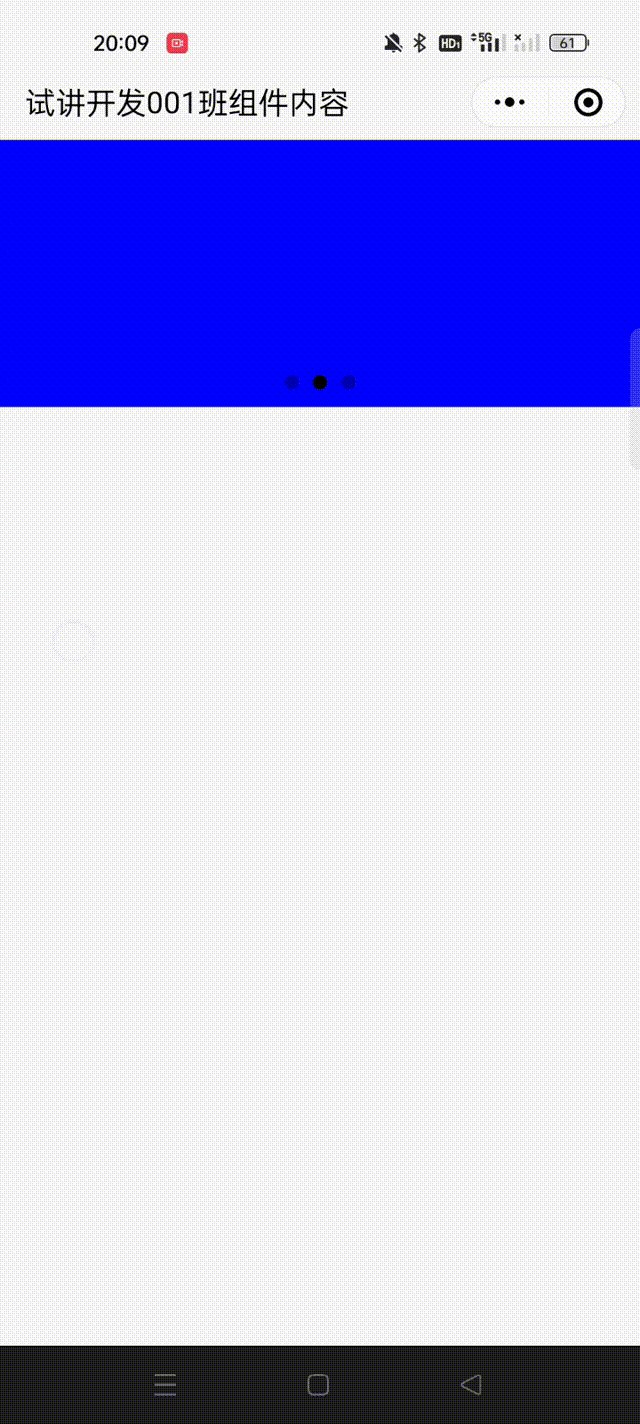
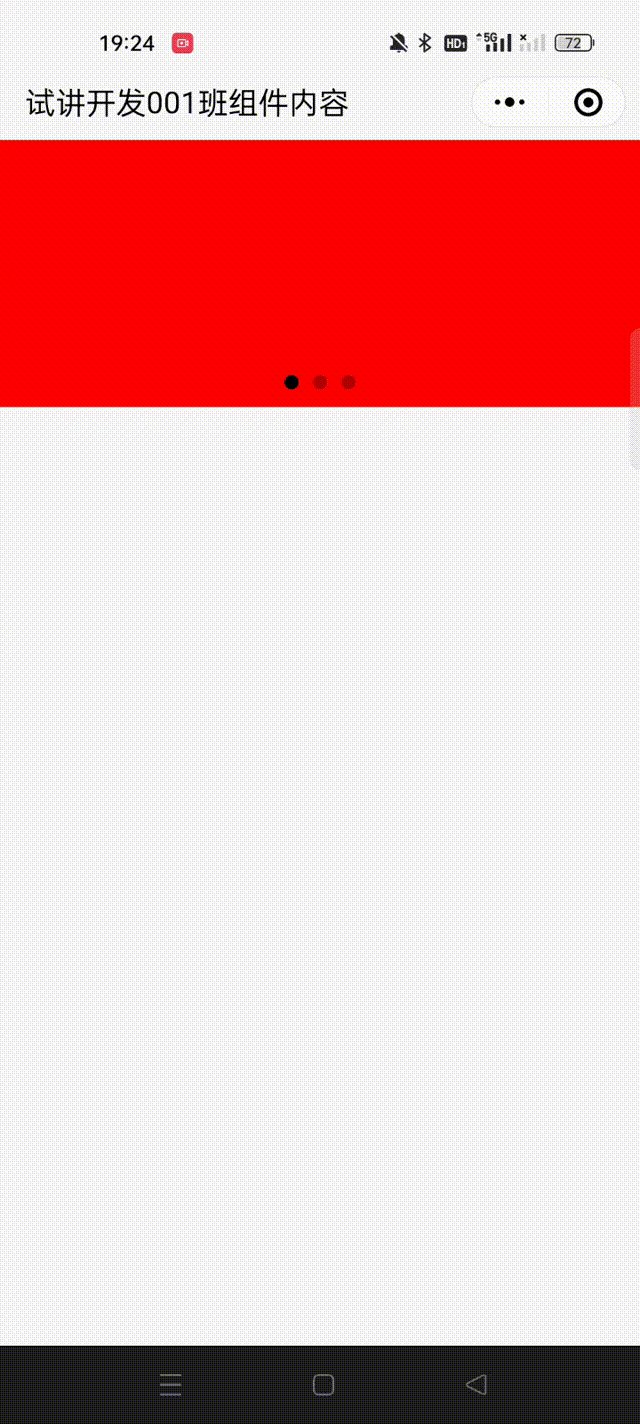
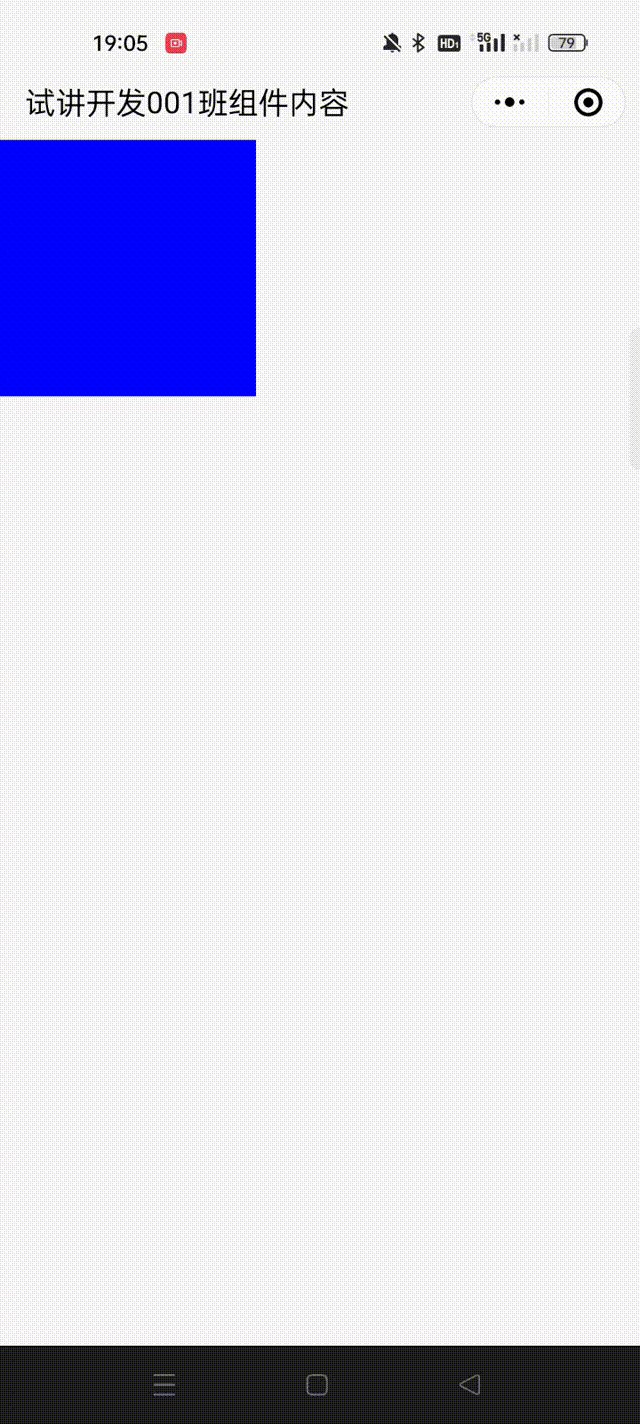
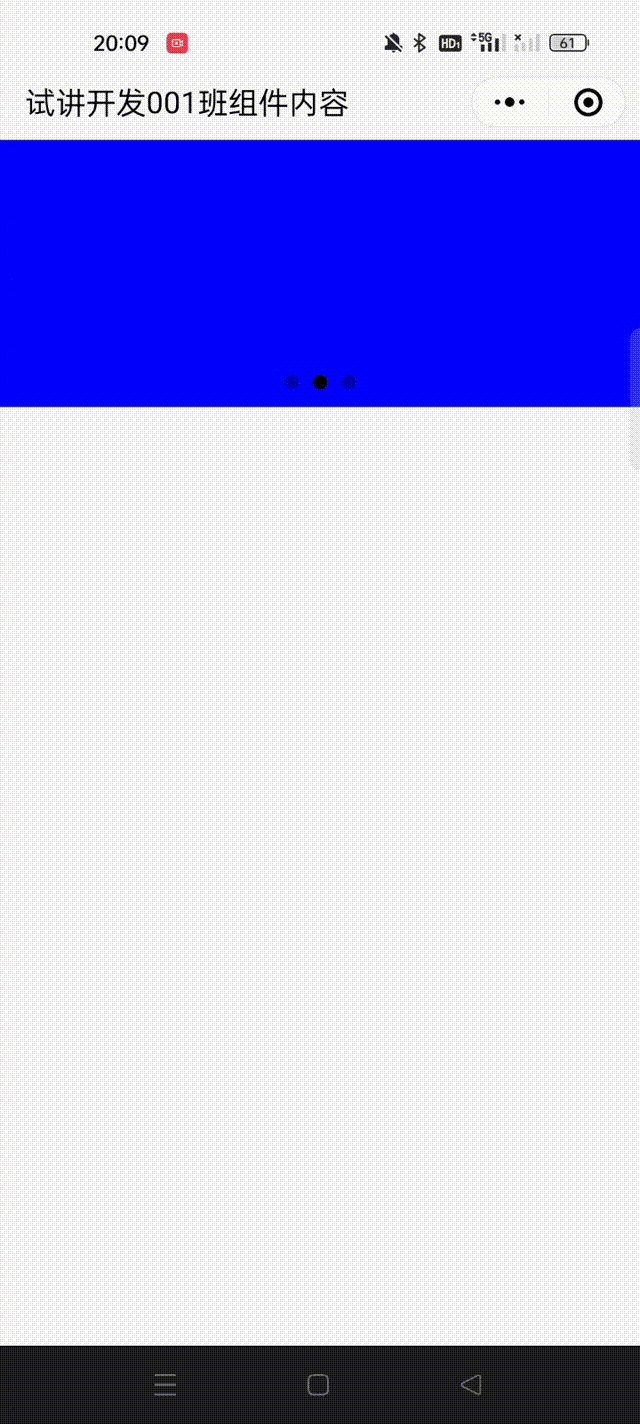
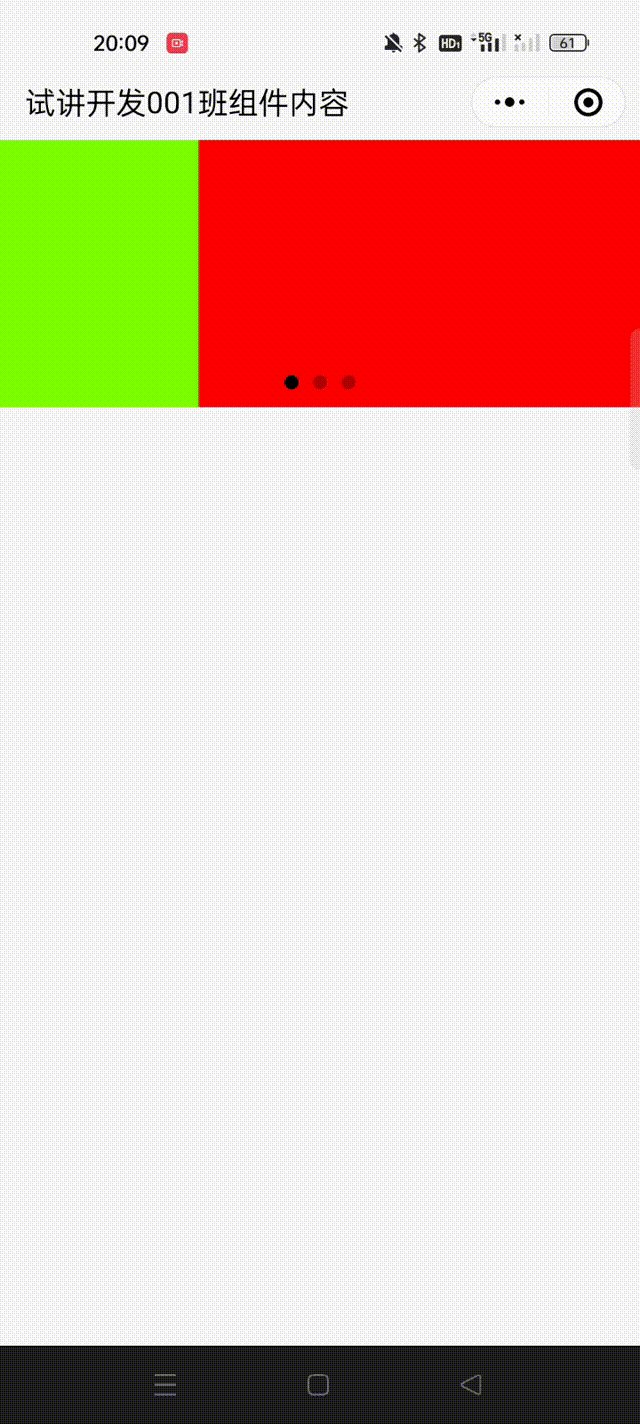
2.不带circular属性的演示
wxml:
wxss:
效果显示:

由以上两个演示我们可以看出什么不同?
答案:1.的演示结果在显示到最后一个蓝色轮播块的时候后快速往前轮播到第一张红色轮播块,然后再一次的重复轮播
2.的演示结果在显示到最后一个蓝色轮播块的时候,"很丝滑"的进入另一轮重复轮播
这也是·circular ——是否采用衔接滑动起到的效果!
注意到wxml里面的结构了吗?
要想实现一个轮播的效果,我们采用的组件之间嵌套的方式:
注意
<swiper>与<swiper-item>这两个都是组件哦~但是他们只能以上面的方式存在,所以我们可以把它们称作"上阵父子兵"
|
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|
|
| scroll-x | boolean | false | 否 | 允许横向滚动 | 1.0.0 |
| scroll-y | boolean | false | 否 | 允许纵向滚动 | 1.0.0 |
| scroll-top | number/string | | 否 | 设置竖向滚动条位置 | 1.0.0 |
| scroll-left | number/string | | 否 | 设置横向滚动条位置 | 1.0.0 |
以上表格中是我们开发时最常用的几个属性
·scroll-x (默认值:false) 解释:允许横向滚动
·scroll-y(默认值:false) 解释:允许纵向滚动
·scroll-top 解释:设置竖向滚动条位置(因为横向的滚动条只能设置上下位置)
·scroll-left 解释:设置横向滚动条位置(因为纵向的滚动条只能设置左右位置)
下面我把开发中用到的两种滚动条的进行分别展示:
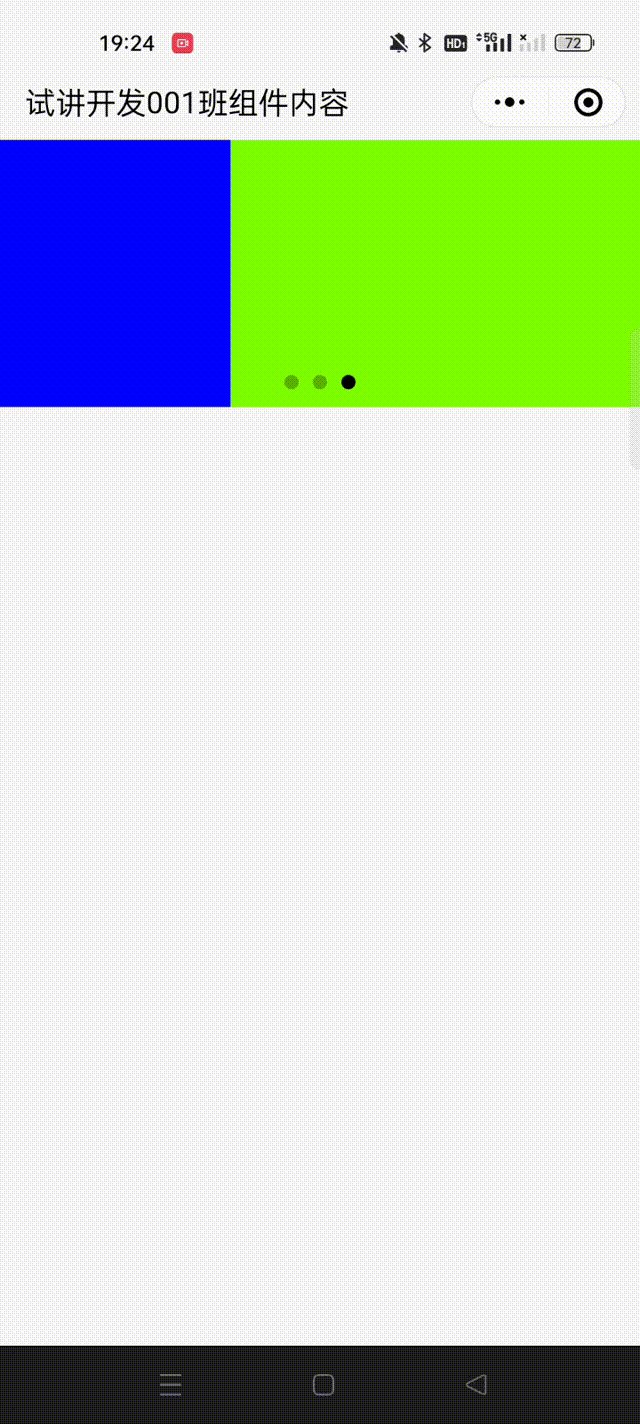
1.横向(注意设置横向的时应在scroll-view{}中写入 white-space: nowrap;并且在每一个子组件的样式中写入:display: inline-block;)
wxml:
wxss:
效果展示:

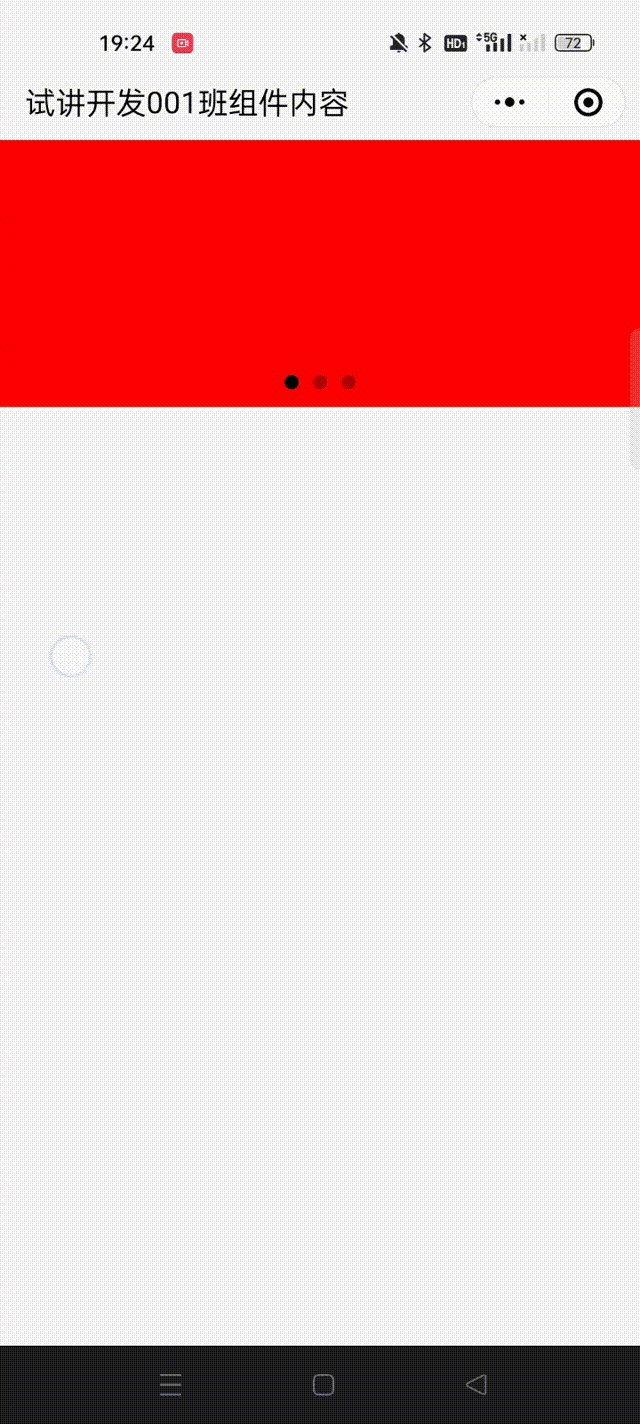
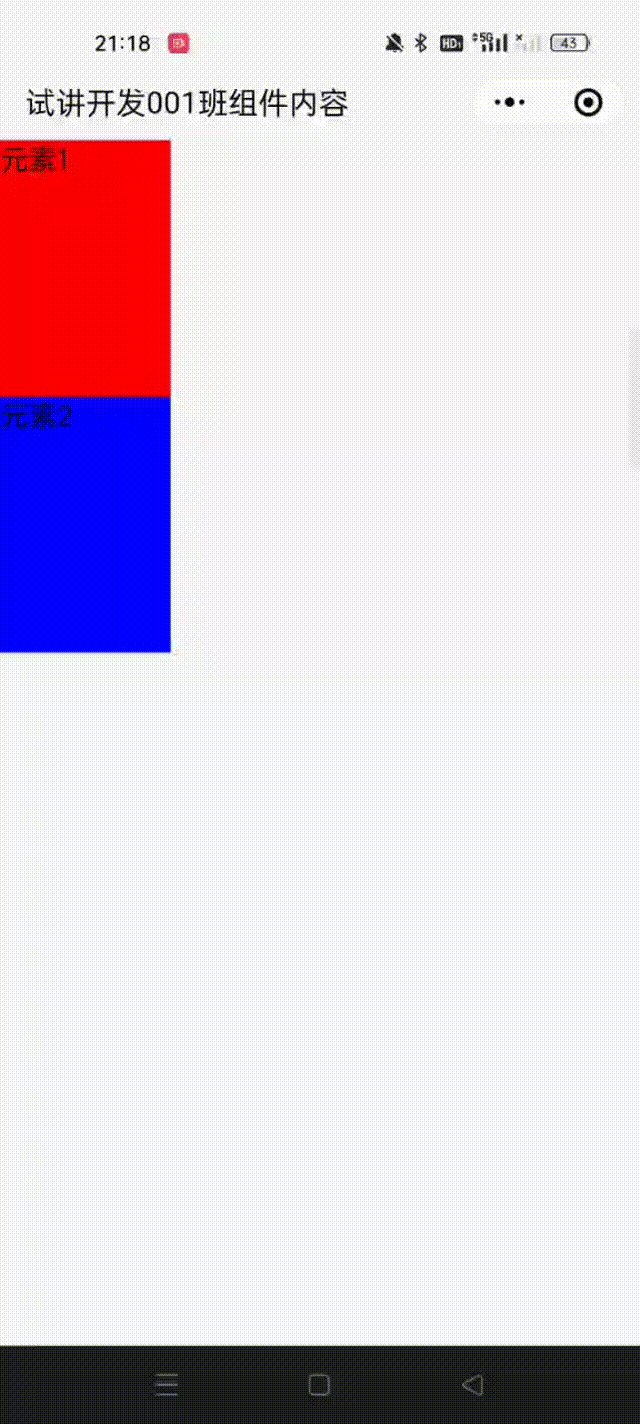
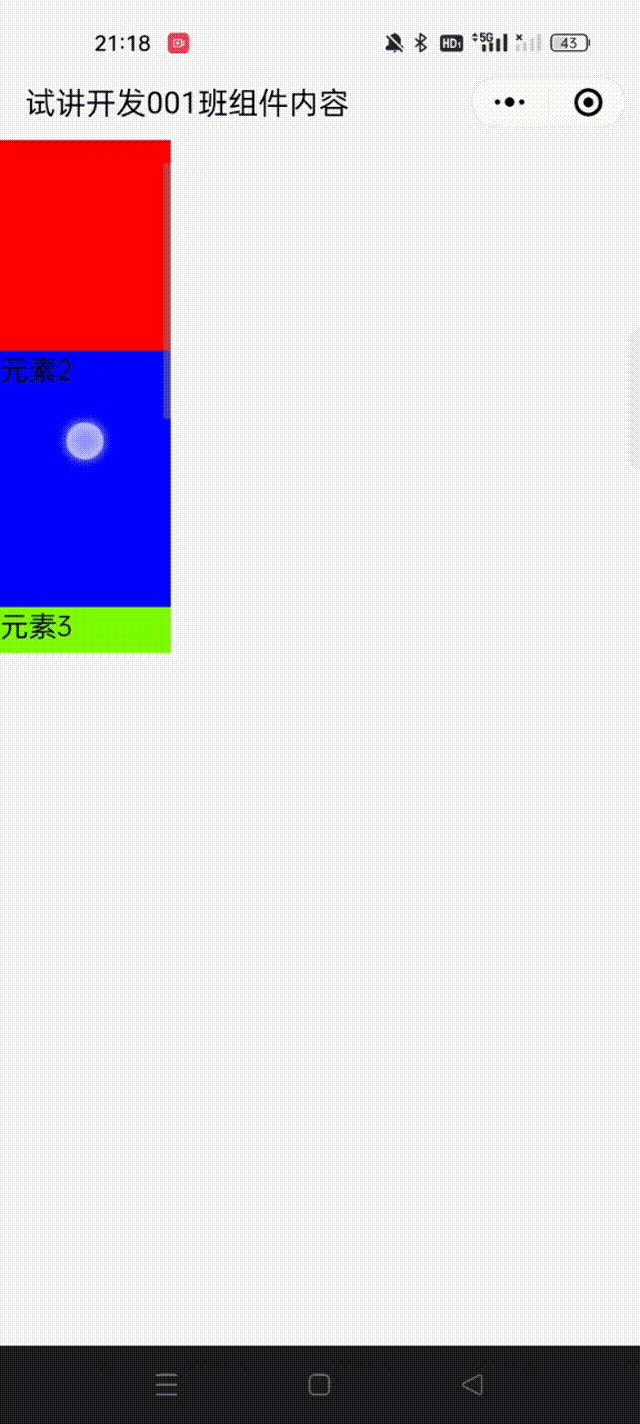
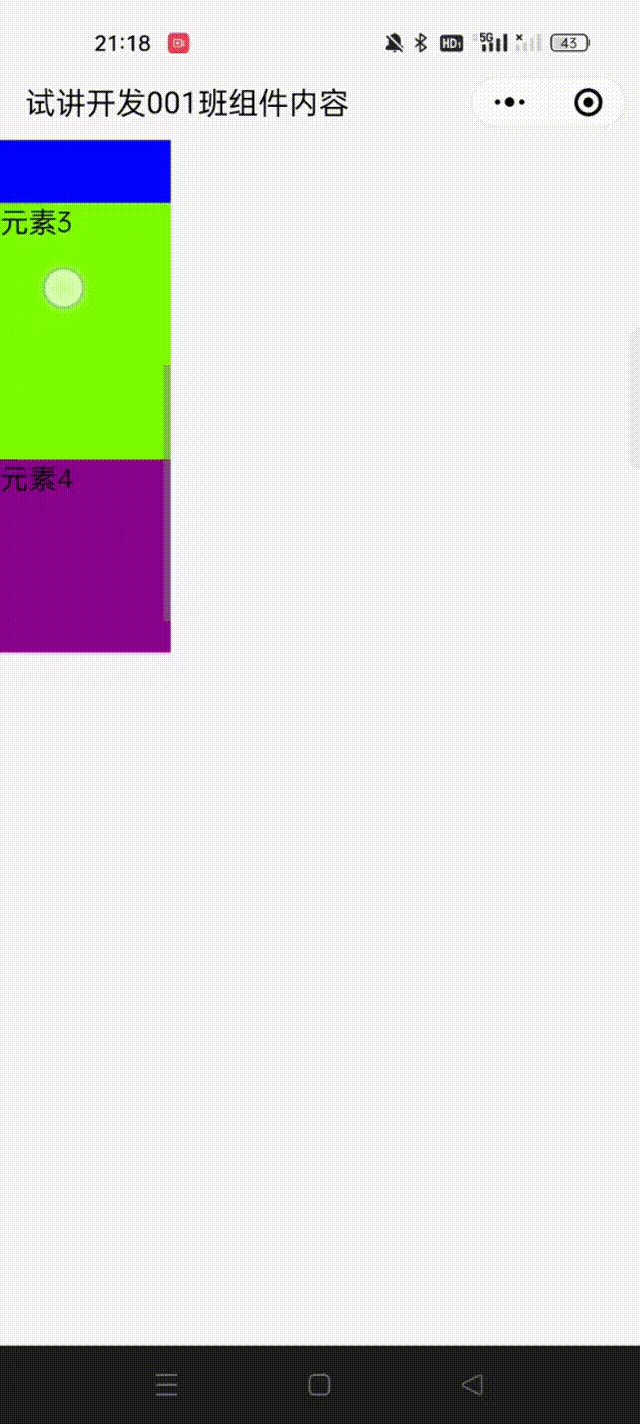
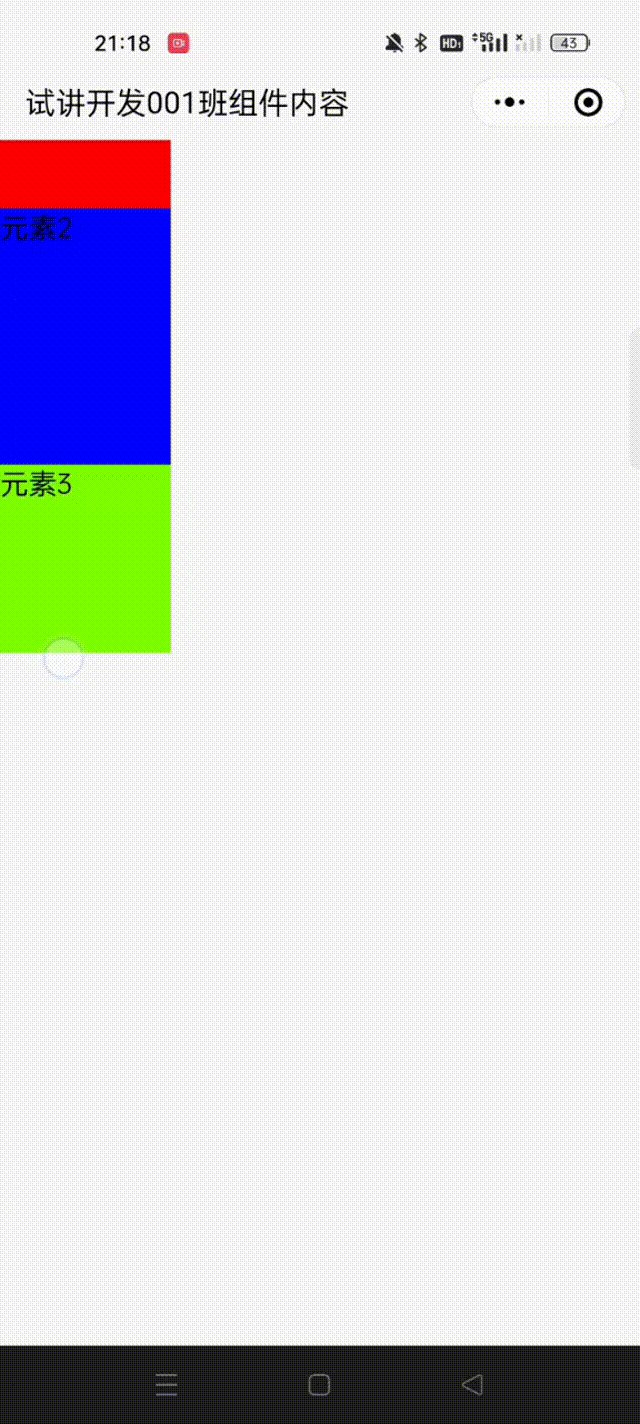
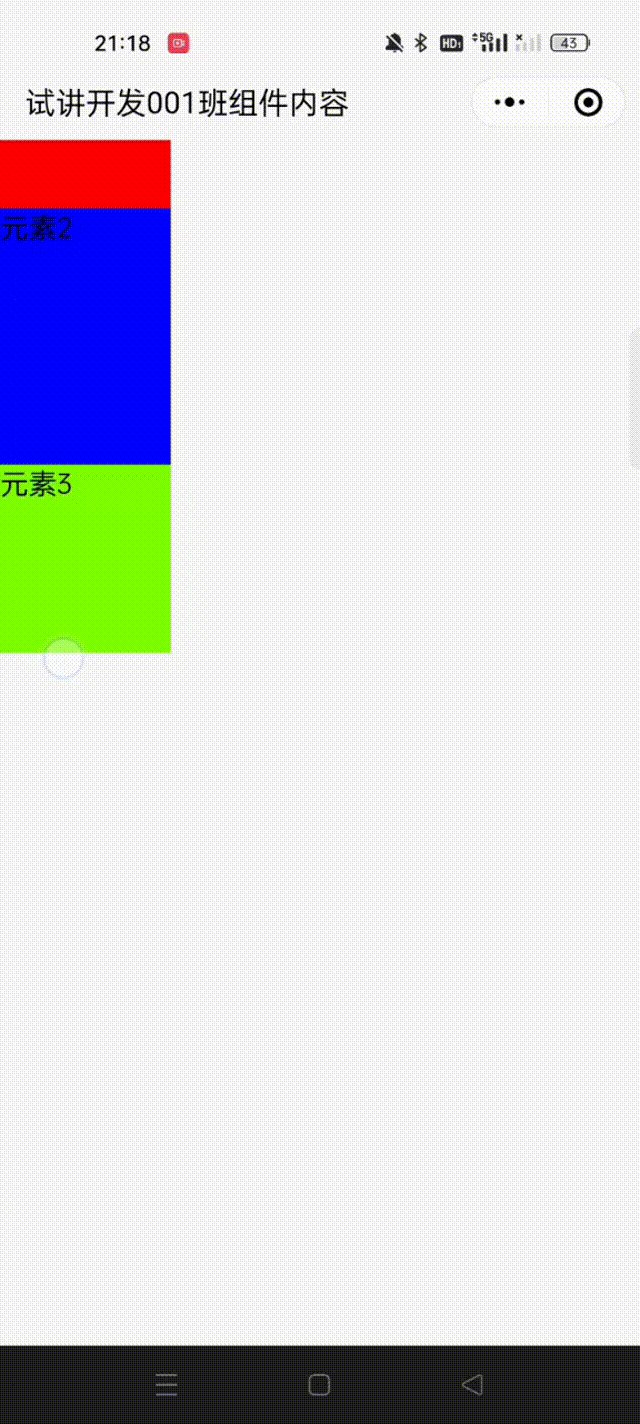
2.纵向
wxml:
wxss:
效果演示:

wxml:
wxss:
wxml:
wxss:
wxml:
wxss:
wxml:
这里注意:
用的是组件名写样式
wxml中有组件名(例如上面的<scroll-view></scroll-view>)我们可以直接在wxss中写入组件名进行样式的编写,这一种写样式的方法!
举例:
wxml:
wxss:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| scale-area | Boolean | false | 否 | 当里面的 movable-view 设置为支持双指缩放时,设置此值可将缩放手势生效区域修改为整个movable-area | 1.9.90 |
| | | | | |
·scale-area (默认值:false)解释:当里面的 movable-view 设置为支持双指缩放时,设置此值可将缩放手势生效区域修改为整个movable-area
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| direction | string | none | 否 | movable-view的移动方向,属性值有all、vertical、horizontal、none | 1.2.0 |
| inertia | boolean | false | 否 | movable-view是否带有惯性 | 1.2.0 |
| out-of-bounds | boolean | false | 否 | 超过可移动区域后,movable-view是否还可以移动 | 1.2.0 |
| x | number/string | | 否 | 定义 x 轴方向的偏移,如果 x 的值不在可移动范围内,会自动移动到可移动范围;改变 x 的值会触发动画;单位支持px(默认)、rpx; | 1.2.0 |
| y | number/string | | 否 | 定义 y 轴方向的偏移,如果 y 的值不在可移动范围内,会自动移动到可移动范围;改变 y 的值会触发动画;单位支持px(默认)、rpx; | 1.2.0 |
| damping | number | 20 | 否 | 阻尼系数,用于控制 x 或y改变时的动画和过界回弹的动画,值越大移动越快 | 1.2.0 |
| friction | number | 2 | 否 | 摩擦系数,用于控制惯性滑动的动画,值越大摩擦力越大,滑动越快停止;必须大于0,否则会被设置成默认值 | 1.2.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.9.90 |
| scale | boolean | false | 否 | 是否支持双指缩放,默认缩放手势生效区域是在 movable-view 内 | 1.9.90 |
| scale-min | number | 0.5 | 否 | 定义缩放倍数最小值 | 1.9.90 |
| scale-max | number | 10 | 否 | 定义缩放倍数最大值 | 1.9.90 |
| scale-value | number | 1 | 否 | 定义缩放倍数,取值范围为 0.5 - 10 | 1.9.90 |
| animation | boolean | true | 否 | 是否使用动画 | 2.1.0 |
| | | | | |
常用的几个属性
·direction 解释:movable-view的移动方向,属性值有all、vertical、horizontal、none
·inertia (默认值:false) 解释:movable-view是否带有惯性
·scale (默认值:false) 解释:是否支持双指缩放,默认缩放手势生效区域是在 movable-view 内
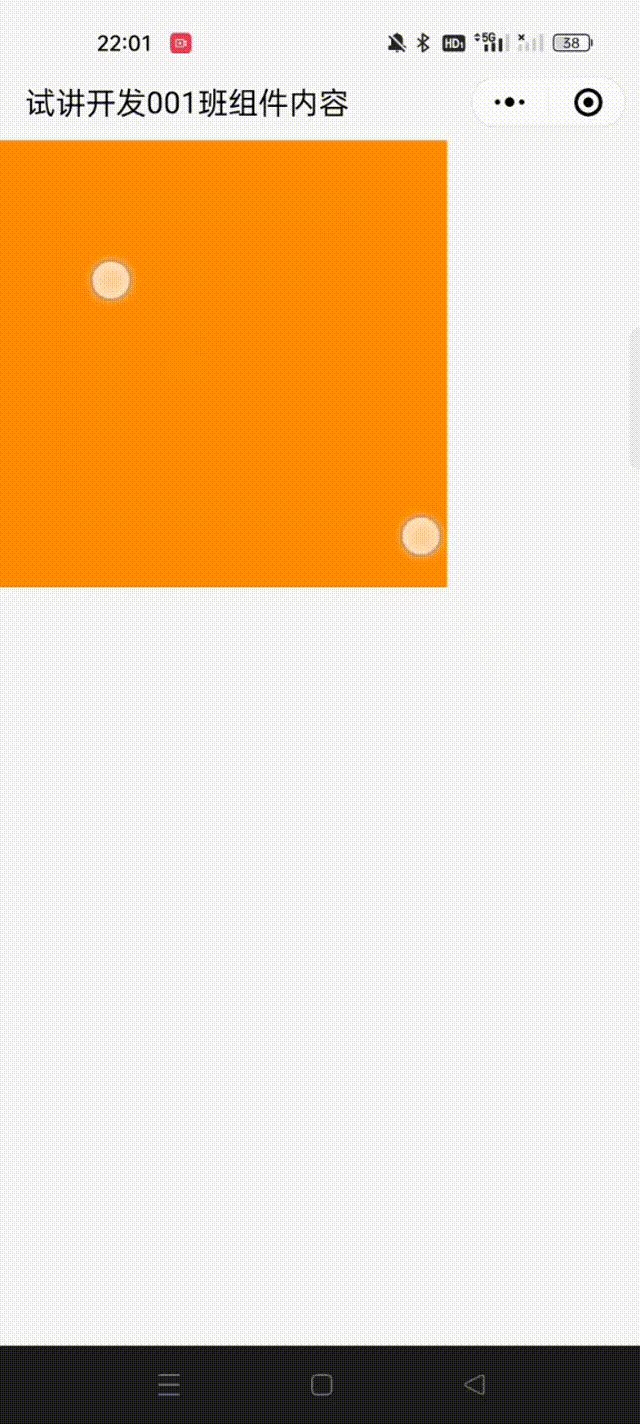
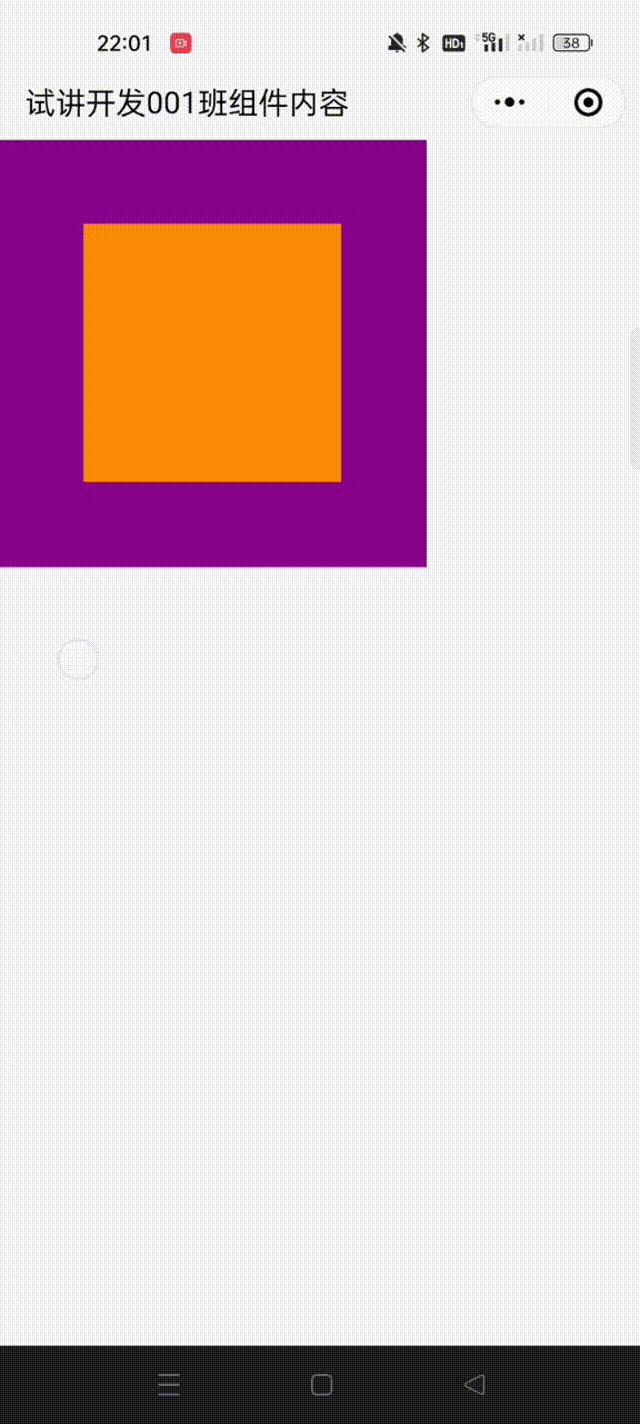
wxml:
wxss:
展示效果:

| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| type | string | | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | 1.0.0 |
| size | number/string | 23 | 否 | icon的大小,单位默认为px,2.4.0起支持传入单位(rpx/px),2.21.3起支持传入其余单位(rem 等)。 | 1.0.0 |
| color | string | | 否 | icon的颜色,同 css 的color | 1.0.0 |
| | | | | |
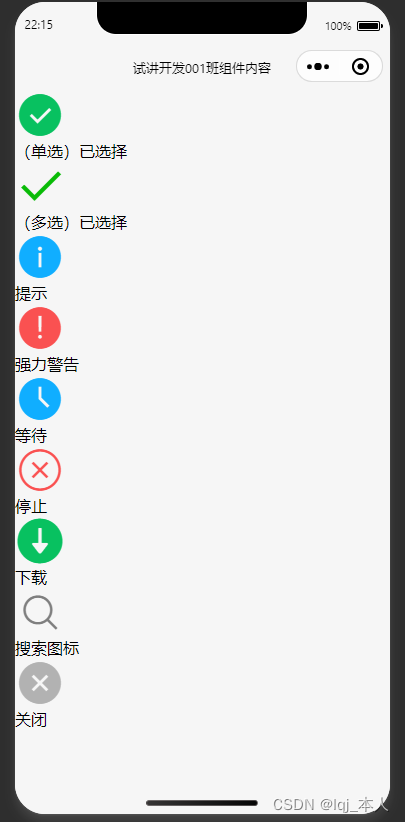
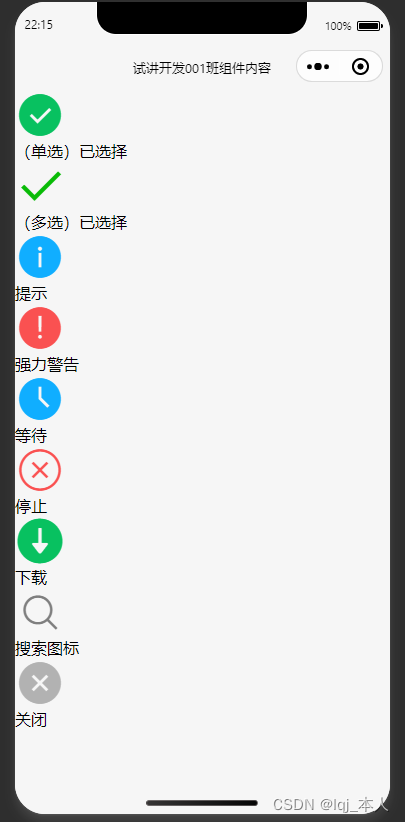
·type 解释:icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear
·size 解释:icon的大小,单位默认为px,2.4.0起支持传入单位(rpx/px),2.21.3起支持传入其余单位(rem 等)。
·color 解释:icon的颜色,同 css 的color(支持rbg及颜色名)
wxml:
效果展示:

| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| percent | number | | 否 | 百分比0~100 | 1.0.0 |
| show-info | boolean | false | 否 | 在进度条右侧显示百分比 | 1.0.0 |
| border-radius | number/string | 0 | 否 | 圆角大小 | 2.3.1 |
| font-size | number/string | 16 | 否 | 右侧百分比字体大小 | 2.3.1 |
| stroke-width | number/string | 6 | 否 | 进度条线的宽度 | 1.0.0 |
| color | string | #09BB07 | 否 | 进度条颜色(请使用activeColor) | 1.0.0 |
| activeColor | string | #09BB07 | 否 | 已选择的进度条的颜色 | 1.0.0 |
| backgroundColor | string | #EBEBEB | 否 | 未选择的进度条的颜色 | 1.0.0 |
| active | boolean | false | 否 | 进度条从左往右的动画 | 1.0.0 |
| active-mode | string | backwards | 否 | backwards: 动画从头播;forwards:动画从上次结束点接着播 | 1.7.0 |
| duration | number | 30 | 否 | 进度增加1%所需毫秒数 | 2.8.2 |
| bindactiveend | eventhandle | | 否 | 动画完成事件 | 2.4.1 |
| | | | | |
常有的几个属性
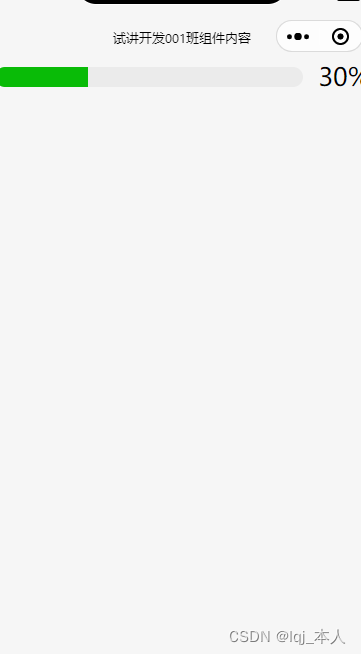
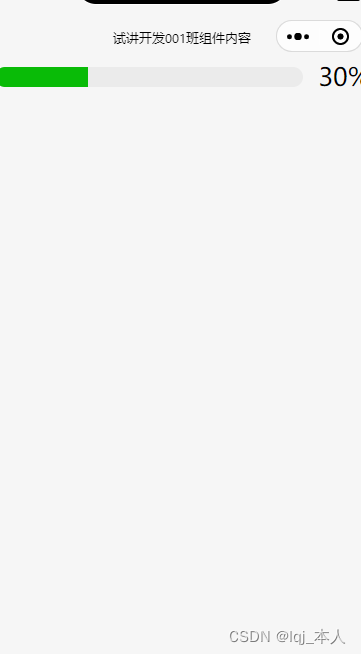
·percent 解释:百分比0~100(percent="xxx")xxx是输入的数字如:输入20,进度条会以20%的进度渲染
·show-info (默认值) 解释:在进度条右侧显示百分比
·border-radius 解释:圆角大小(与wxss样式属性一样)
·font-size(默认值:16)解释:右侧百分比字体大小(与wxss样式属性一样)
·stroke-width(默认值:6) 解释:进度条线的宽度
wxml:
效果演示:(当然以后开发熟悉了以后,可以通过js中一些逻辑事件函数来控制动态)

解释:此组件只能存放及字母及数字
解释:此组件的样式与wxss中规定的样式一致,此组件可以通过绑定点击事件与Javascript之间联系完成开发者想要的逻辑事件
举例:
wxml:
js:
效果显示:

| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| value | string | | 否 | checkbox标识,选中时触发checkbox-group的 change 事件,并携带 checkbox 的 value | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| checked | boolean | false | 否 | 当前是否选中,可用来设置默认选中 | 1.0.0 |
| color | string | #09BB07 | 否 | checkbox的颜色,同 css 的color | 1.0.0 |
| | | | | |
·checked(默认值) 解释:当前是否选中,可用来设置默认选中
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| bindchange | EventHandle | | 否 | checkbox-group中选中项发生改变时触发 change 事件,detail = {value:[选中的 checkbox 的value的数组]} | 1.0.0 |
| | | | | |
举例
说明:当前我们只是演示静态的组件内容,以后会讲到他与Javascript之间的通信(数据的传输)
wxml:
效果展示:

将组件内的用户输入的switch input checkbox slider radio picker 提交。
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
他作为一个与Javascript相结合使用的组件,我们之后会仔细的讲到!现在我们只知道这个概念就ok!
|
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|
|
| value | string | | 是 | 输入框的初始内容 | 1.0.0 |
| type | string | text | 否 | input 的类型 | 1.0.0 |
| password | boolean | false | 否 | 是否是密码类型 | 1.0.0 |
| placeholder | string | | 是 | 输入框为空时占位符 | 1.0.0 |
| placeholder-style | string | | 是 | 指定 placeholder 的样式 | 1.0.0 |
| placeholder-class | string | input-placeholder | 否 | 指定 placeholder 的样式类 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| maxlength | number | 140 | 否 | 最大输入长度,设置为 -1 的时候不限制最大长度 | 1.0.0 |
| cursor-spacing | number | 0 | 否 | 指定光标与键盘的距离,取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 | 1.0.0 |
| auto-focus | boolean | false | 否 | (即将废弃,请直接使用 focus )自动聚焦,拉起键盘 | 1.0.0 |
| focus | boolean | false | 否 | 获取焦点 | 1.0.0 |
| /confirm/i-type | string | done | 否 | 设置键盘右下角按钮的文字,仅在type='text'时生效 | 1.1.0 |
| always-embed | boolean | false | 否 | 强制 input 处于同层状态,默认 focus 时 input 会切到非同层状态 (仅在 iOS 下生效) | 2.10.4 |
| /confirm/i-hold | boolean | false | 否 | 点击键盘右下角按钮时是否保持键盘不收起 | 1.1.0 |
| cursor | number | | 是 | 指定 focus 时的光标位置 | 1.5.0 |
| selection-start | number | -1 | 否 | 光标起始位置,自动聚集时有效,需与 selection-end 搭配使用 | 1.9.0 |
| selection-end | number | -1 | 否 | 光标结束位置,自动聚集时有效,需与 selection-start 搭配使用 | 1.9.0 |
| adjust-position | boolean | true | 否 | 键盘弹起时,是否自动上推页面 | 1.9.90 |
| hold-keyboard | boolean | false | 否 | focus时,点击页面的时候不收起键盘 | 2.8.2 |
| safe-password-cert-path | string | | 否 | 安全键盘加密公钥的路径,只支持包内路径 | 2.18.0 |
| safe-password-length | number | | 否 | 安全键盘输入密码长度 | 2.18.0 |
| safe-password-time-stamp | number | | 否 | 安全键盘加密时间戳 | 2.18.0 |
| safe-password-nonce | string | | 否 | 安全键盘加密盐值 | 2.18.0 |
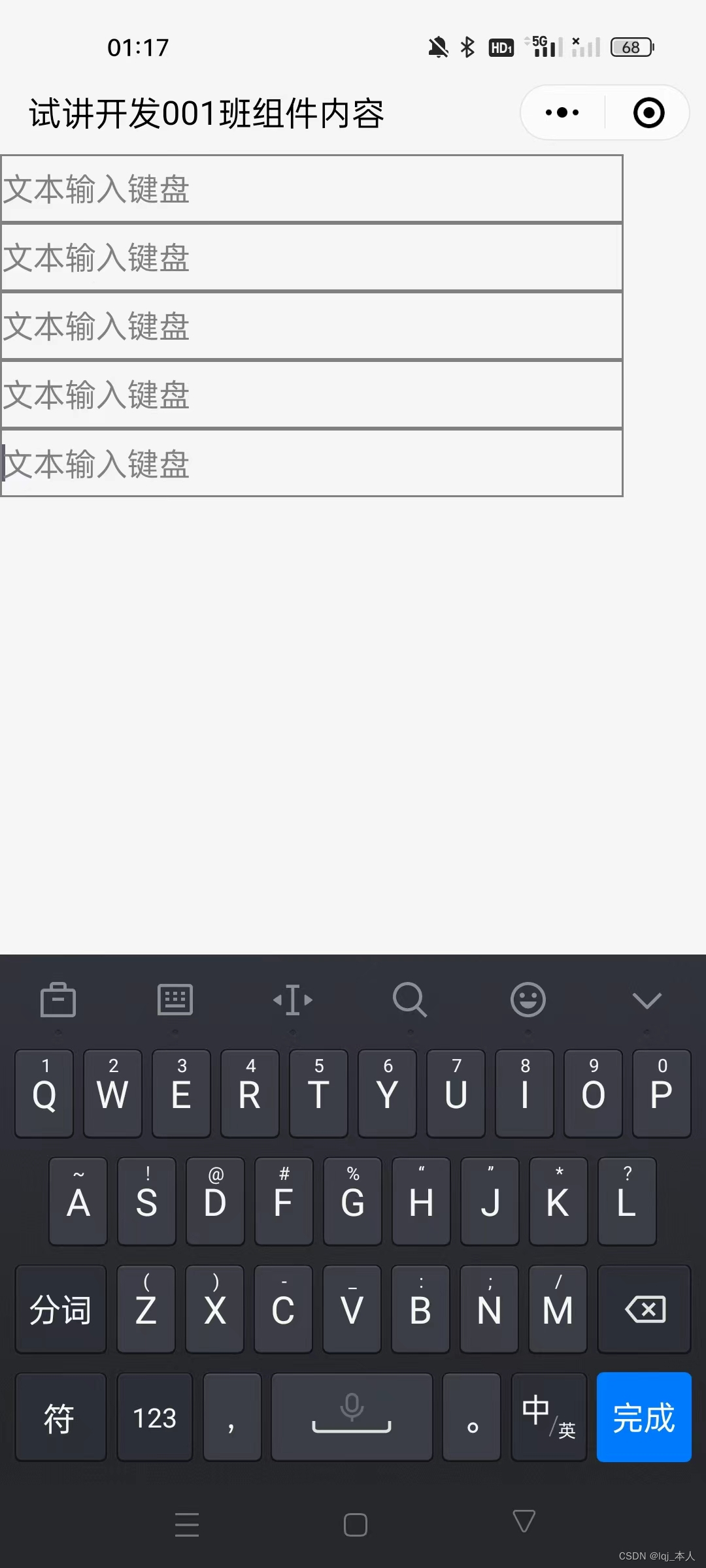
·value (string字符串类型) 解释:输入框的初始内容
·type (string字符串类型) 解释:input 的类型
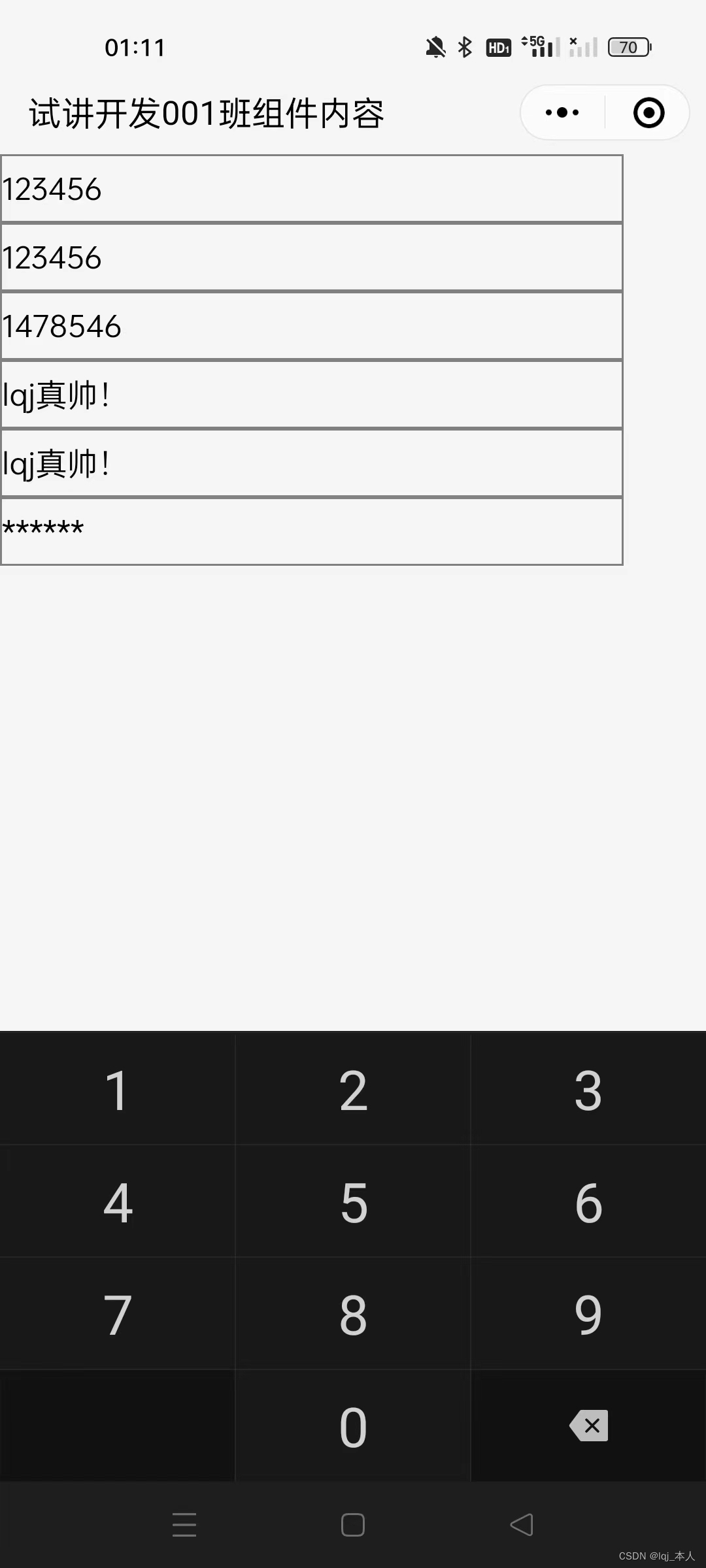
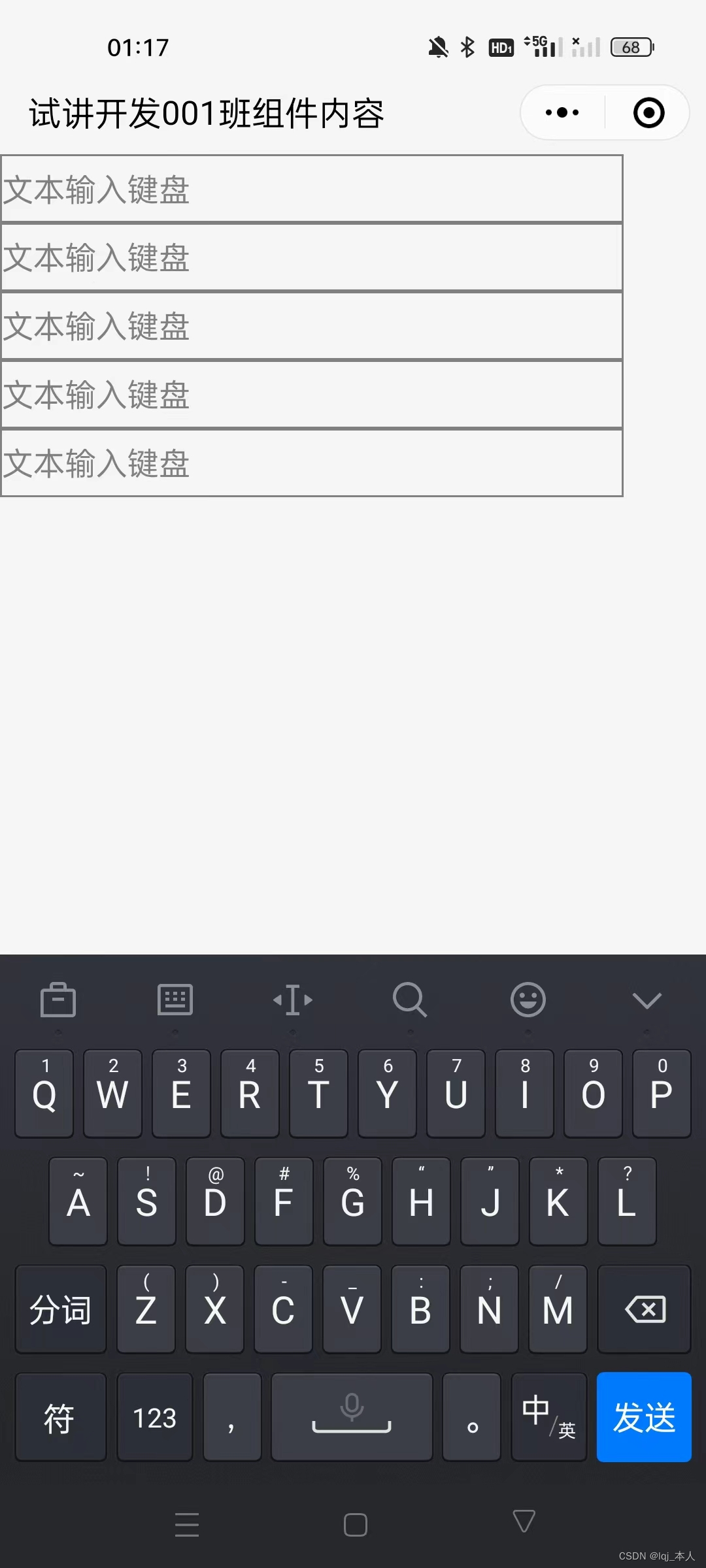
| text | 文本输入键盘 | |
| number | 数字输入键盘 | |
| idcard | 身份证输入键盘 | |
| digit | 带小数点的数字键盘 | |
| safe-password | 密码安全输入键盘 | |
| nickname | 昵称输入键盘 | |
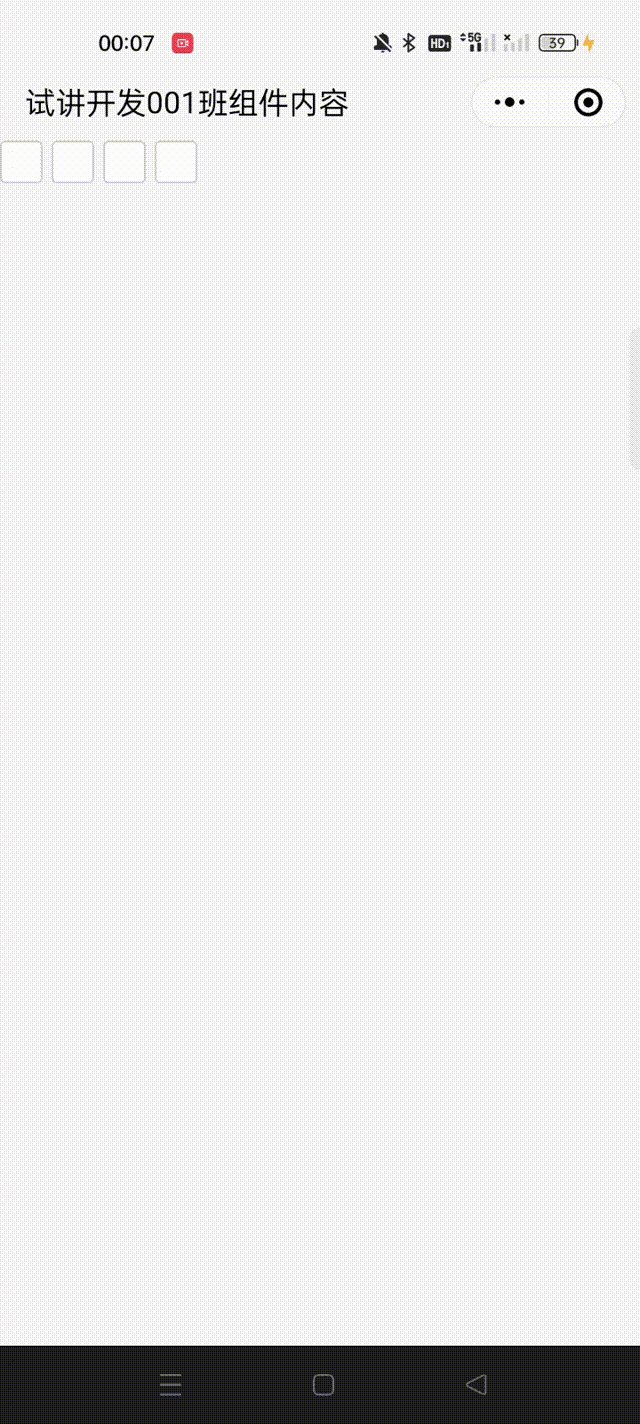
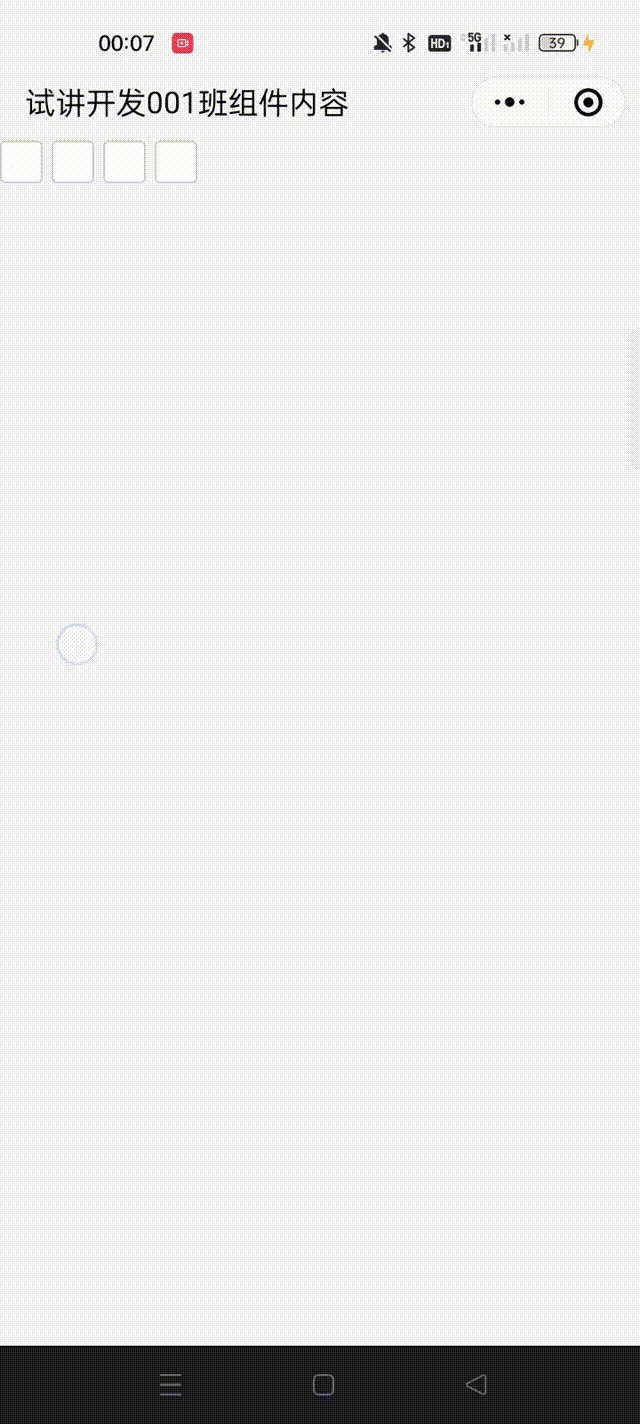
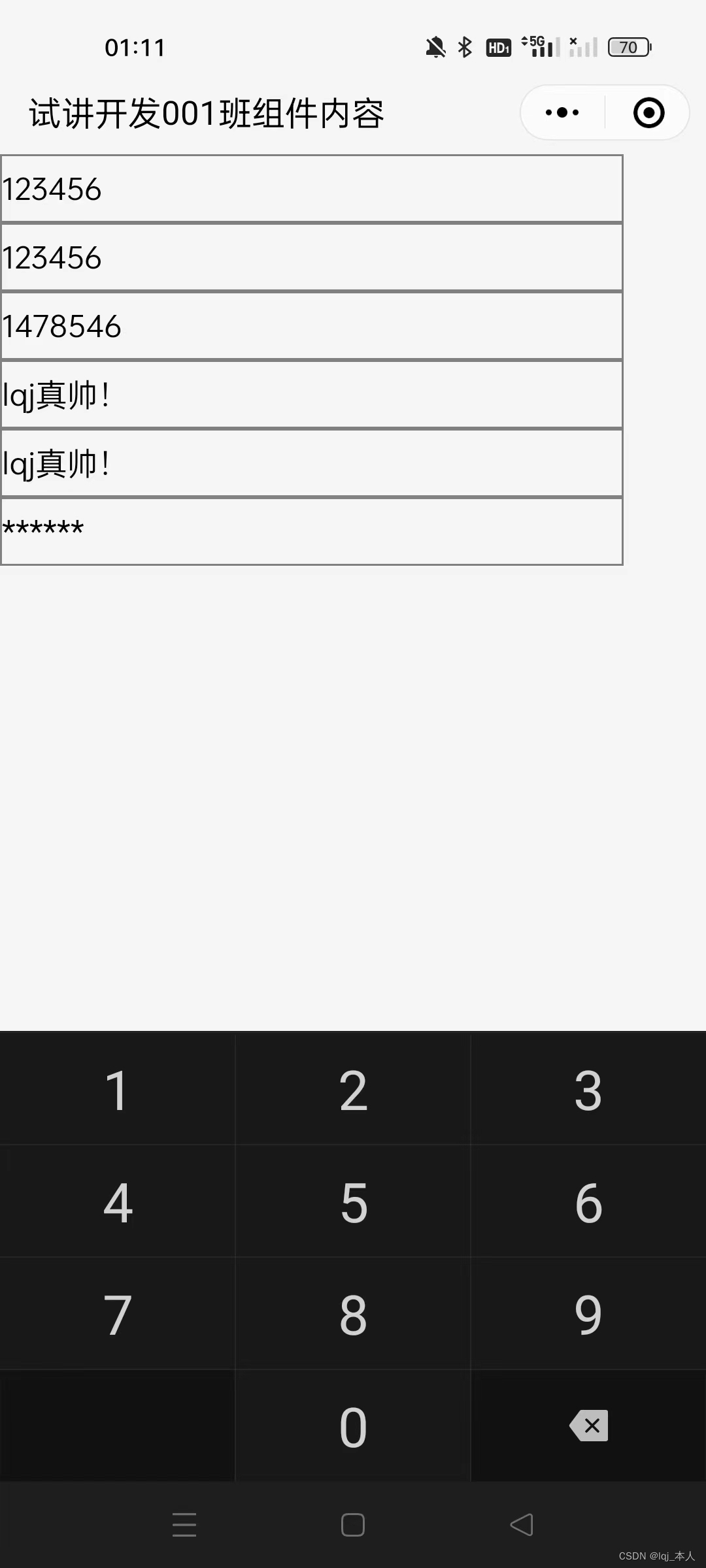
举例:
wxml:
js:
效果展示:

| 合法值 | 说明 |
|---|
| send | 右下角按钮为“发送” |
| search | 右下角按钮为“搜索” |
| next | 右下角按钮为“下一个” |
| go | 右下角按钮为“前往” |
| done | 右下角按钮为“完成” |
1.右下角按钮为“发送”
wxml:
效果:

2.右下角按钮为“搜索”
wxml:
效果:

3.右下角按钮为“下一步”
wxml:
效果:

4.右下角按钮为“前往/开始”
wxml:
效果:

5.右下角按钮为“完成”
wxml:
效果:

| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|
| header-text | string | | 否 | 选择器的标题,仅安卓可用 | 2.11.0 |
| mode | string | selector | 否 | 选择器类型 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| bindcancel | eventhandle | | 否 | 取消选择时触发 | 1.9.90 |
·header-text 解释:选择器的标题,仅安卓可用
·mode 解释:选择器类型
mode的类型包括:
| selector | 普通选择器 |
| multiSelector | 多列选择器 |
| time | 时间选择器 |
| date | 日期选择器 |
| region | 省市区选择器 |
举例:
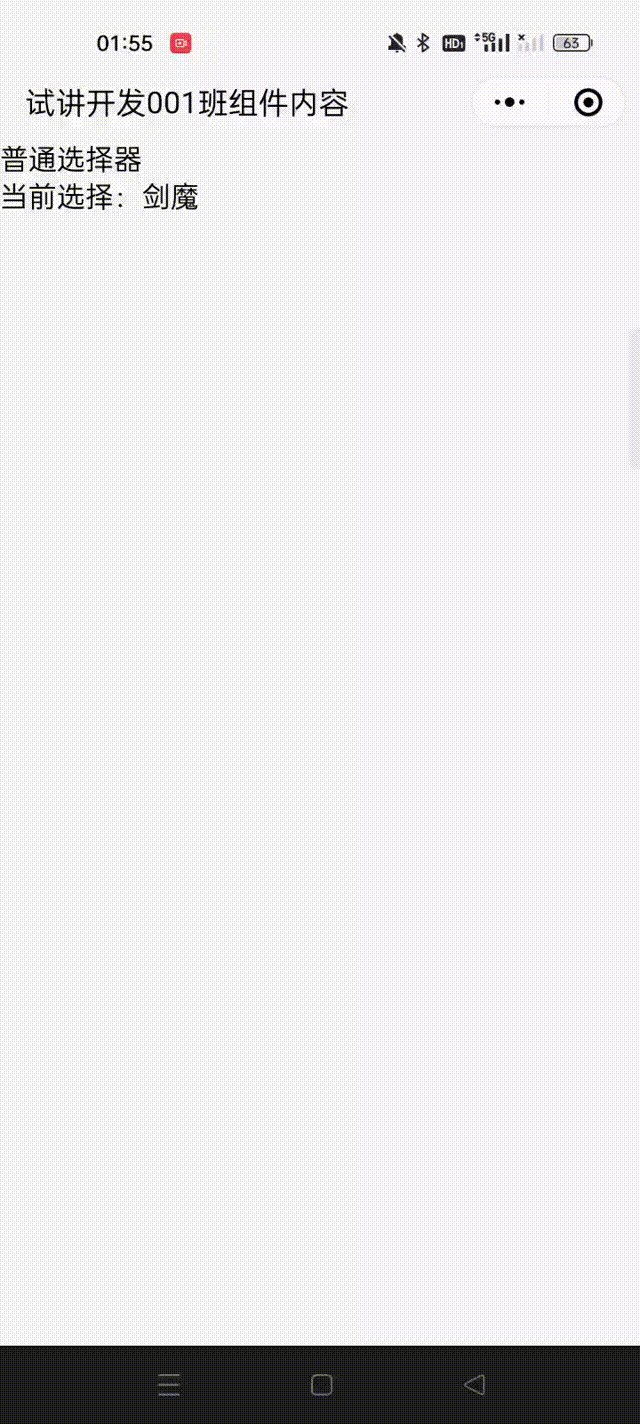
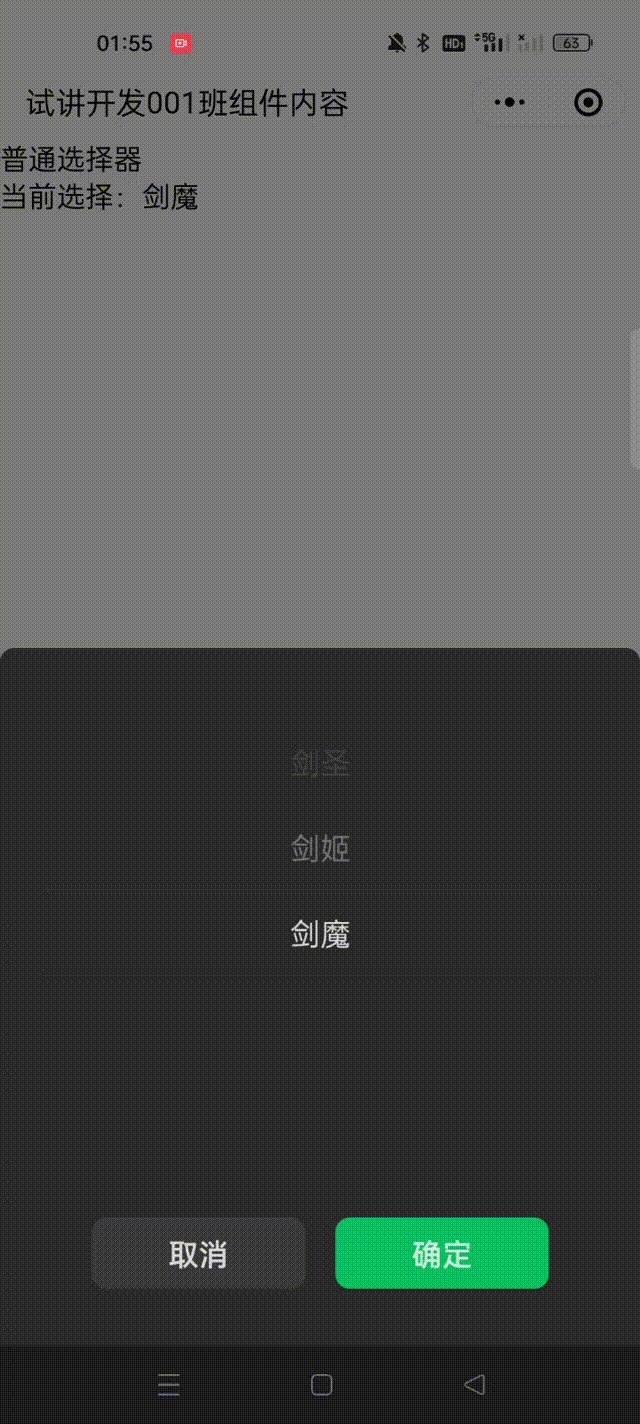
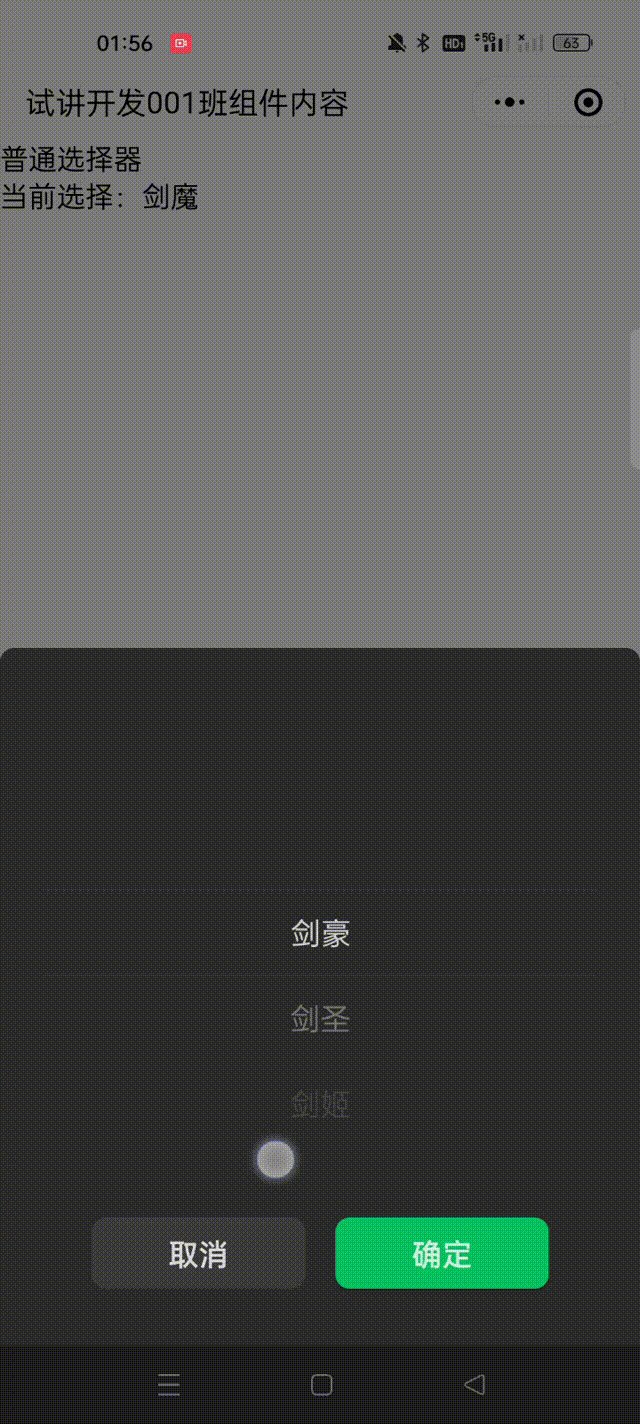
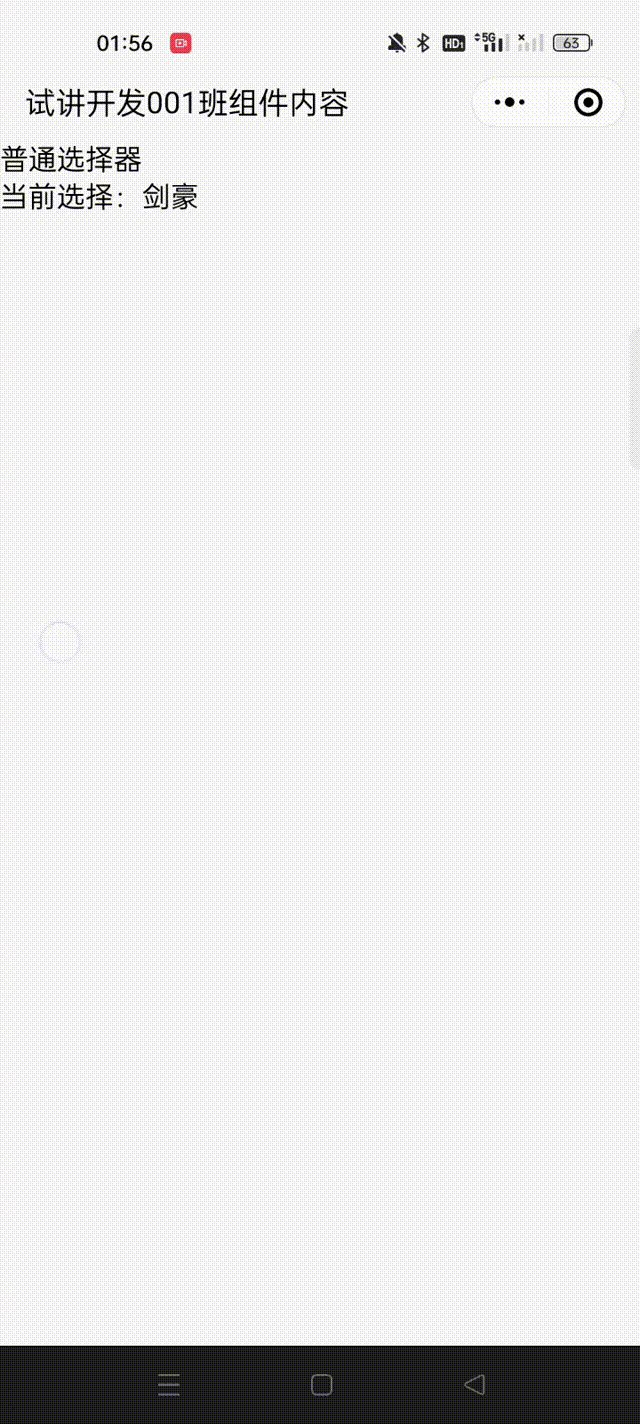
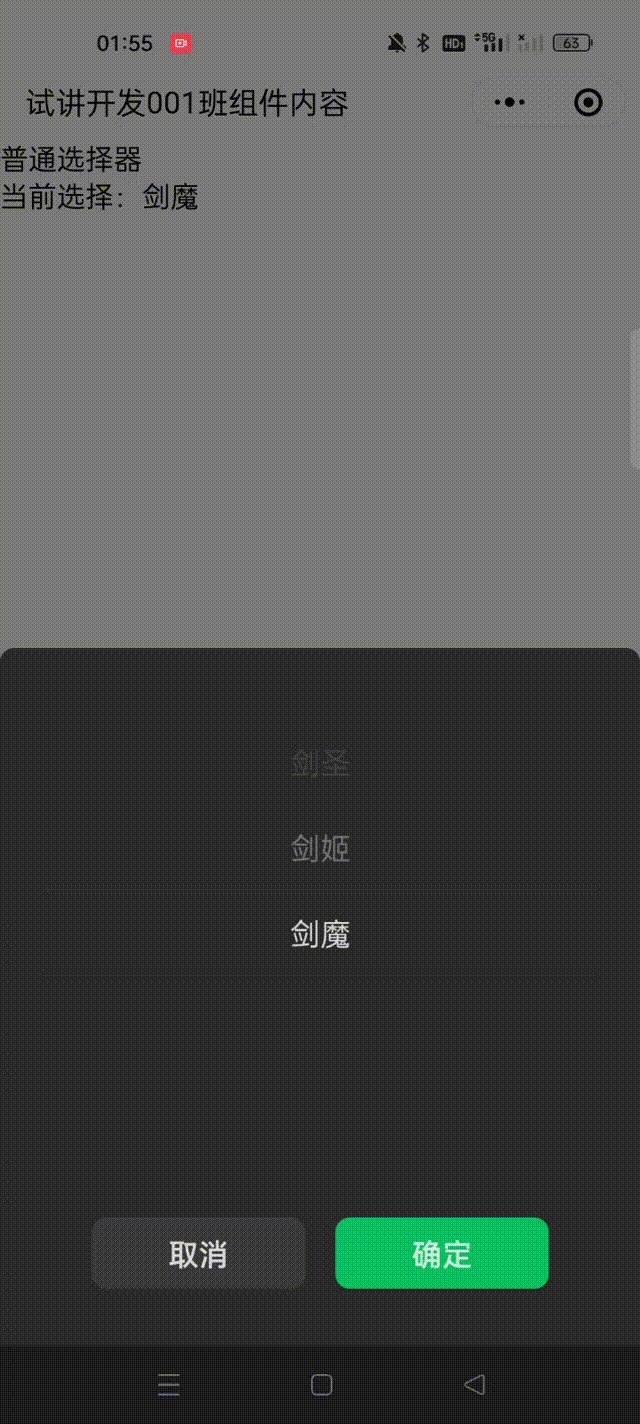
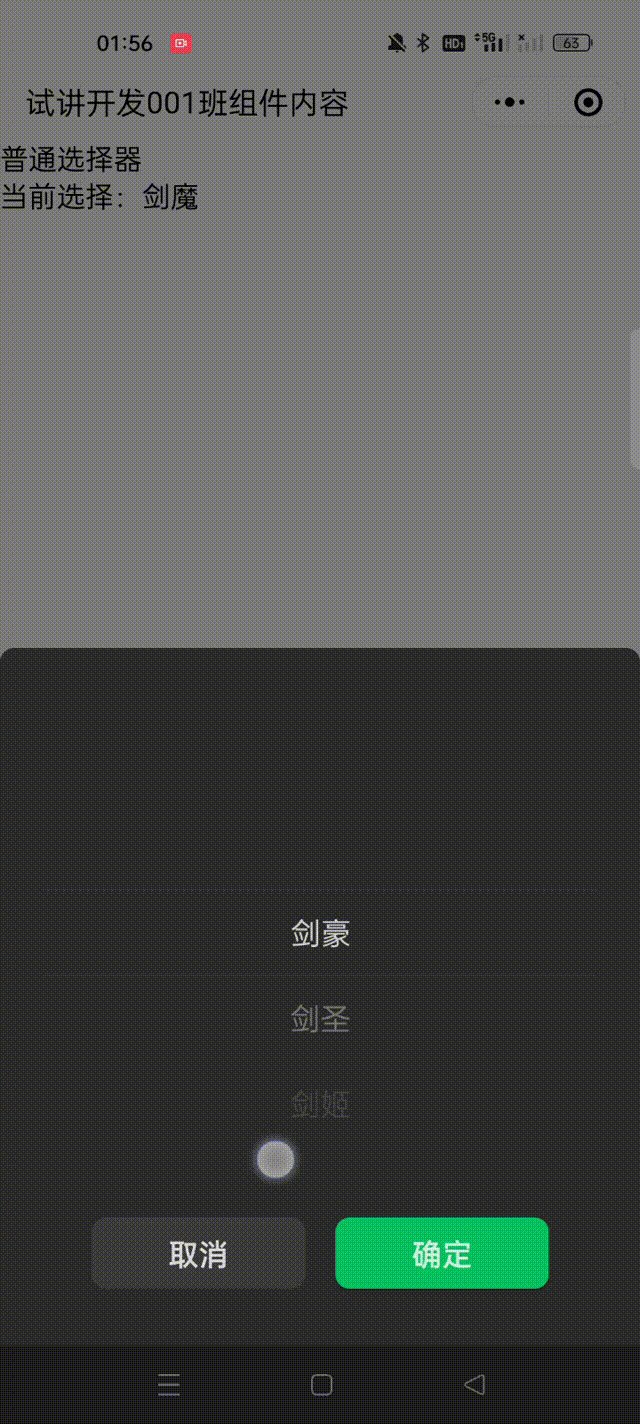
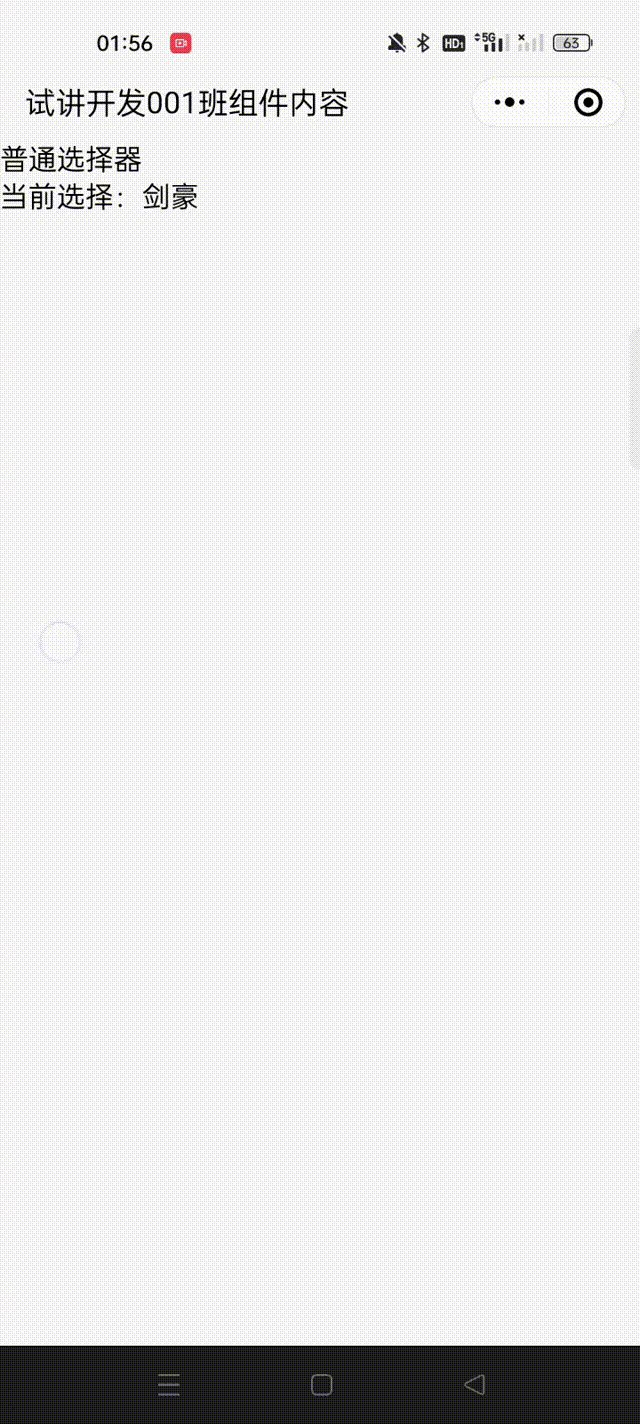
1.selector:普通选择器
wxml:
js:
效果展示:

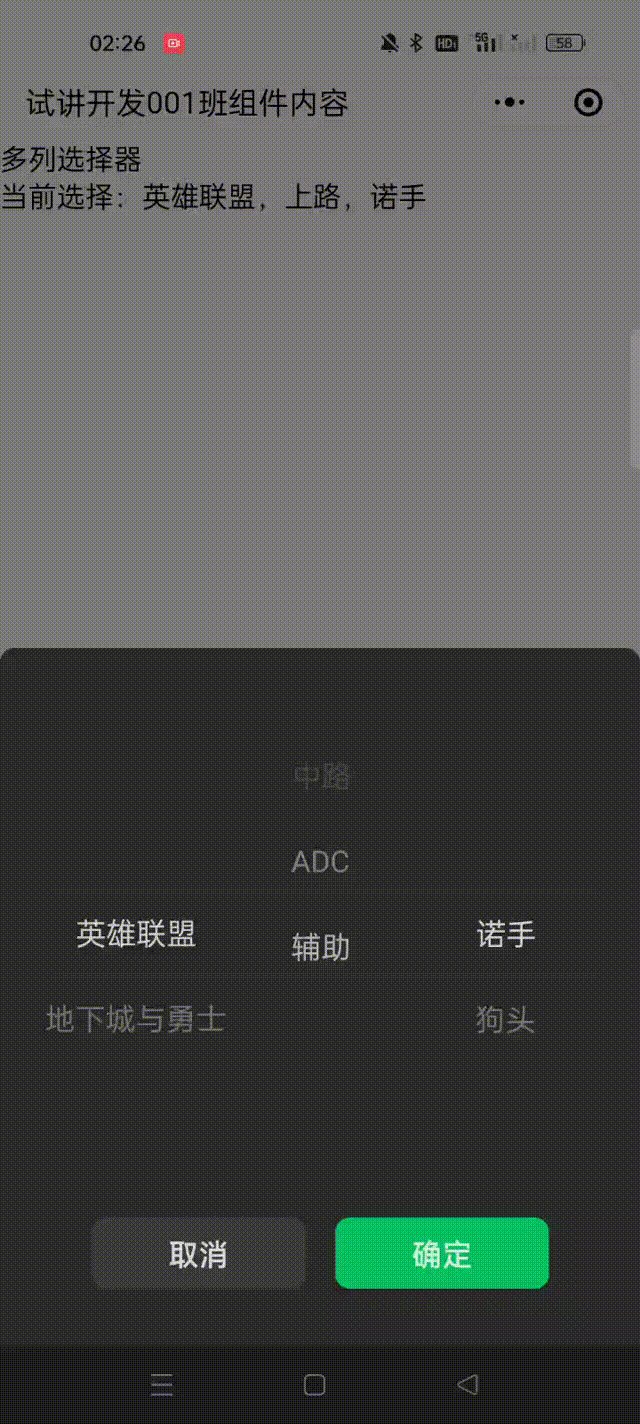
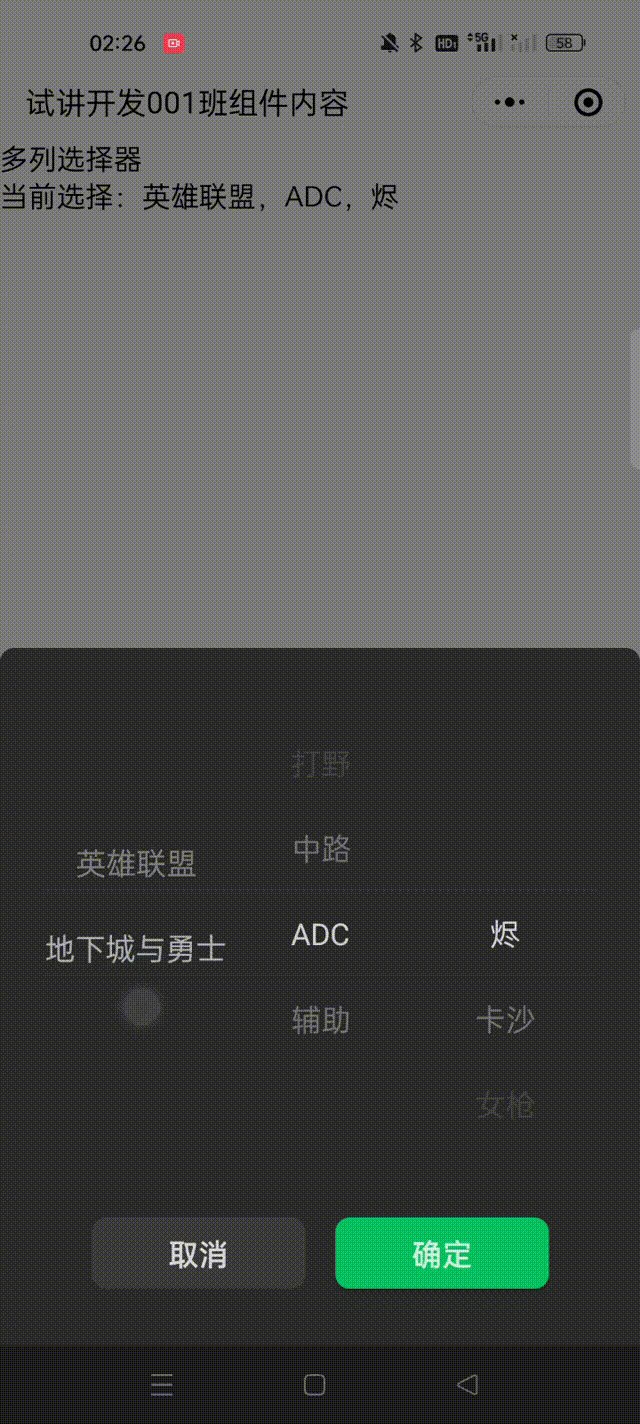
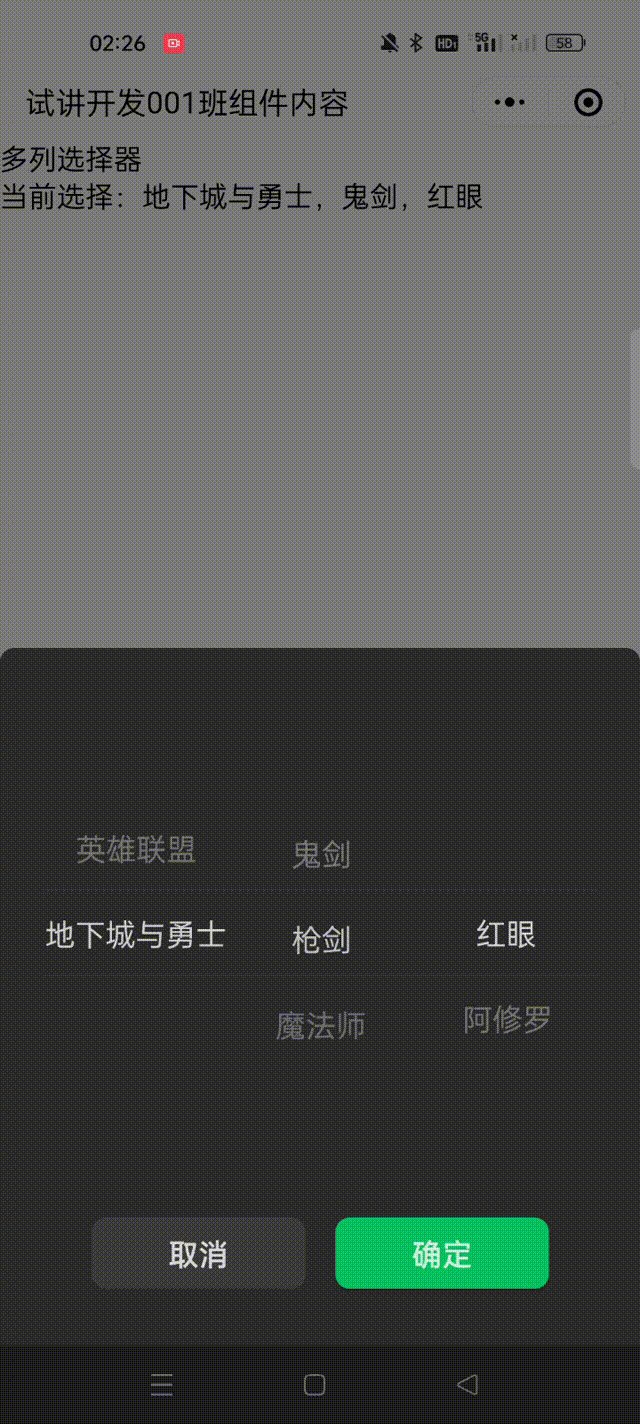
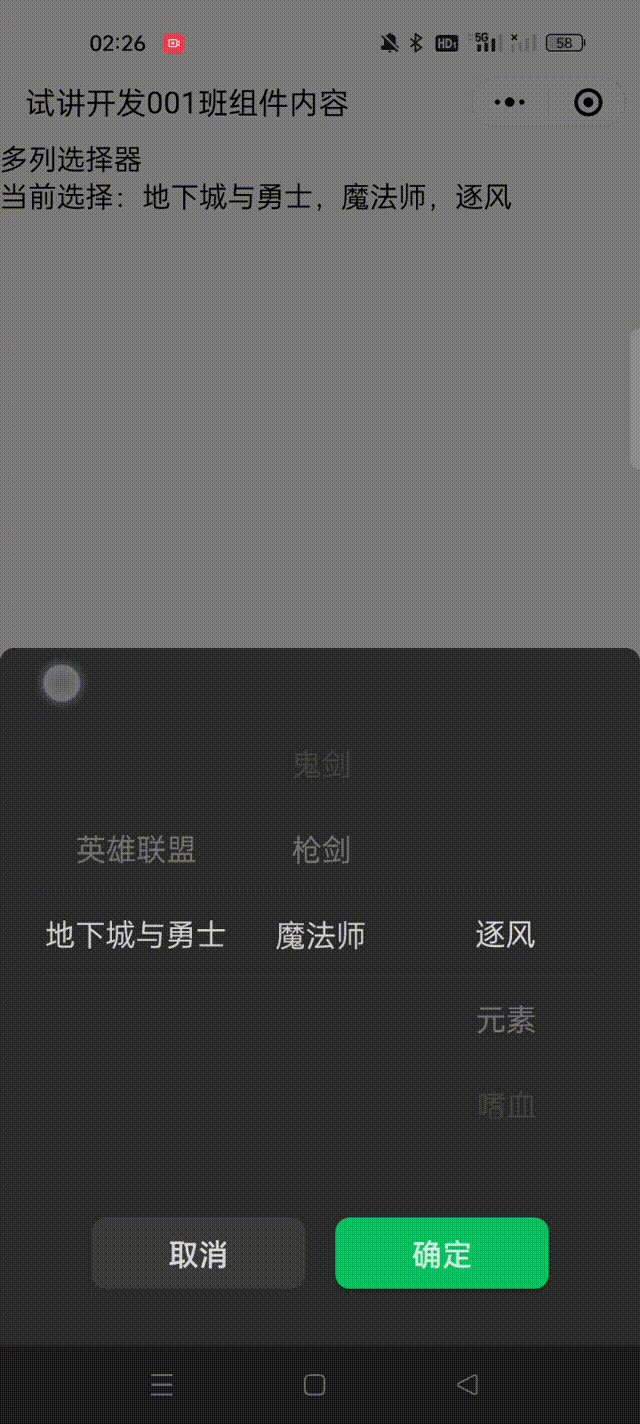
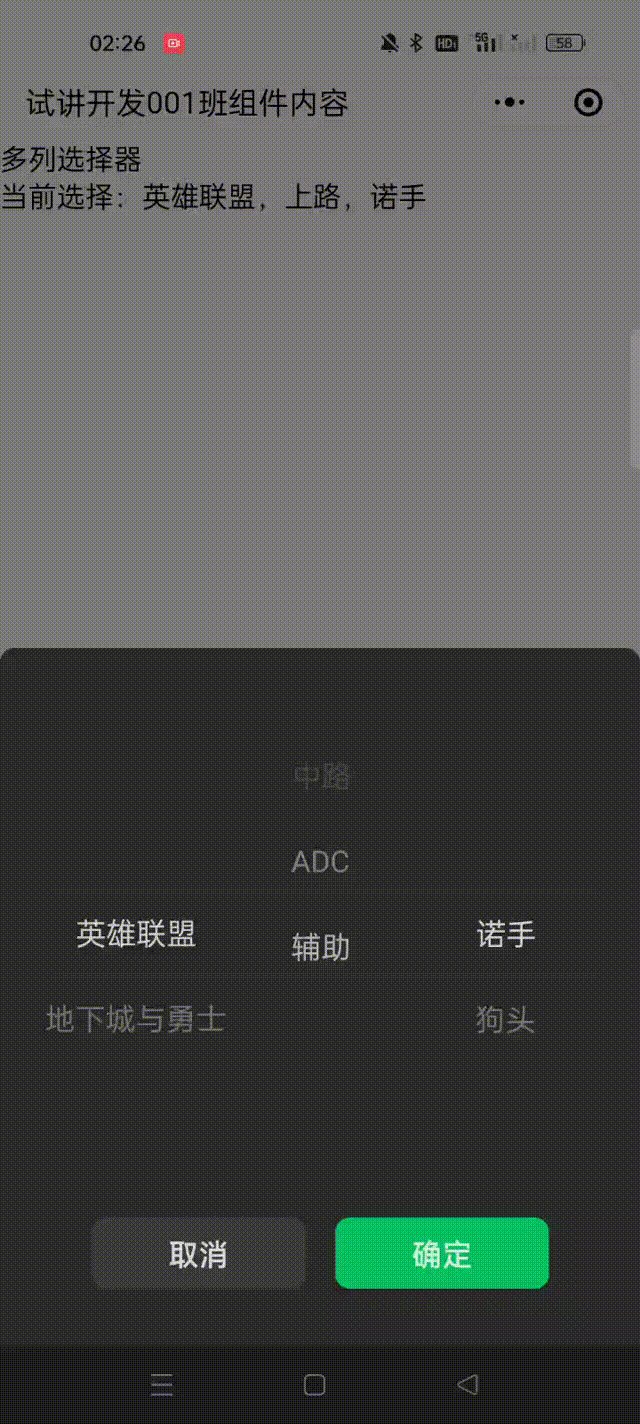
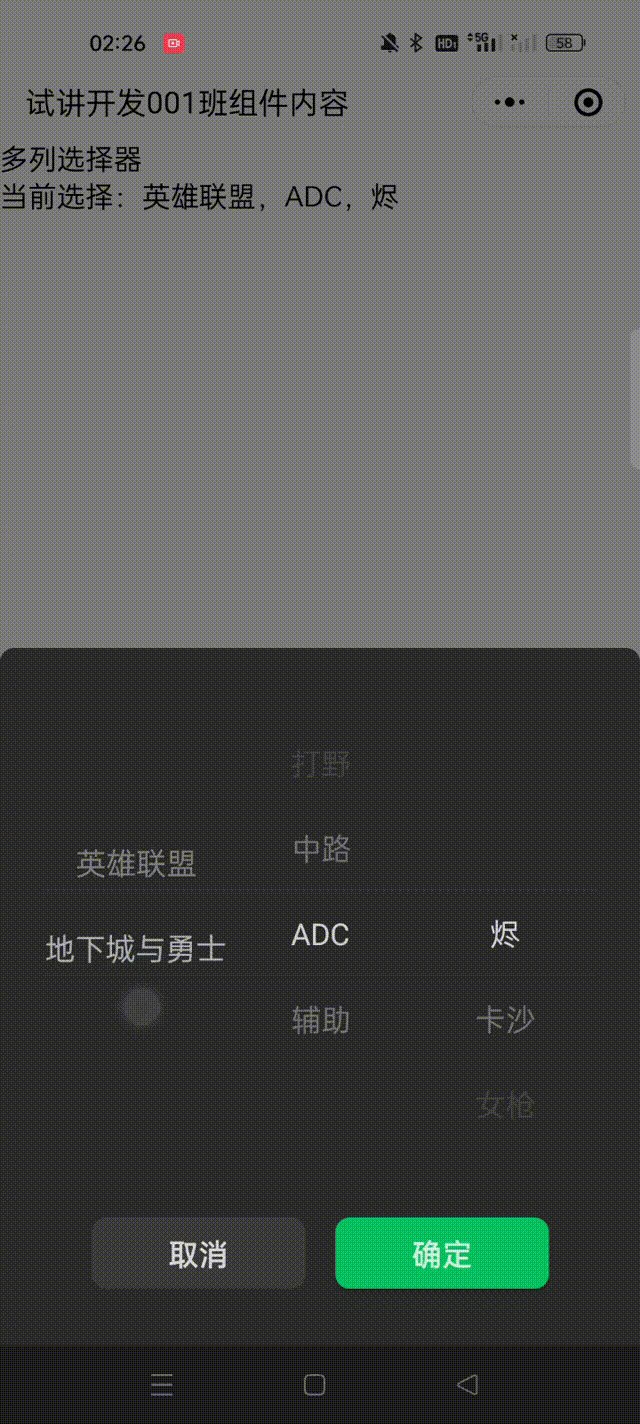
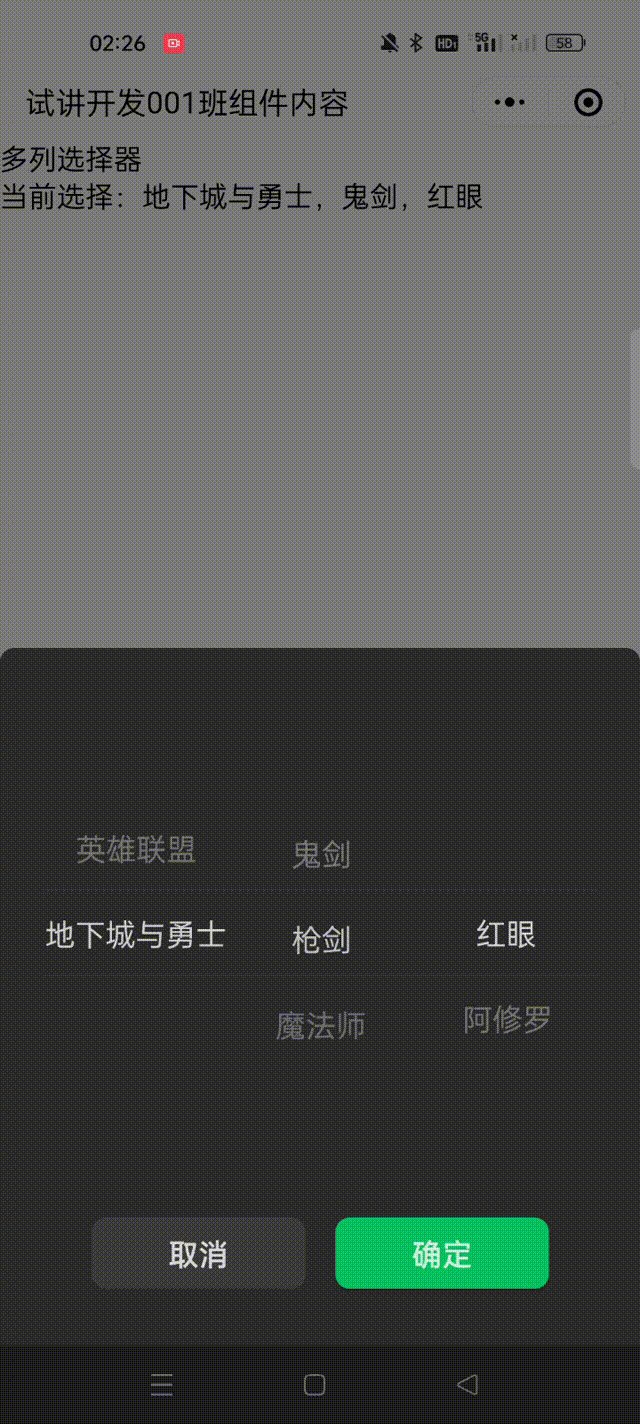
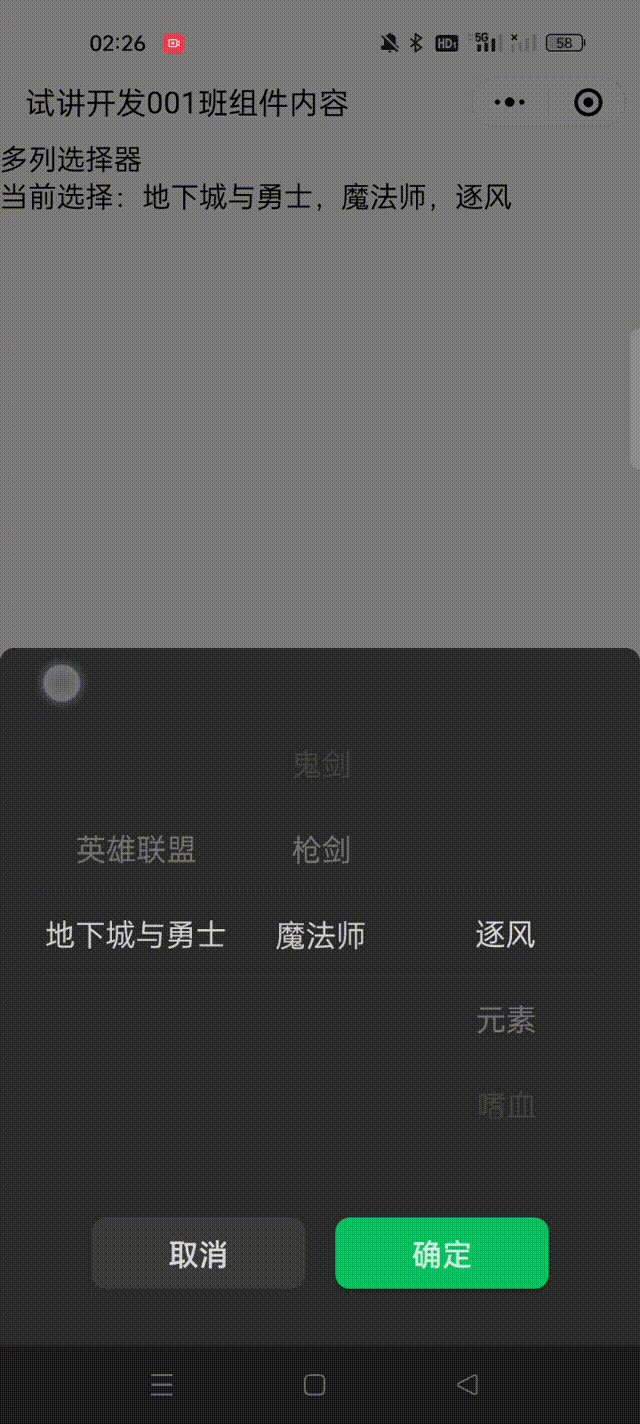
2.multiSelector:多列选择器
wxml:
js:
效果:

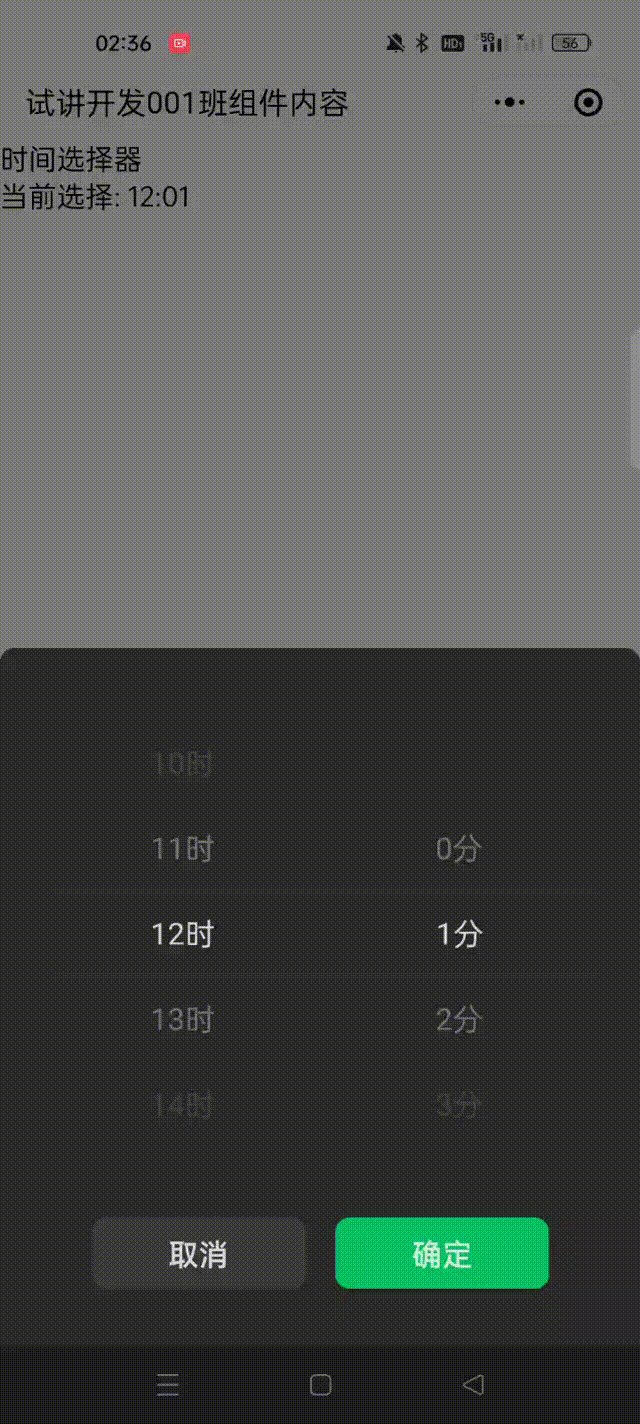
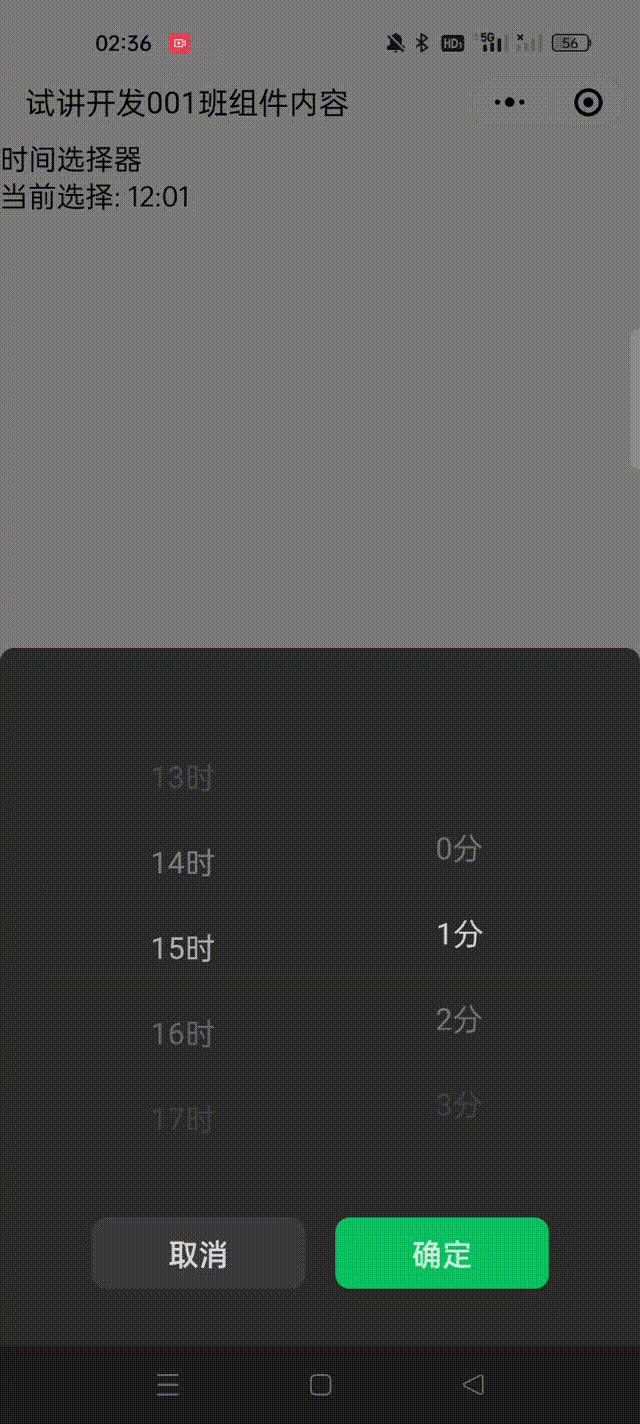
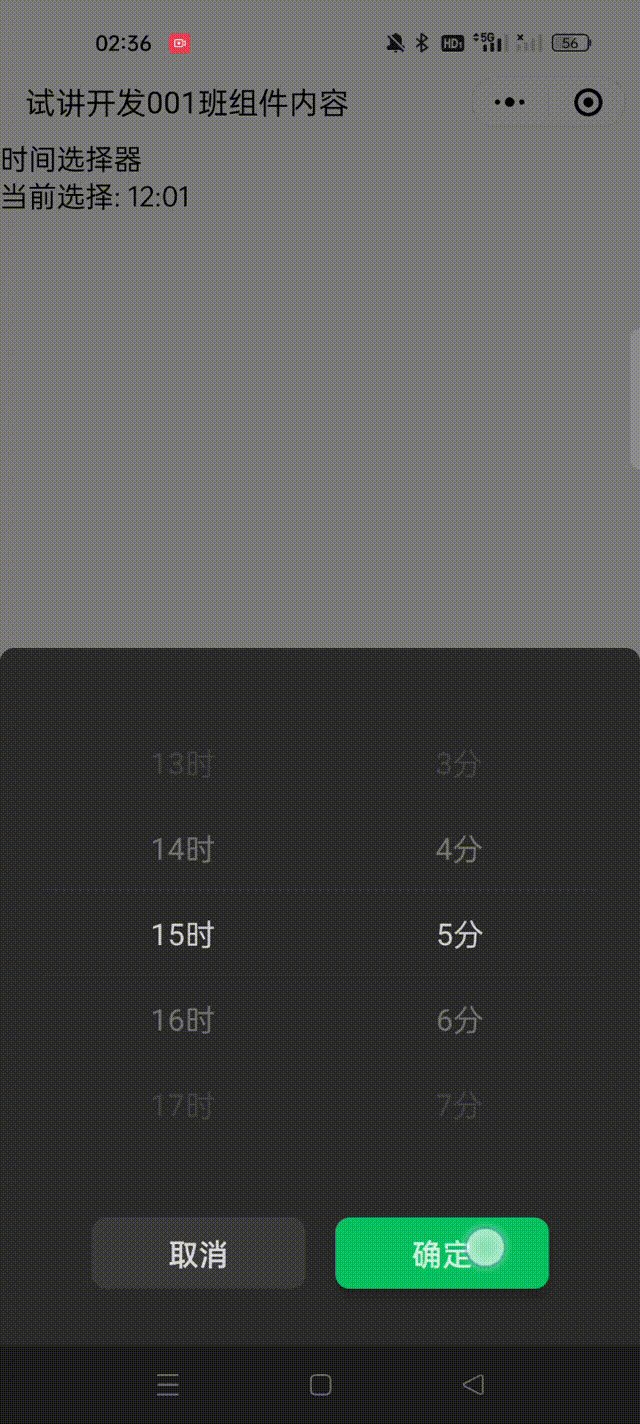
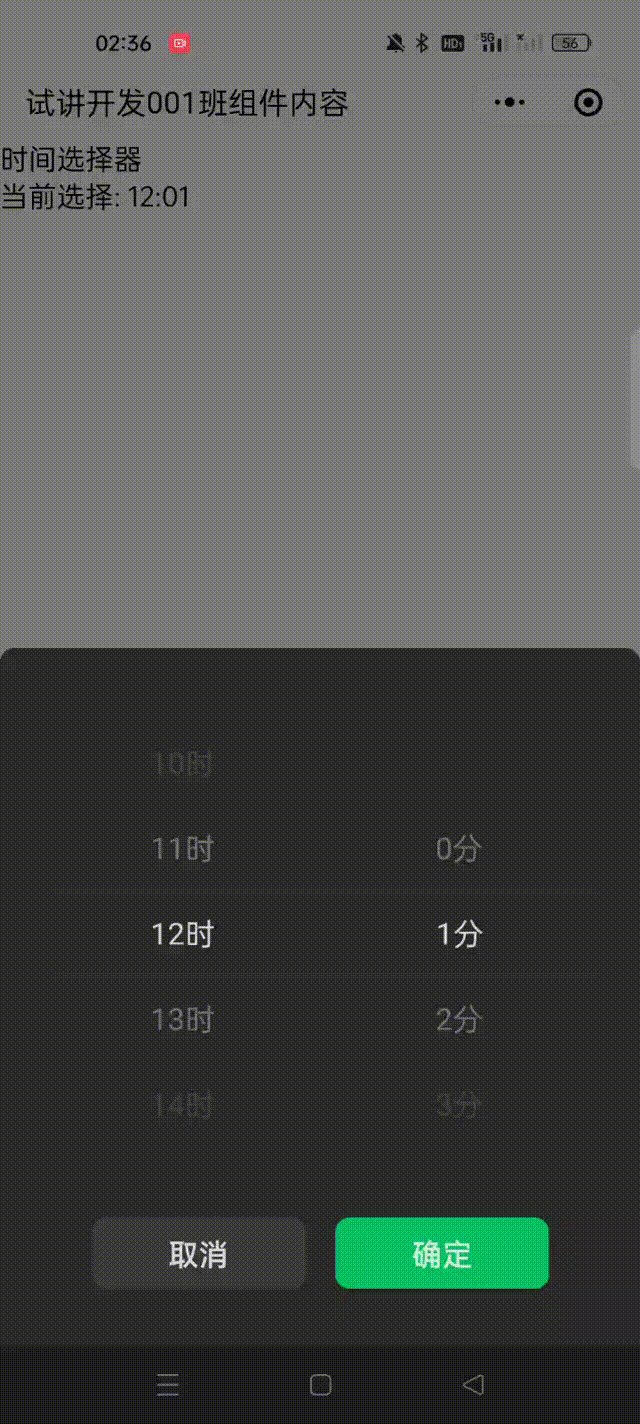
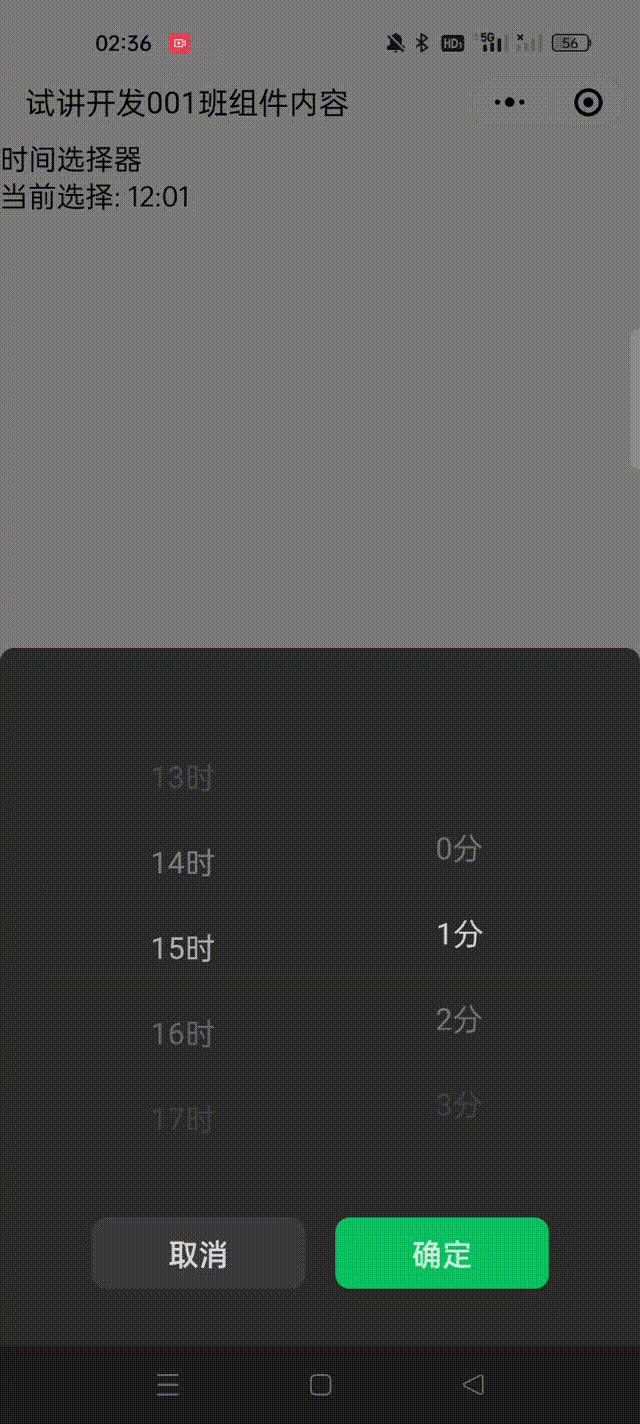
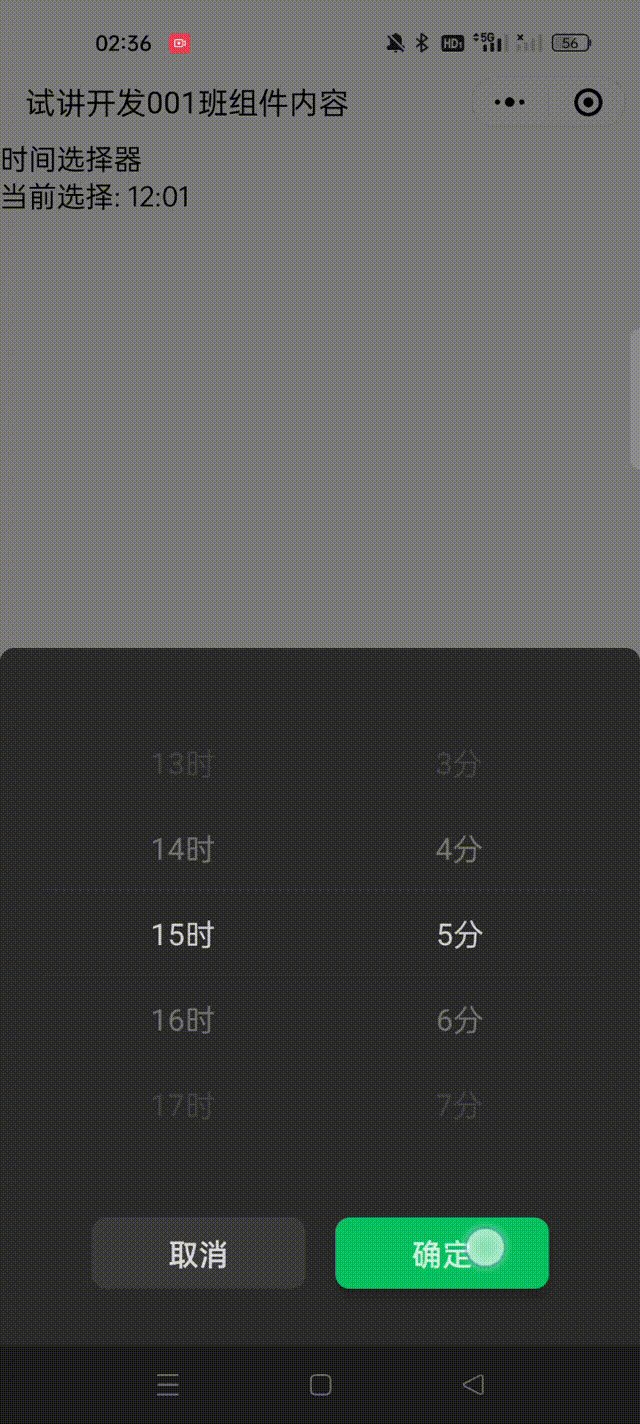
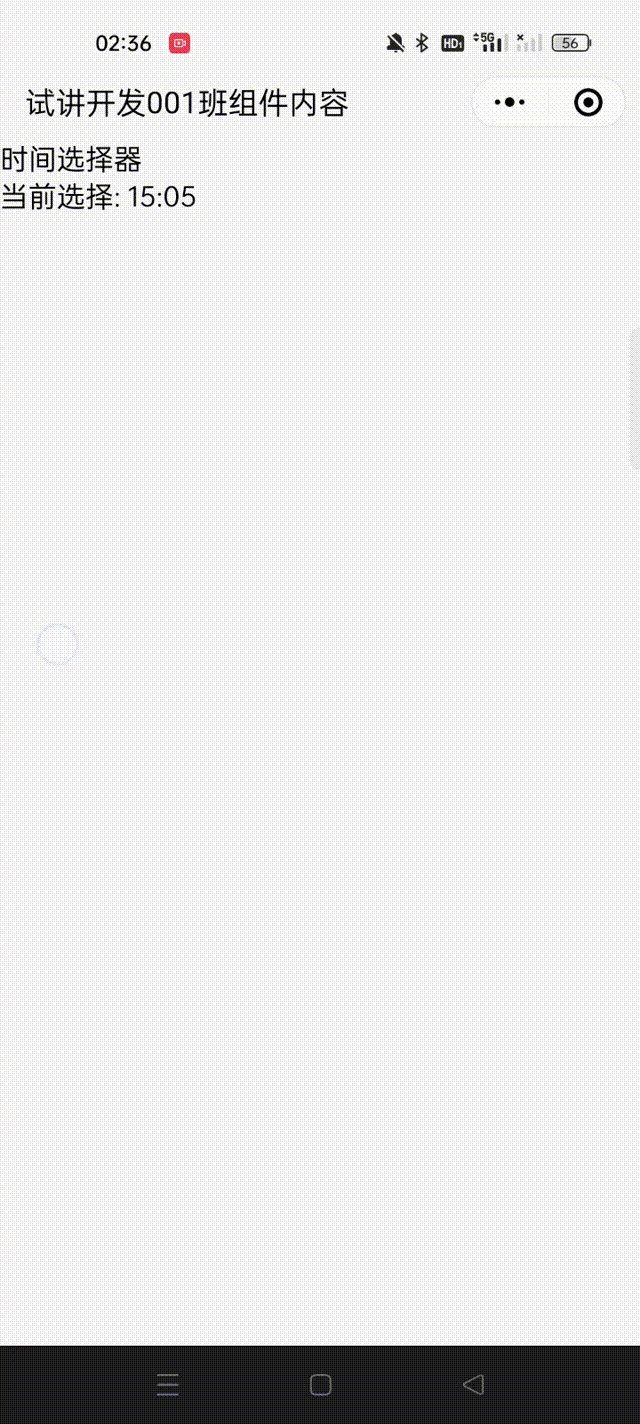
3.time:时间选择器
wxml:
js:
效果:

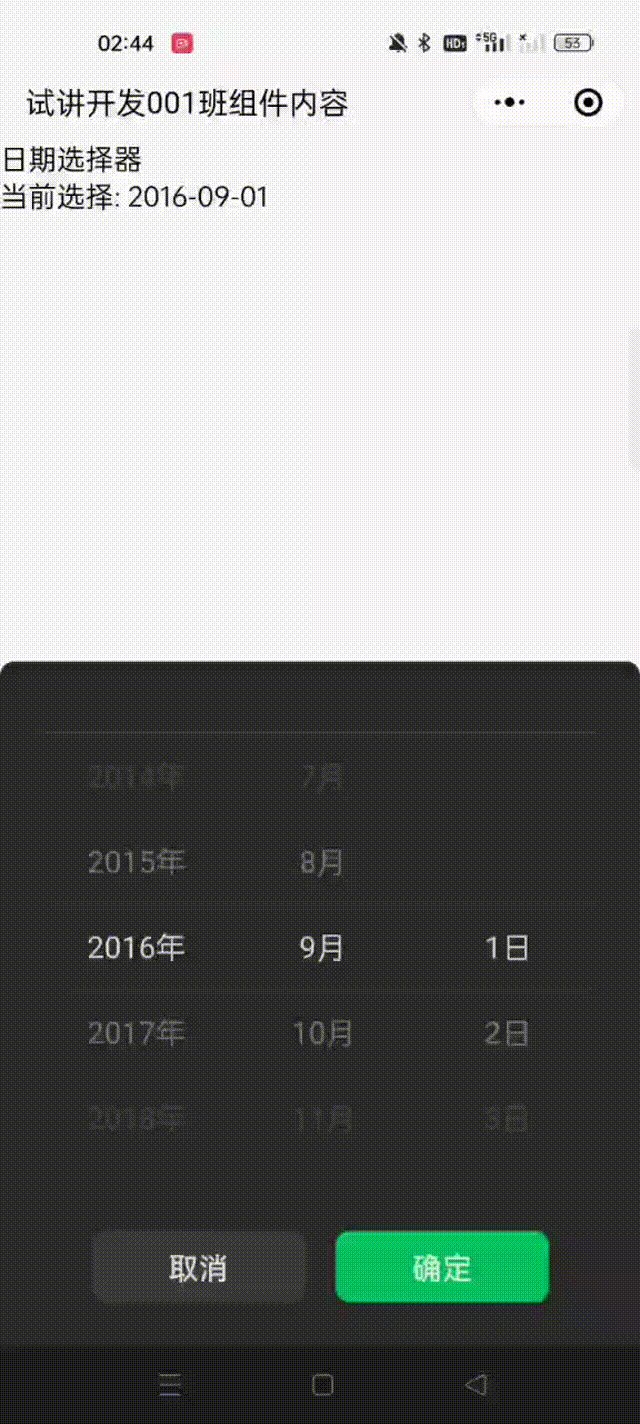
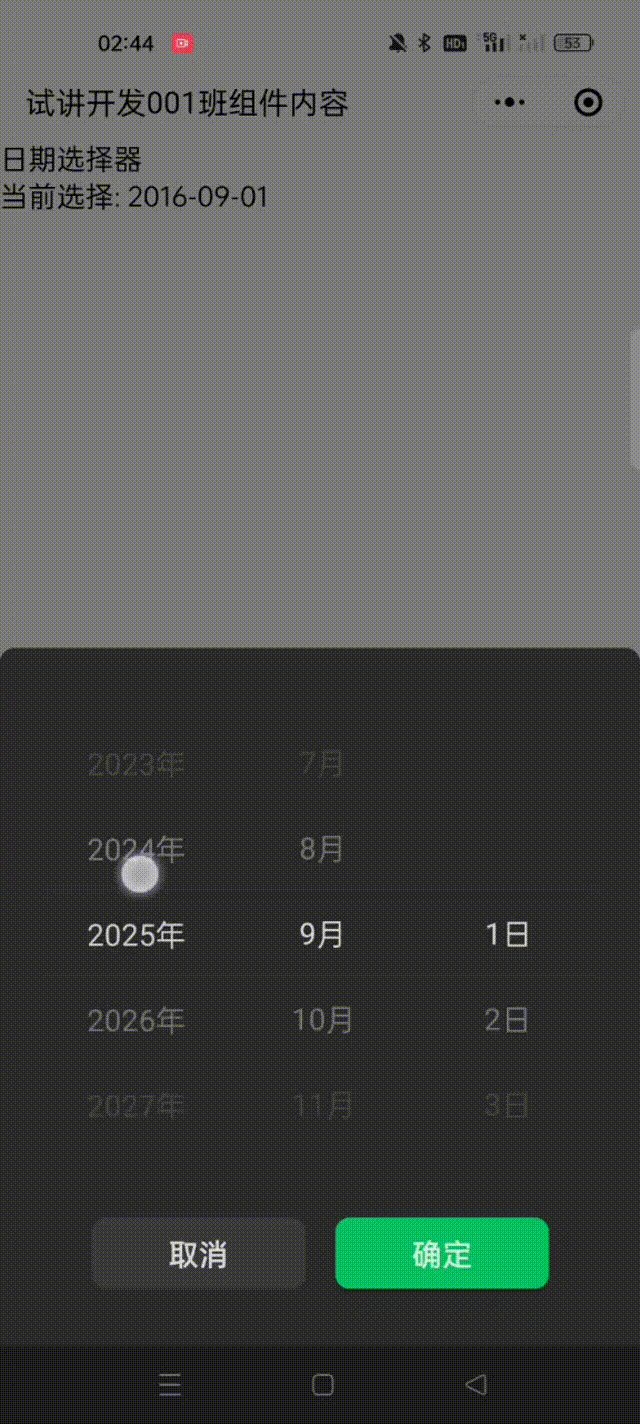
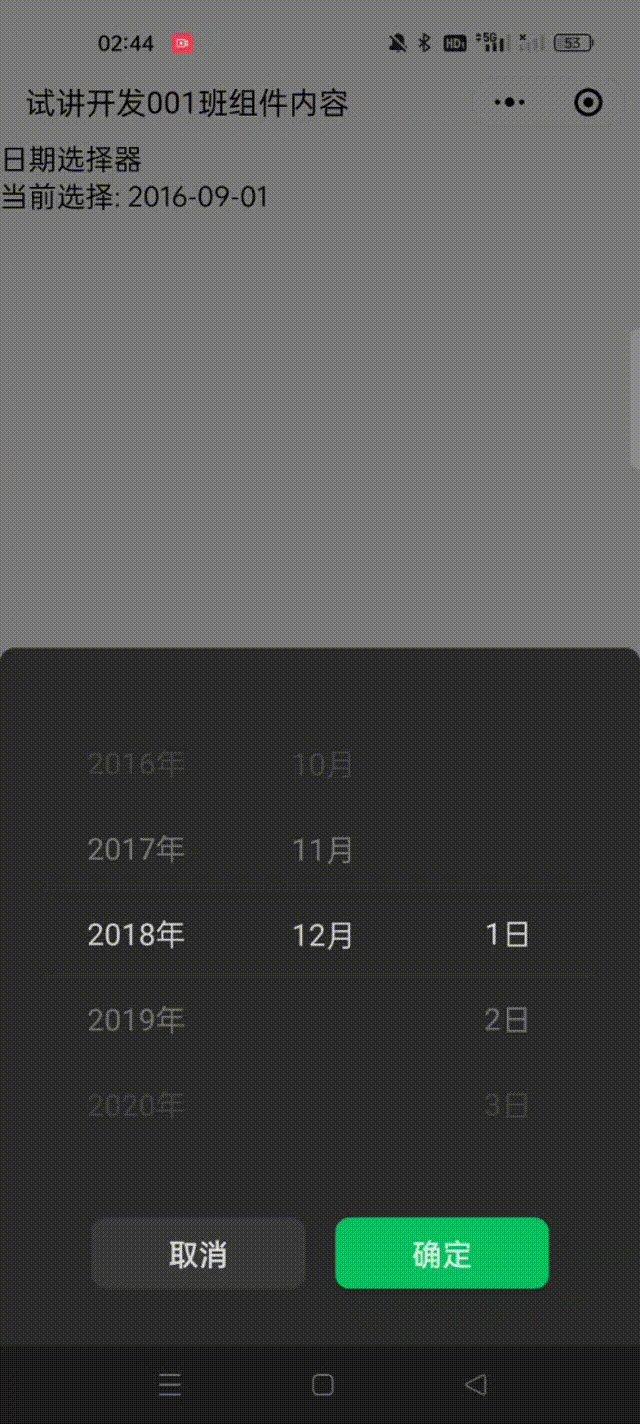
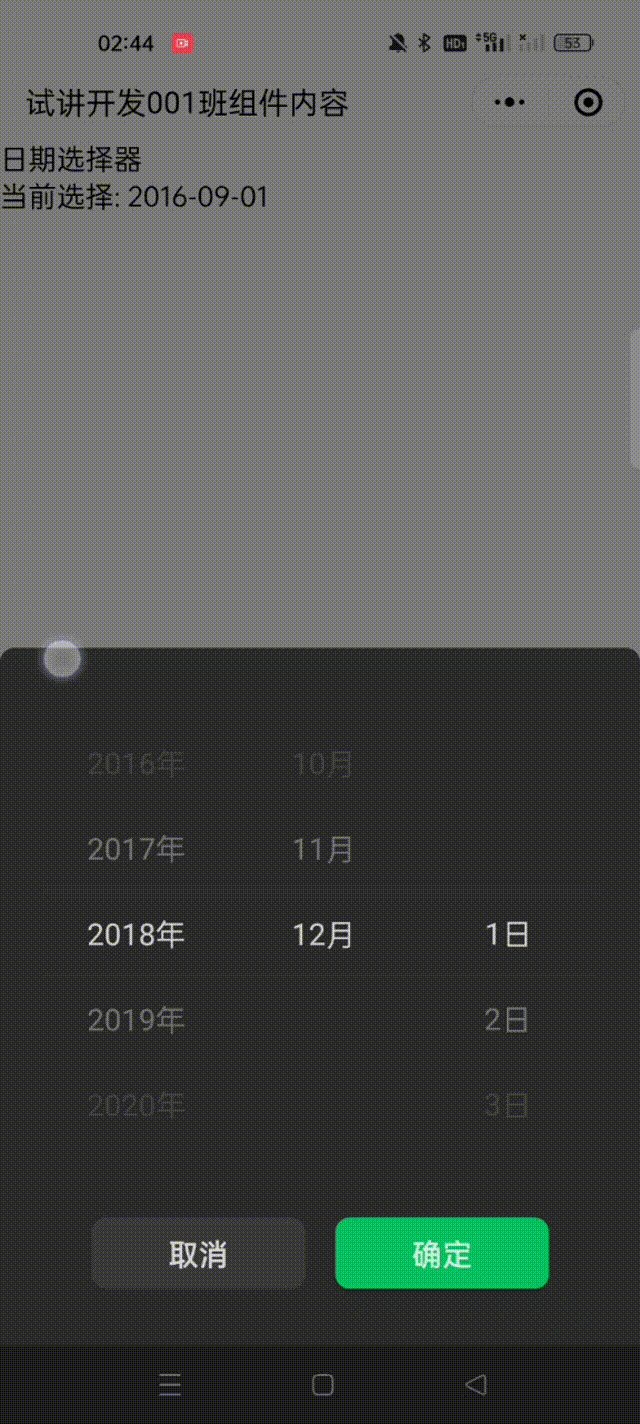
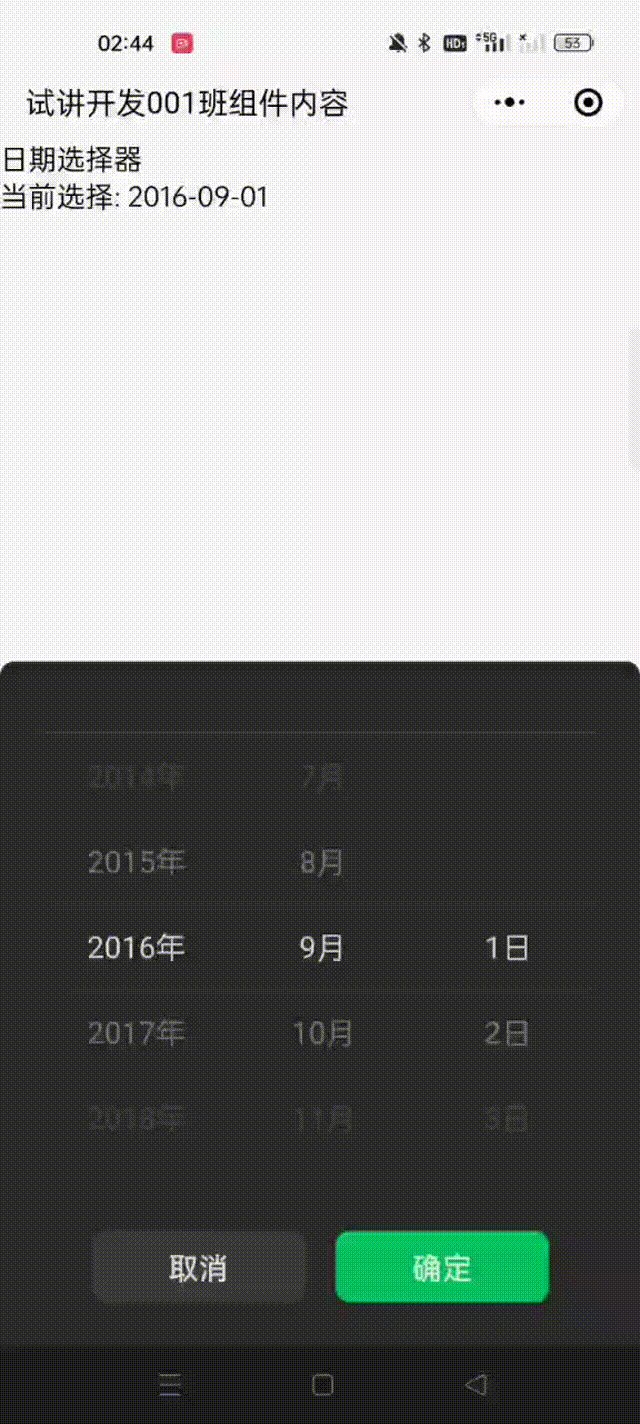
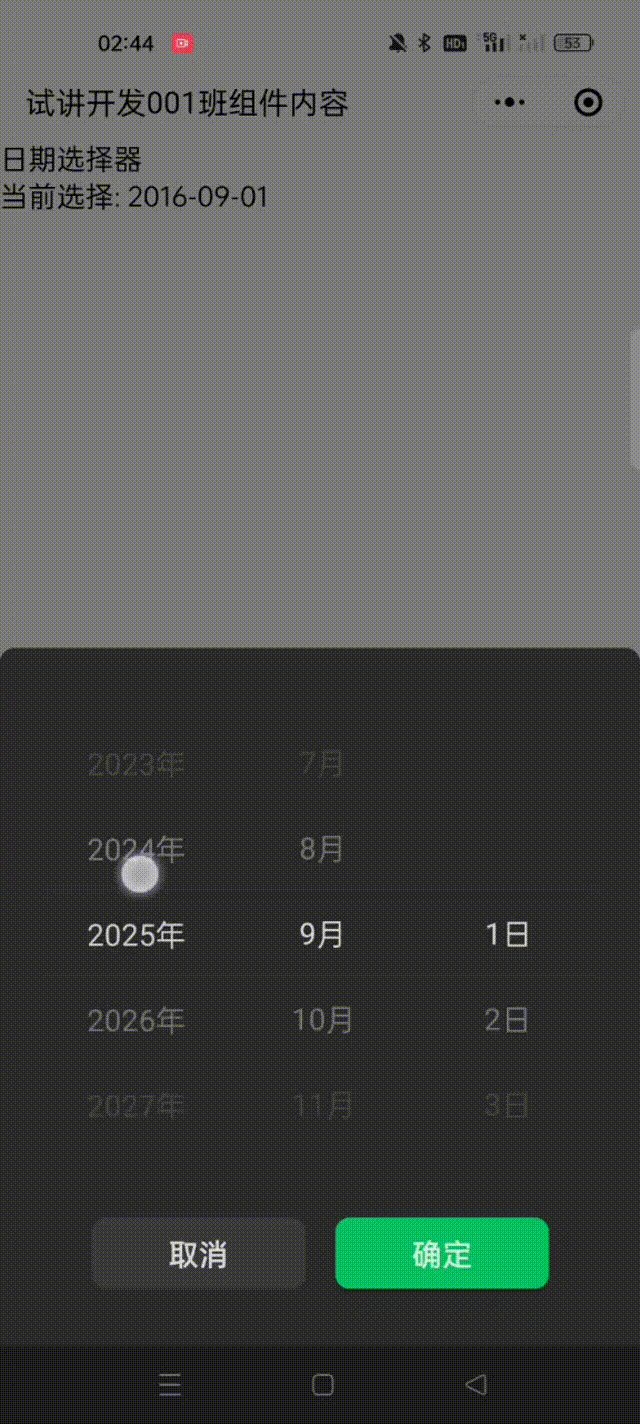
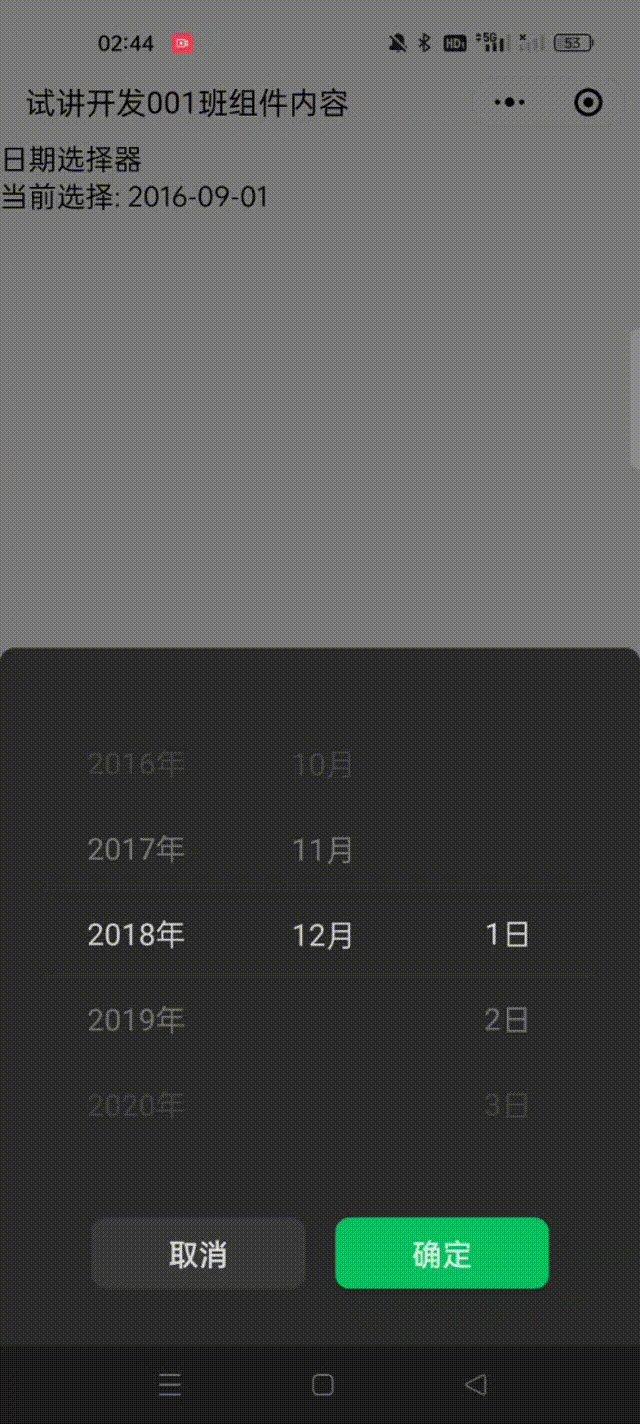
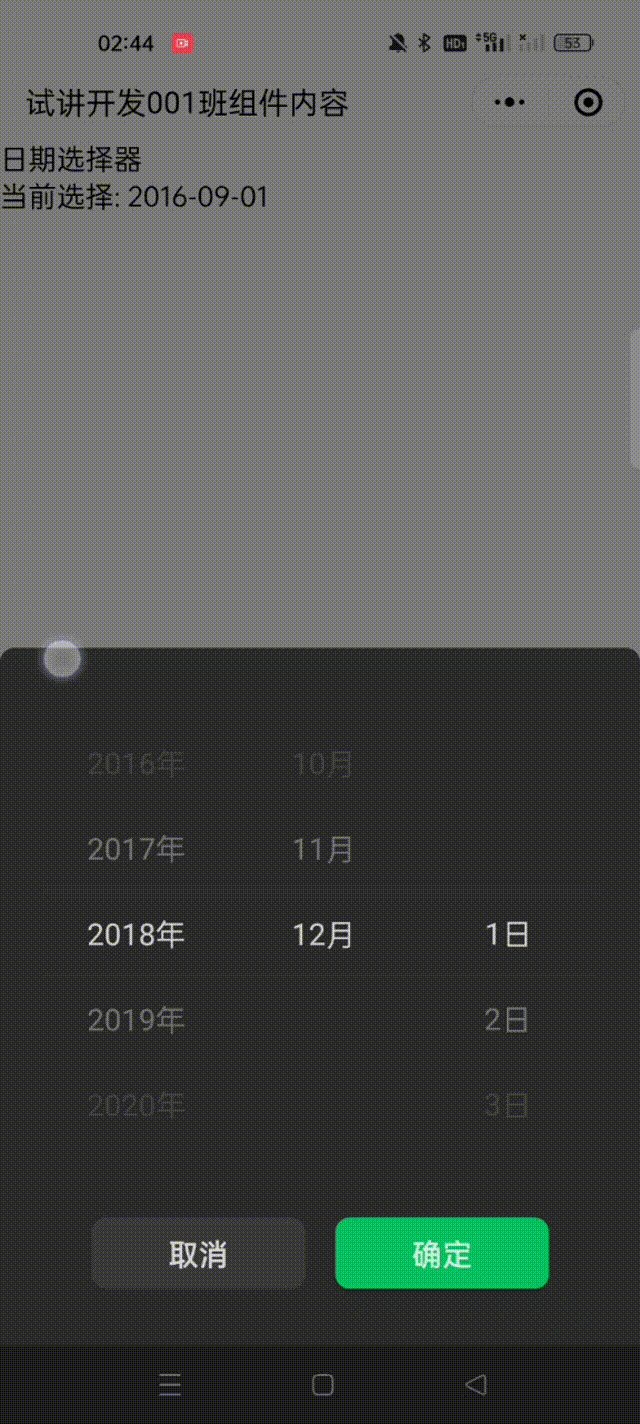
4.date:日期选择器
wxml:
js:
效果:

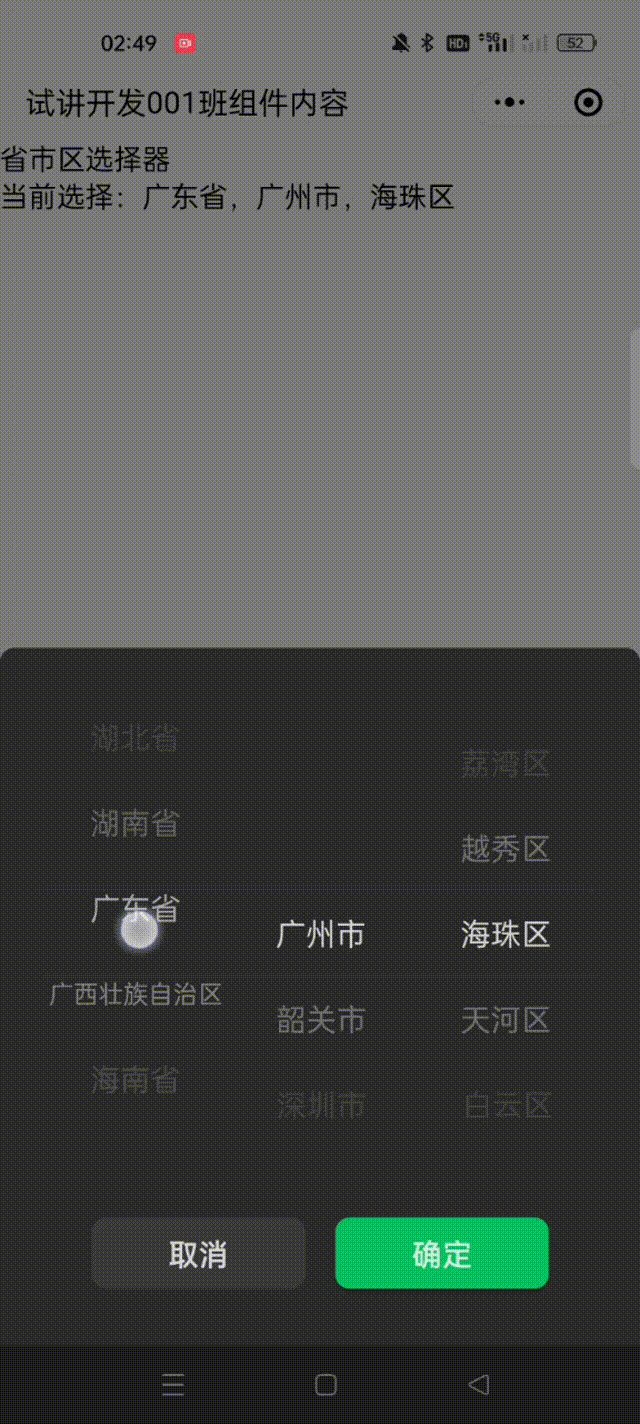
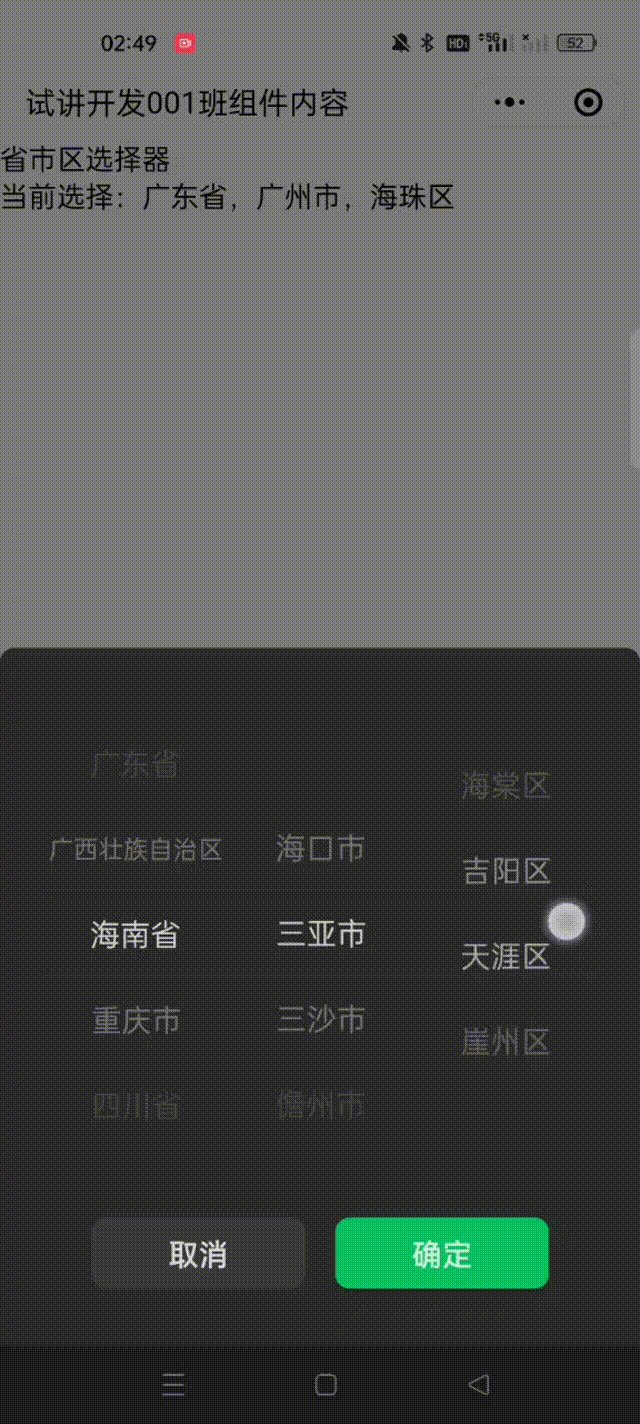
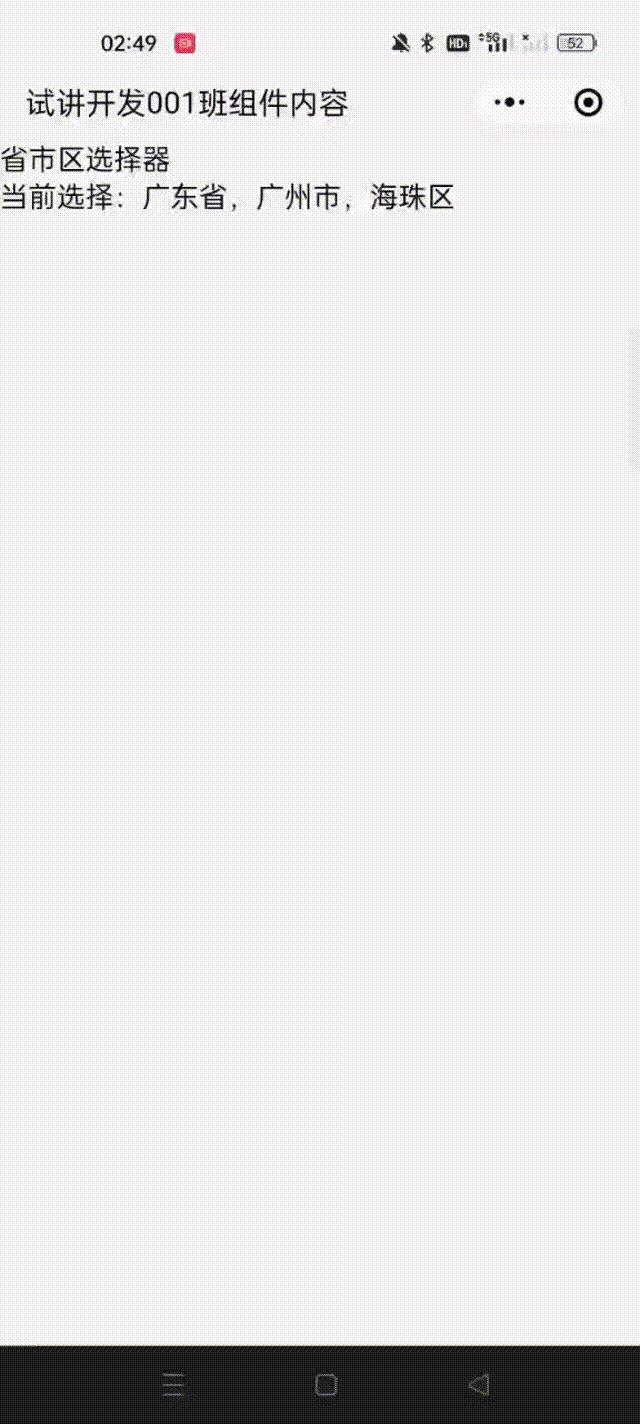
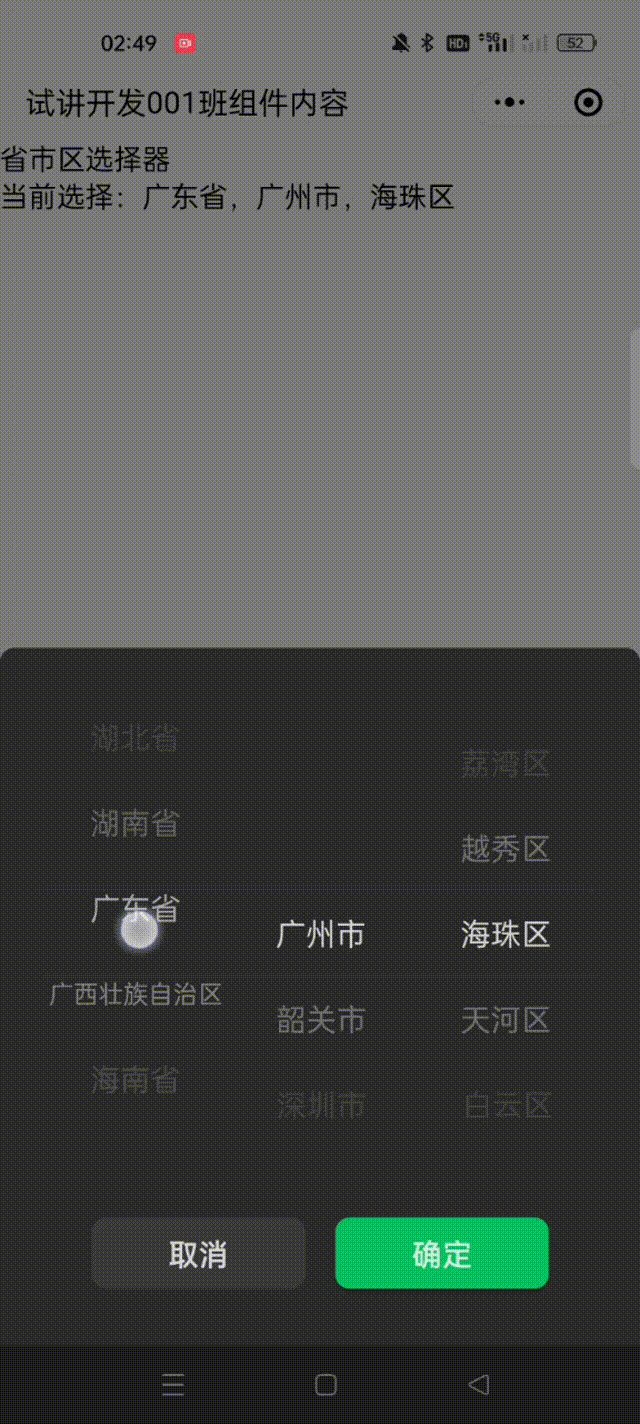
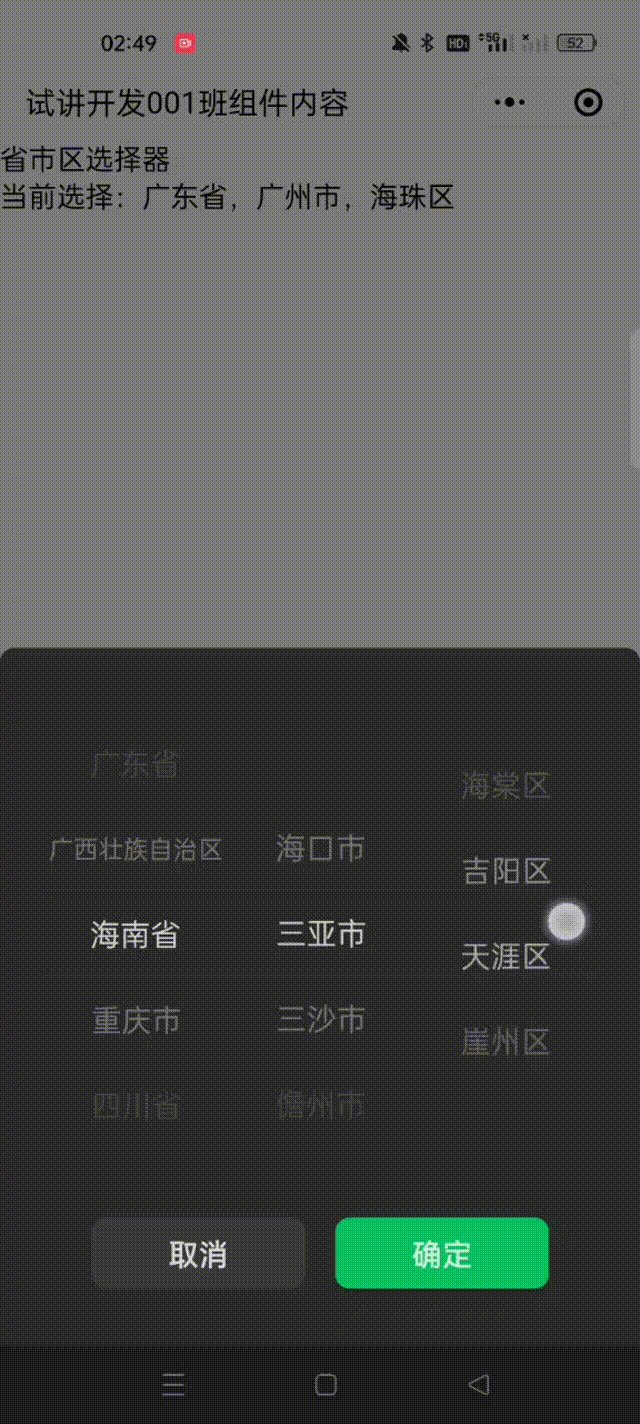
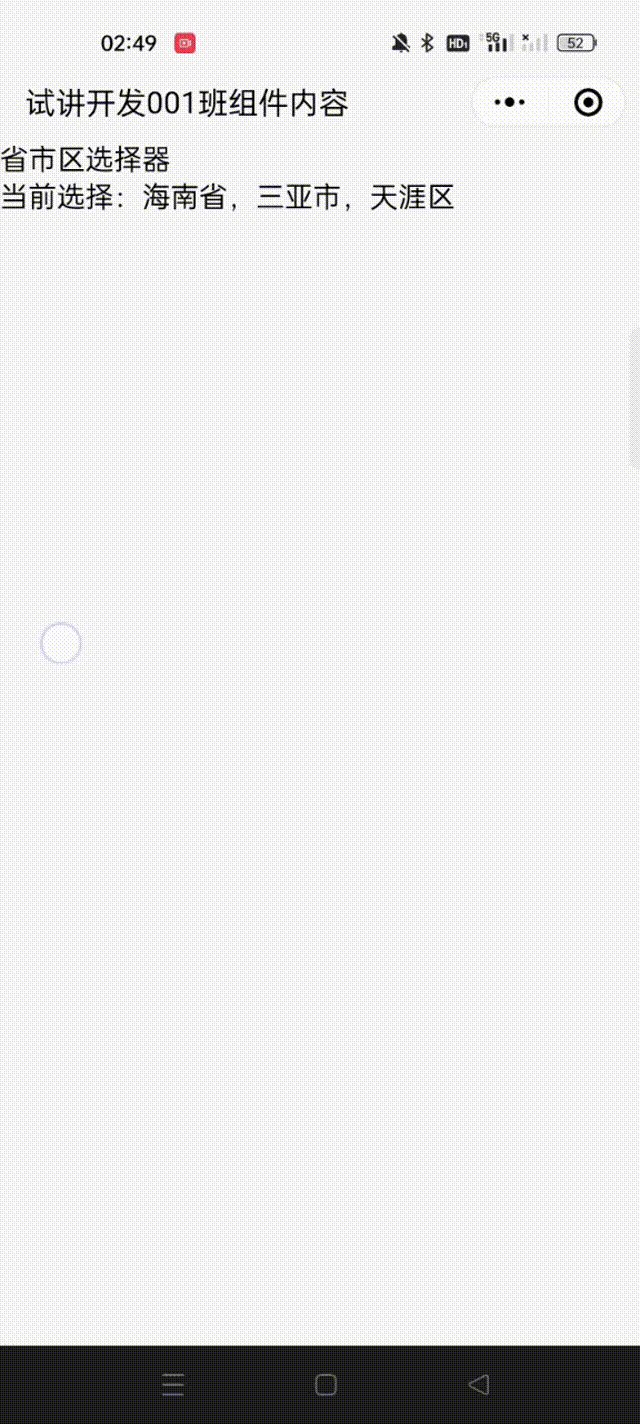
5. region:省市区选择器
wxml:
js:

| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| value | string | | 否 | radio 标识。当该radio 选中时,radio-group 的 change 事件会携带radio的value | 1.0.0 |
| checked | boolean | false | 否 | 当前是否选中 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| color | string | #09BB07 | 否 | radio的颜色,同 css 的color | 1.0.0 |
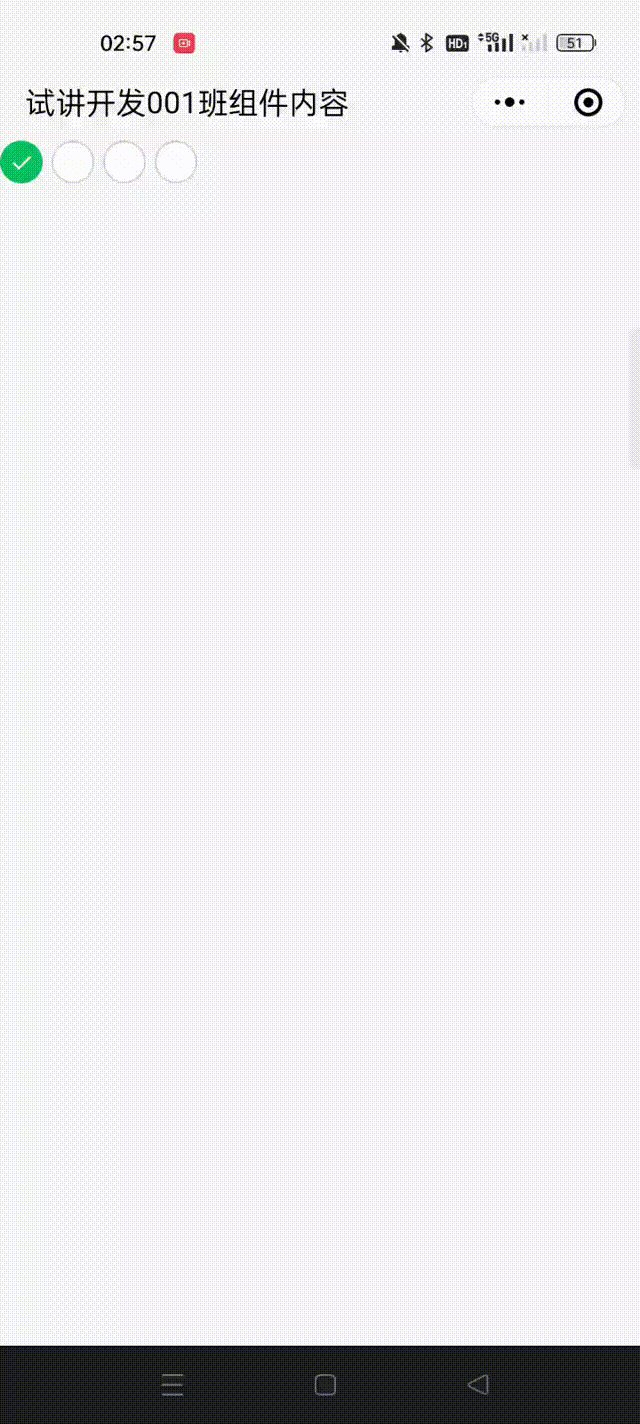
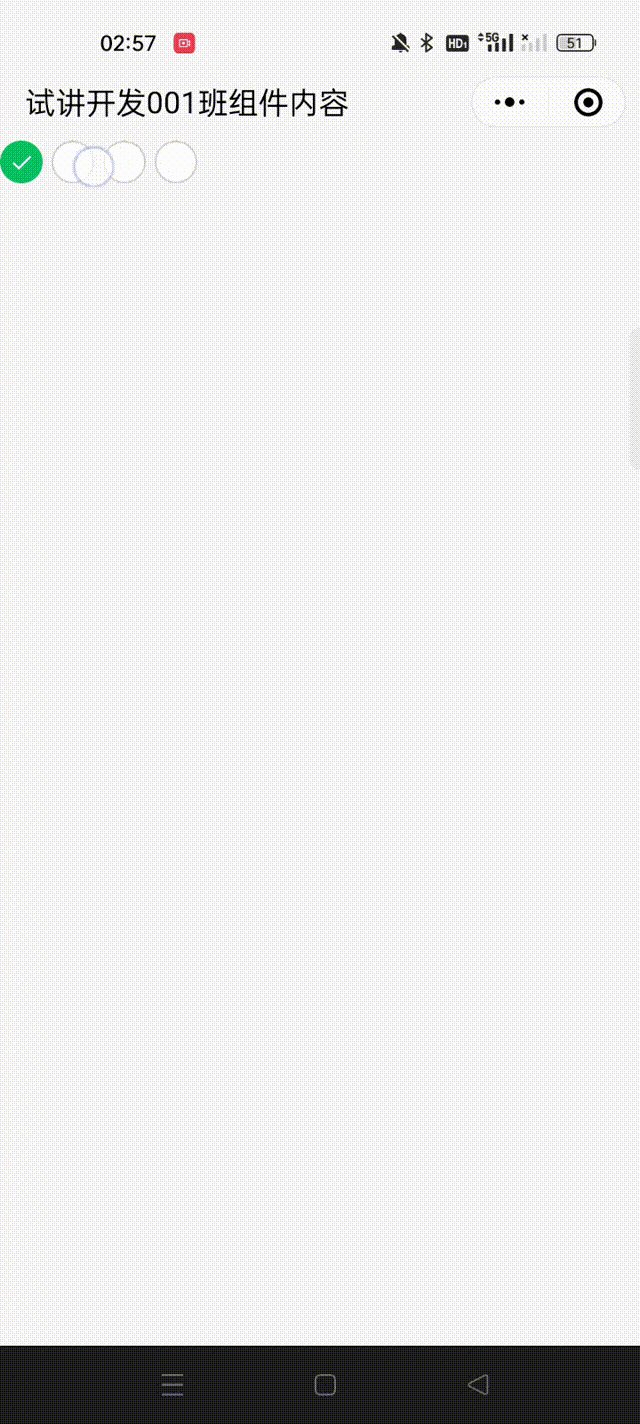
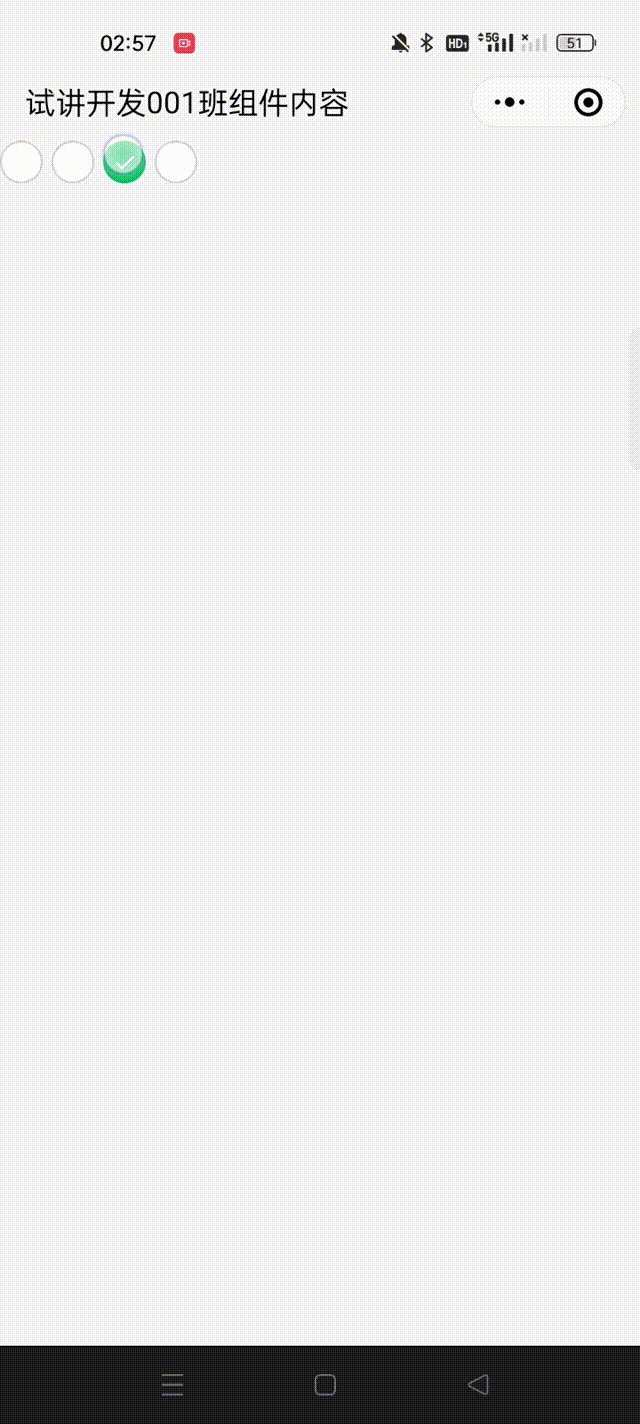
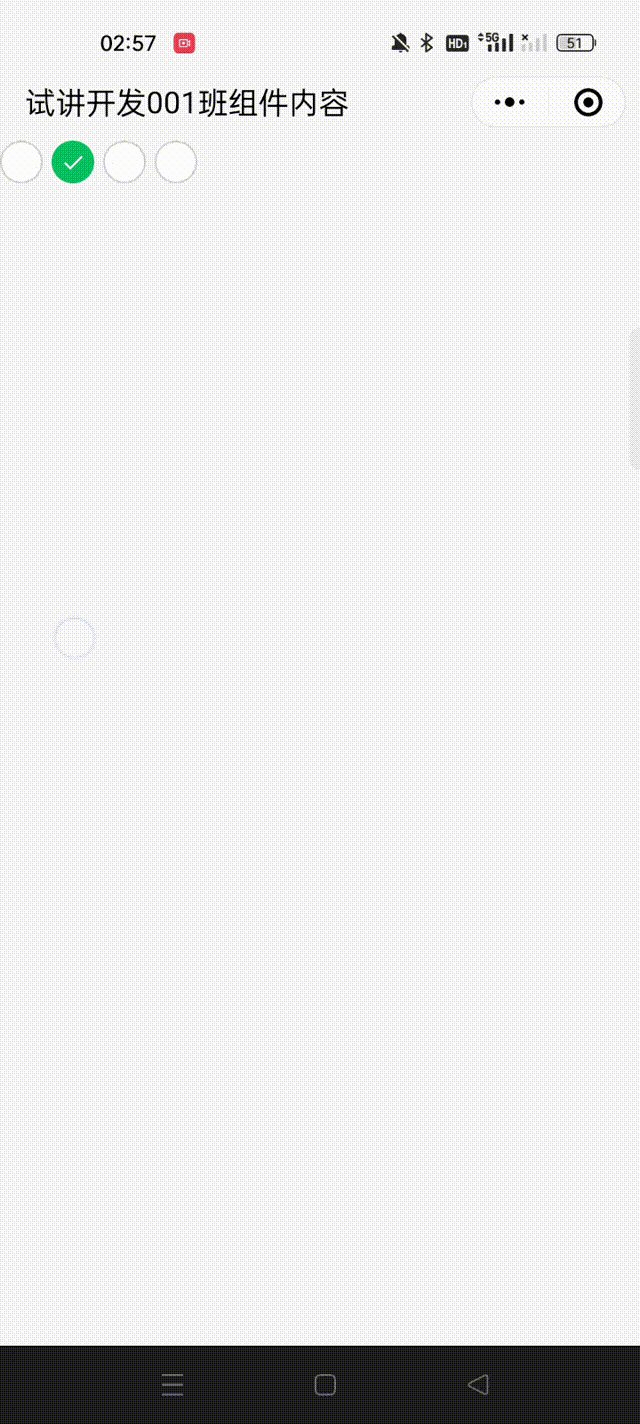
举例:单项选择器和多项选择器一样,都是与js的后台相同,但是我们这里先进行静态的编写(之后会讲解js相关)
wxml:
效果:

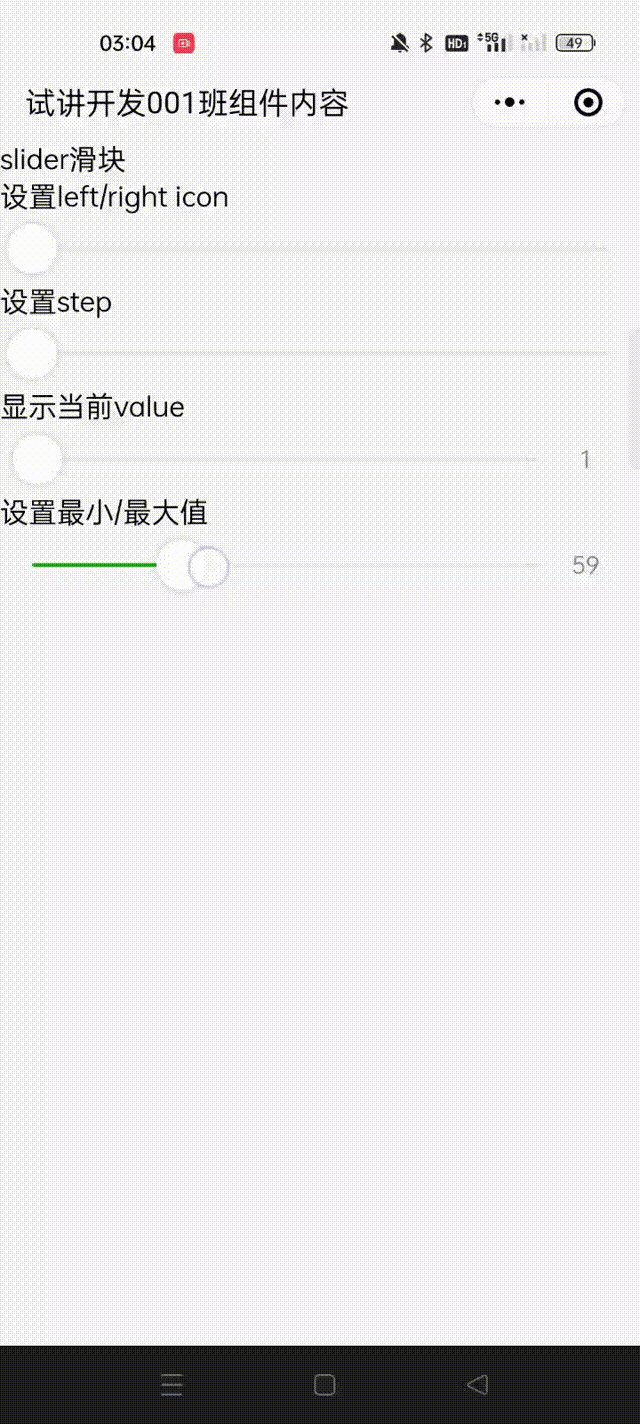
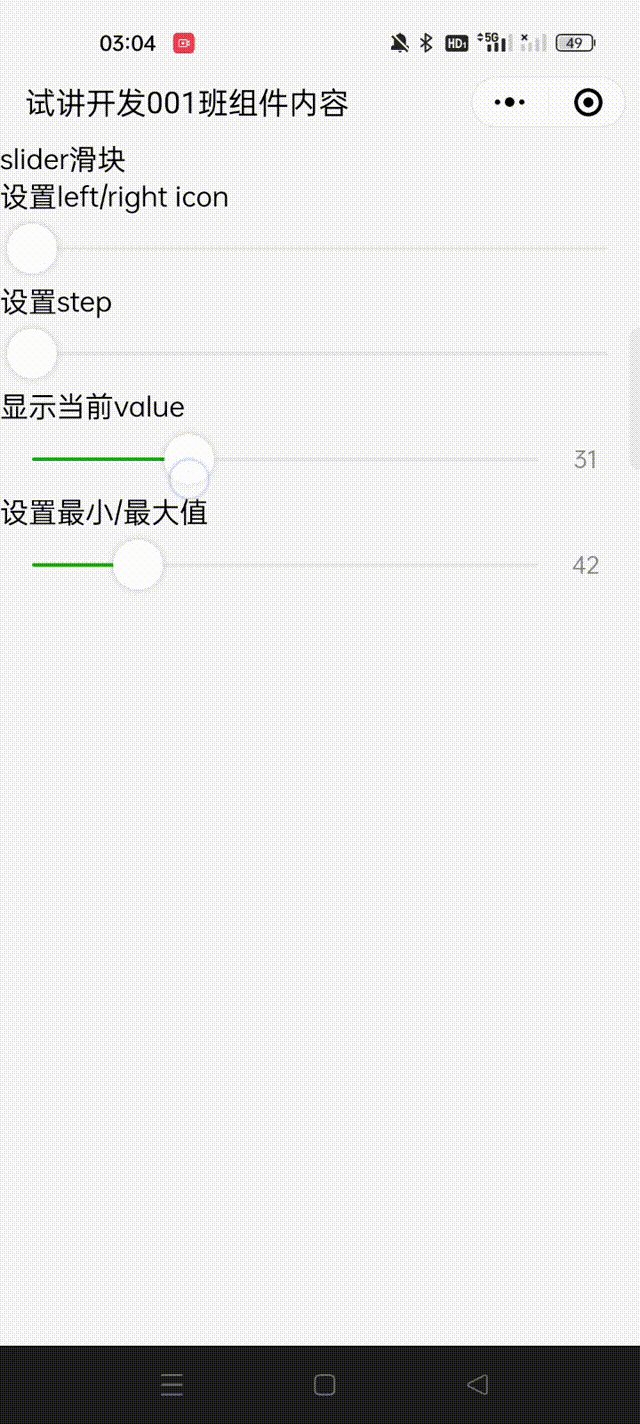
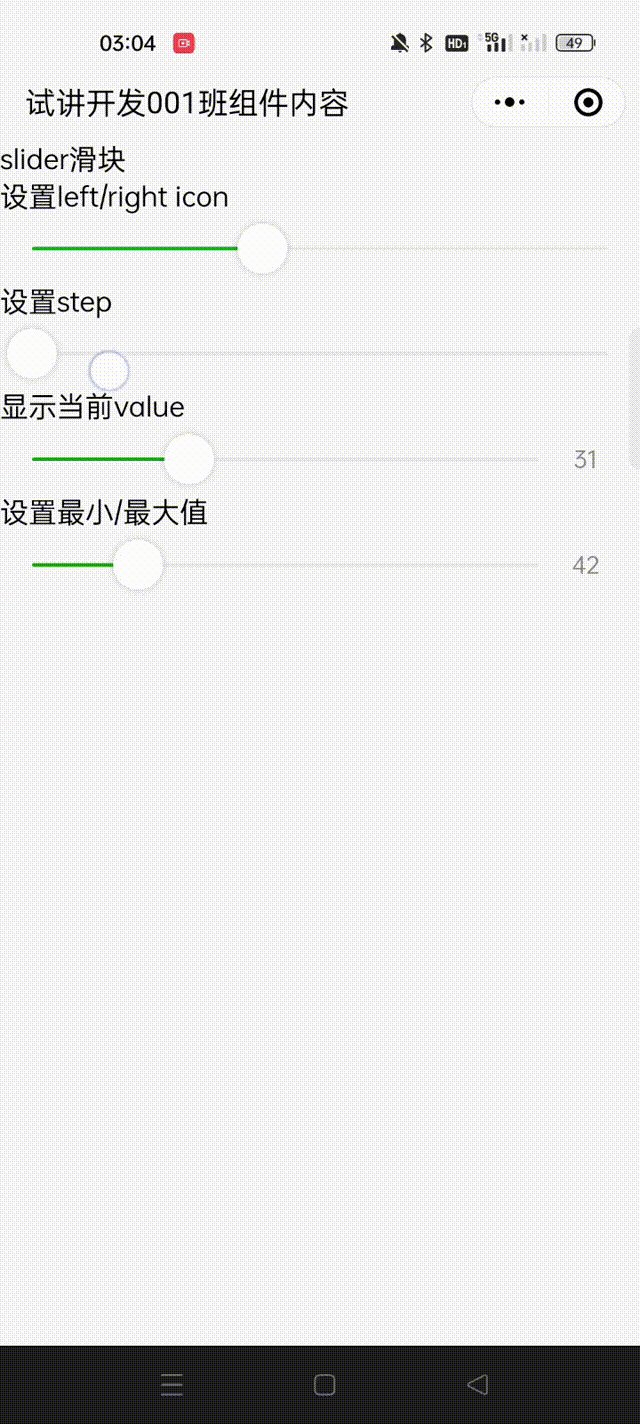
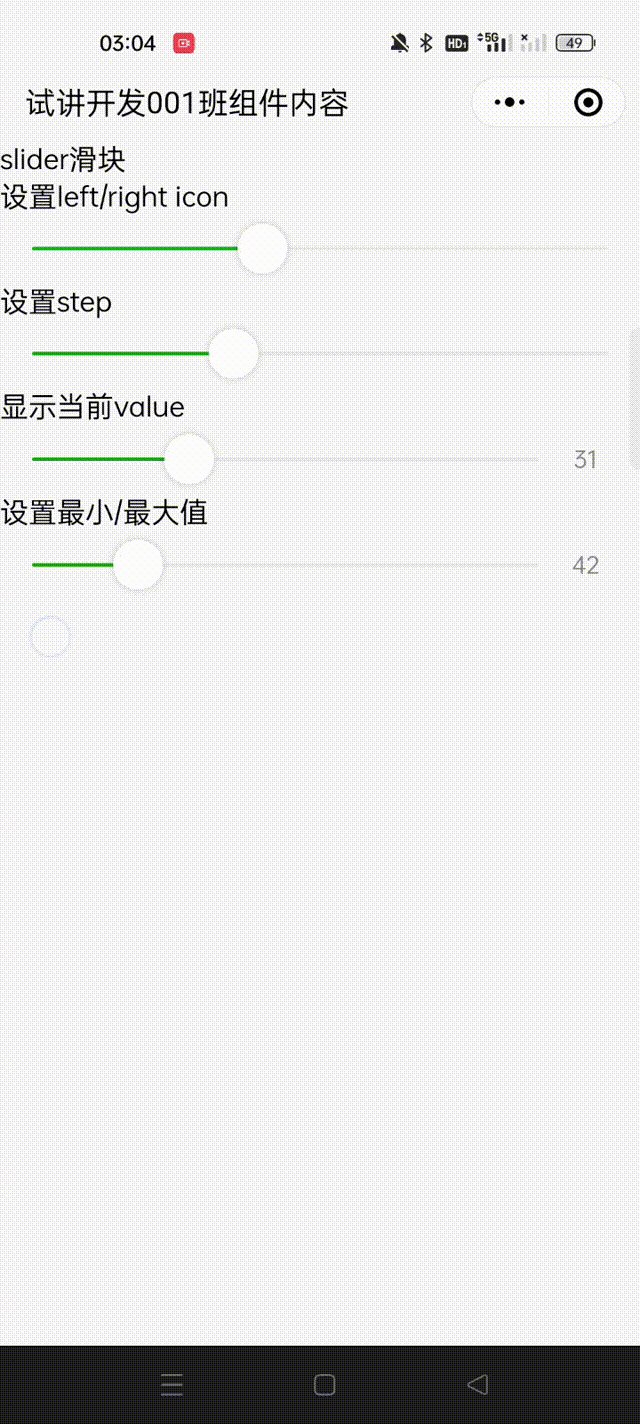
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| min | number | 0 | 否 | 最小值 | 1.0.0 |
| max | number | 100 | 否 | 最大值 | 1.0.0 |
| step | number | 1 | 否 | 步长,取值必须大于 0,并且可被(max - min)整除 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| value | number | 0 | 否 | 当前取值 | 1.0.0 |
| color | color | #e9e9e9 | 否 | 背景条的颜色(请使用 backgroundColor) | 1.0.0 |
| selected-color | color | #1aad19 | 否 | 已选择的颜色(请使用 activeColor) | 1.0.0 |
| activeColor | color | #1aad19 | 否 | 已选择的颜色 | 1.0.0 |
| backgroundColor | color | #e9e9e9 | 否 | 背景条的颜色 | 1.0.0 |
| block-size | number | 28 | 否 | 滑块的大小,取值范围为 12 - 28 | 1.9.0 |
| block-color | color | #ffffff | 否 | 滑块的颜色 | 1.9.0 |
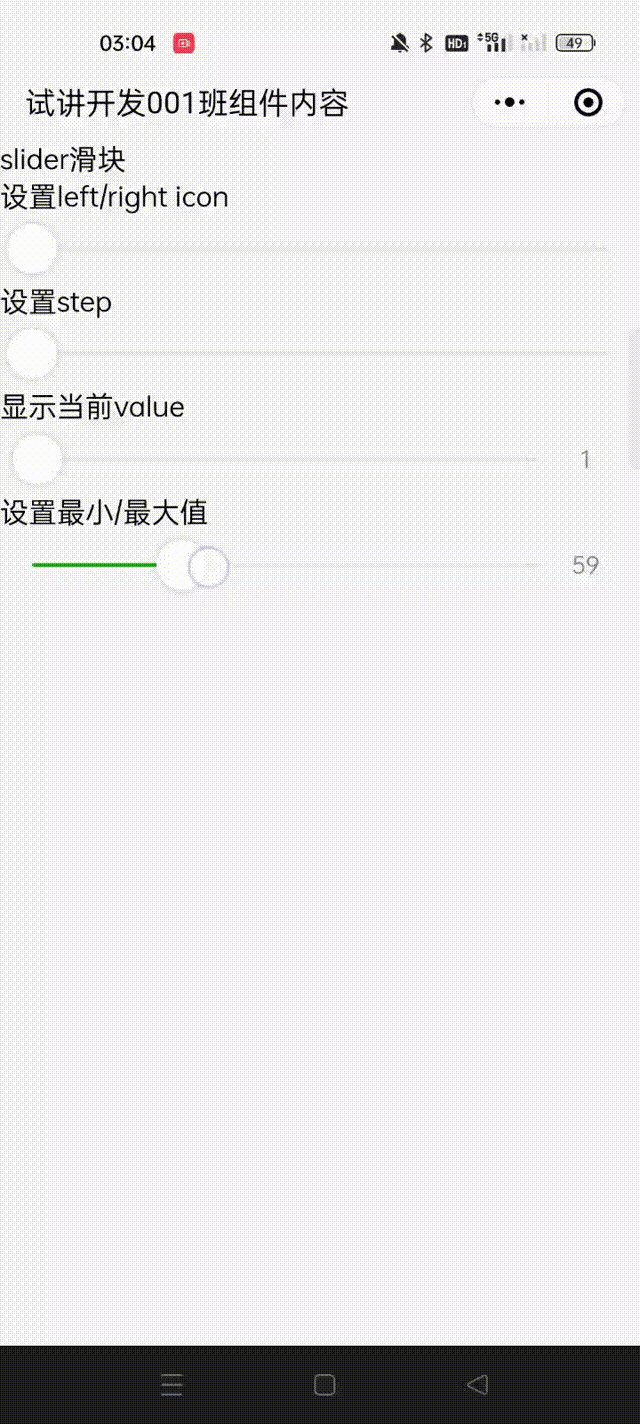
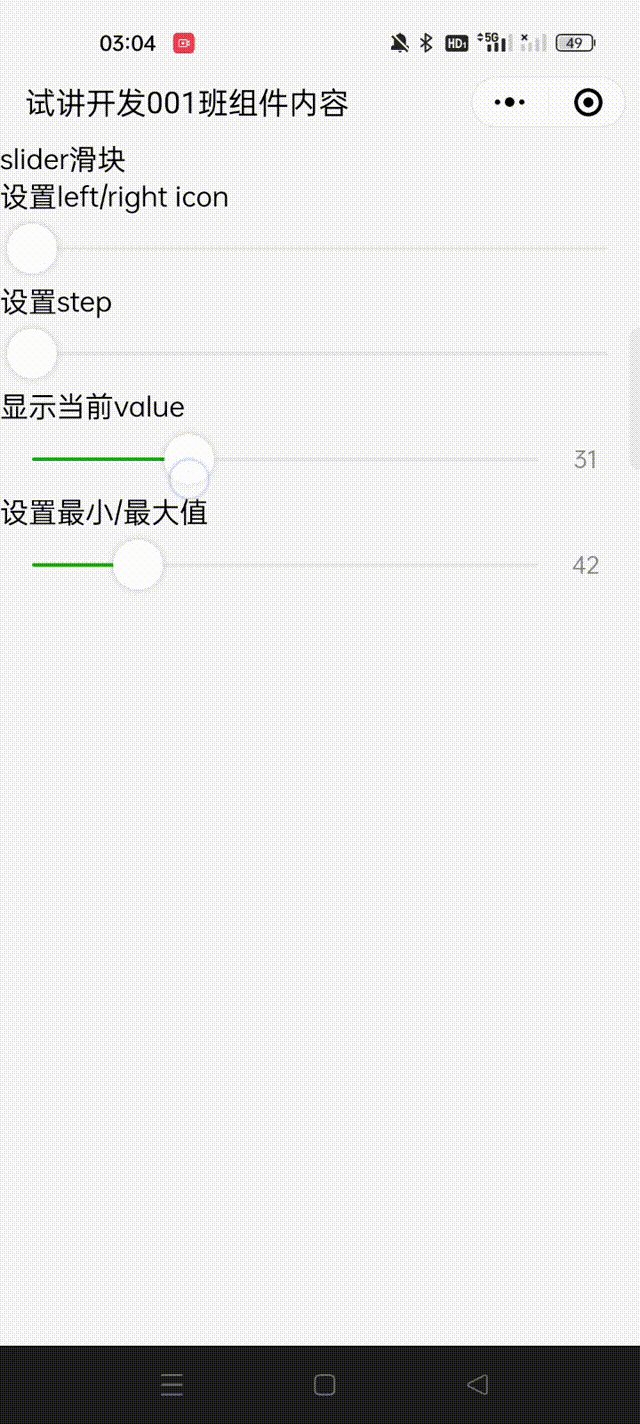
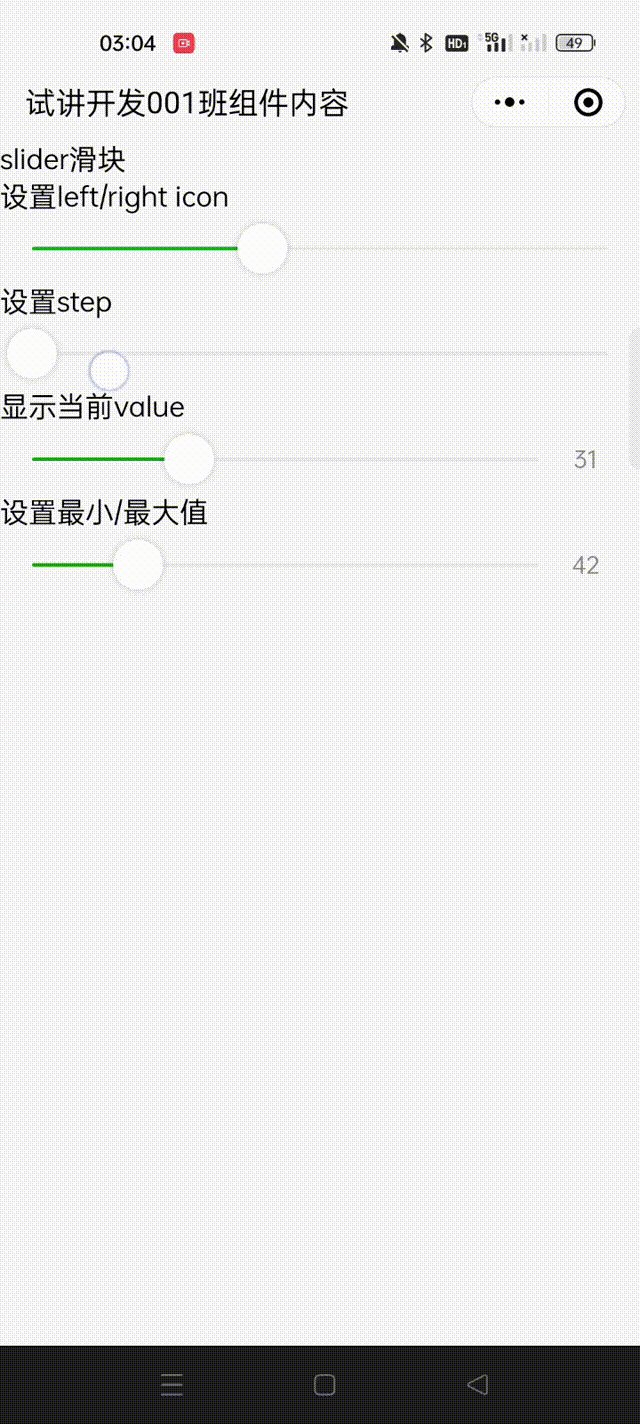
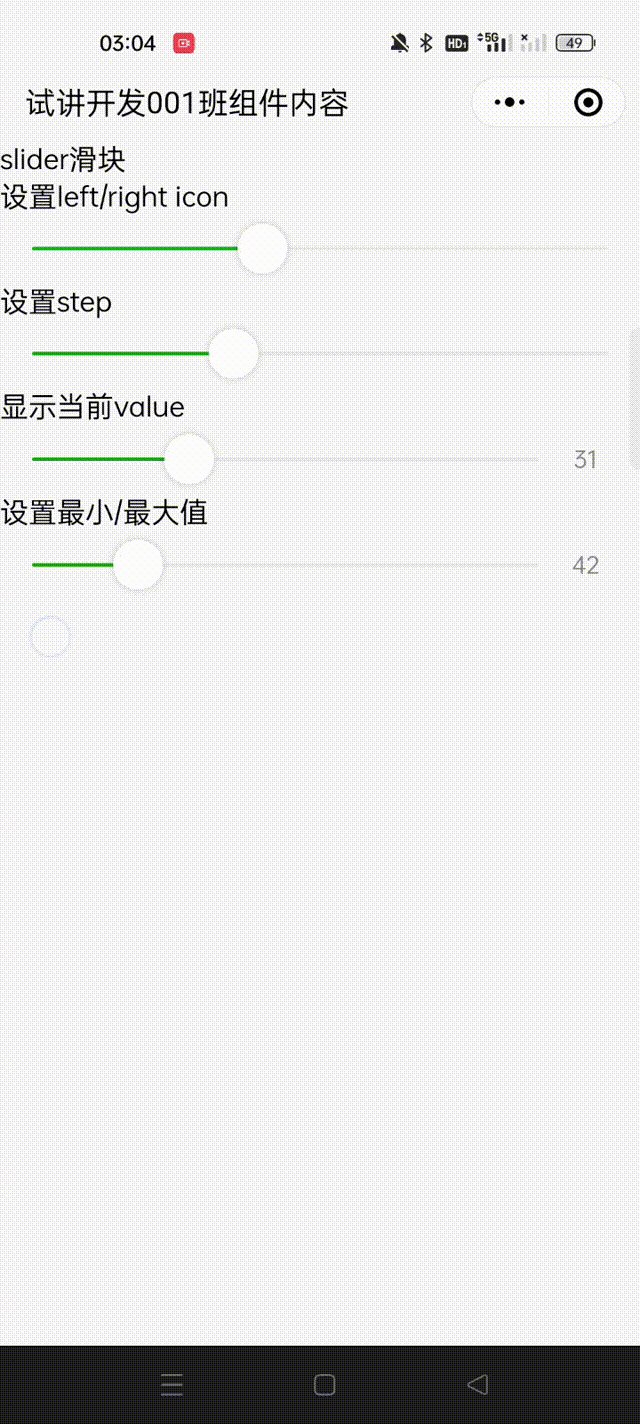
| show-value | boolean | false | 否 | 是否显示当前 value | 1.0.0 |
| bindchange | eventhandle | | 否 | 完成一次拖动后触发的事件,event.detail = {value} | 1.0.0 |
| bindchanging | eventhandle | | 否 | 拖动过程中触发的事件,event.detail = {value} | 2.18.0 |
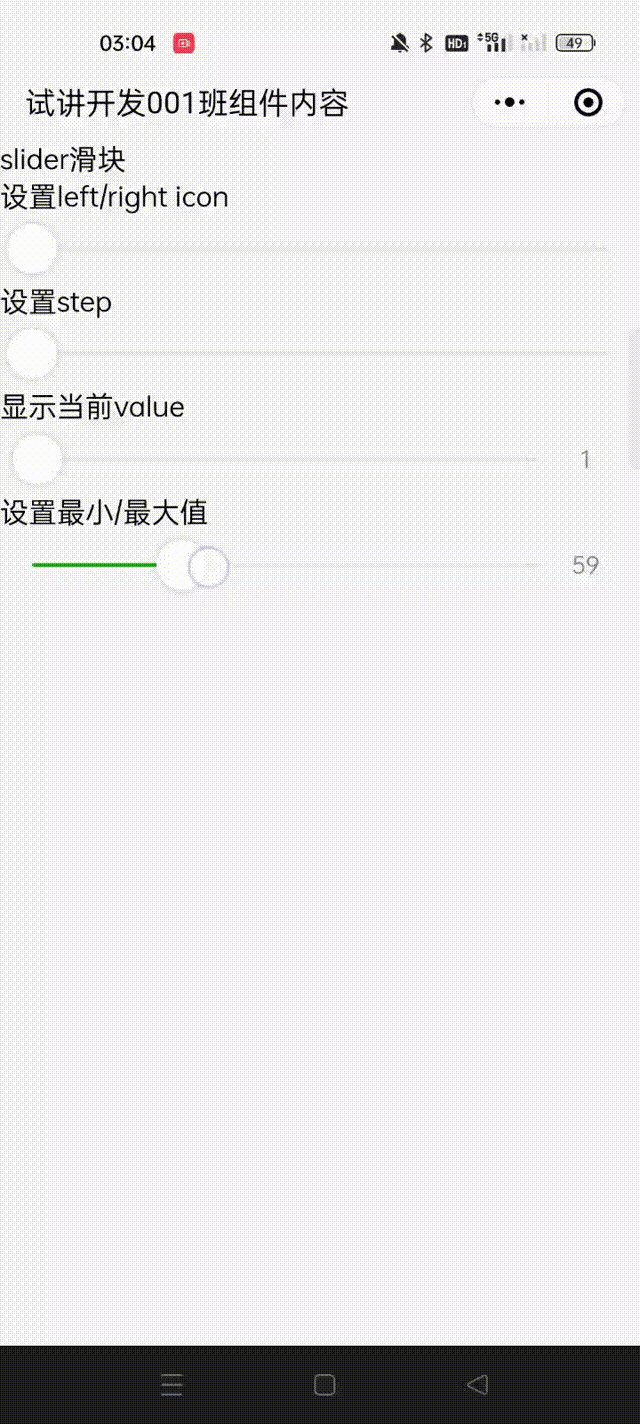
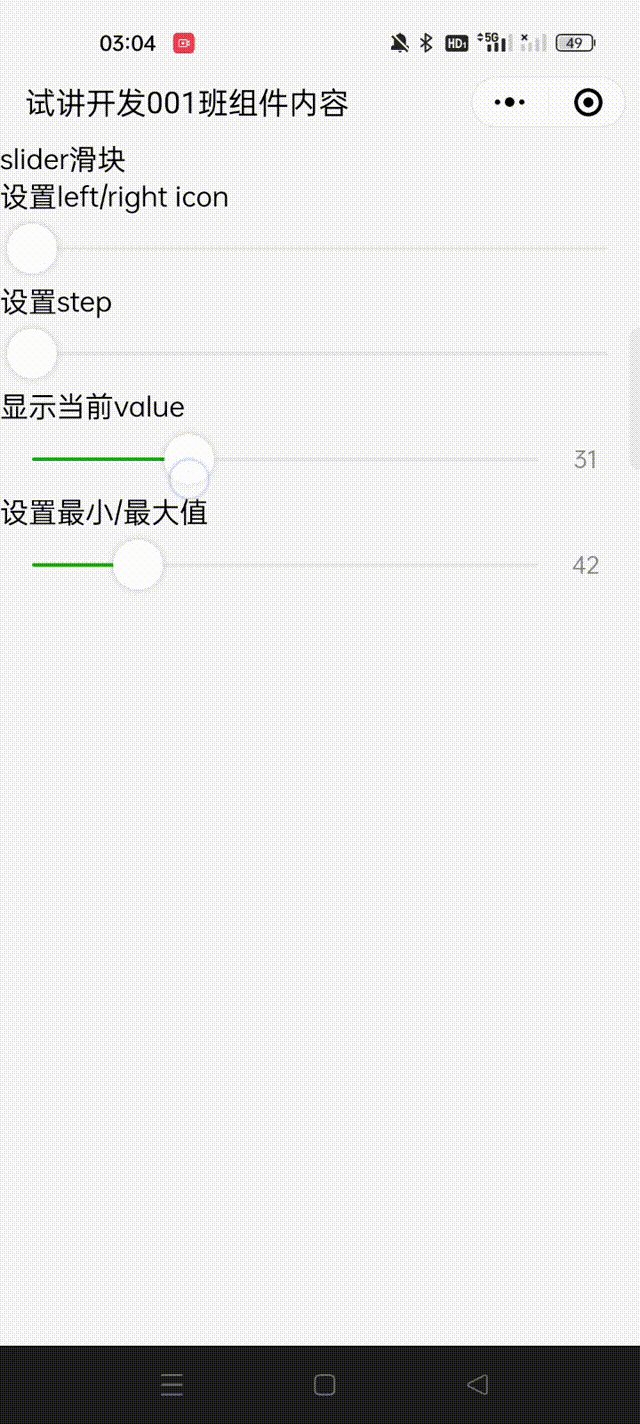
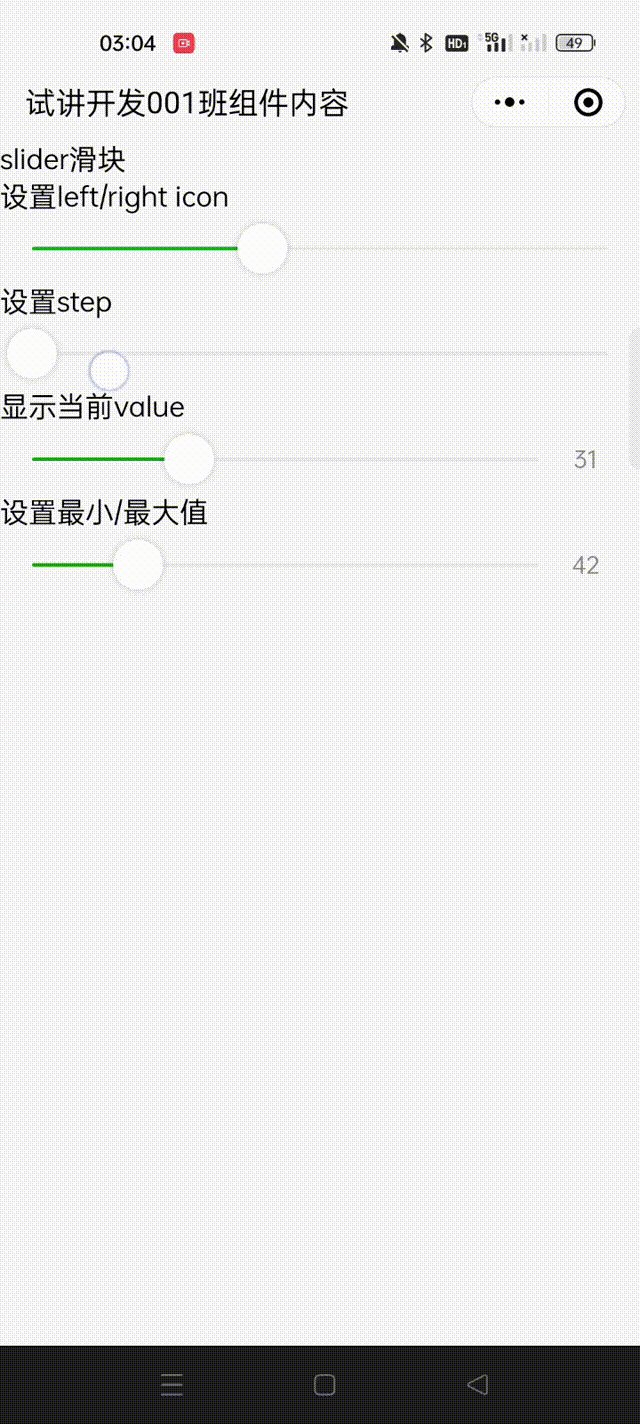
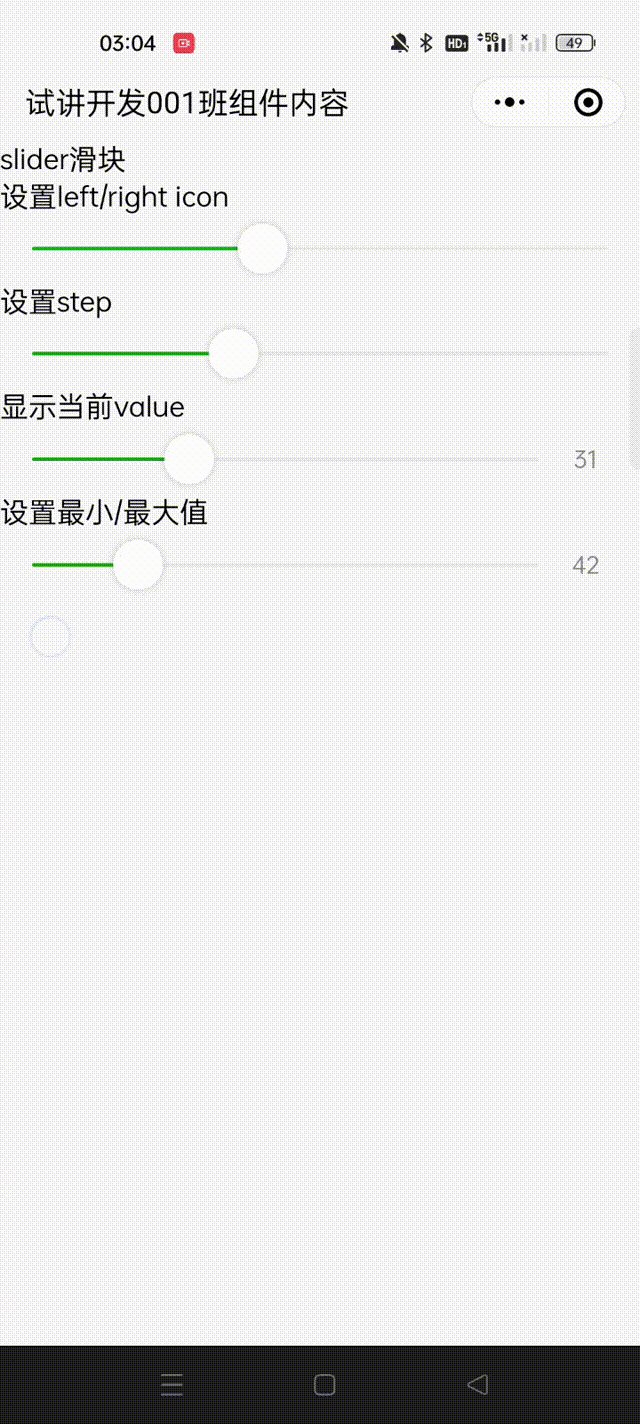
·min 解释:最小值
·max 解释:最大值
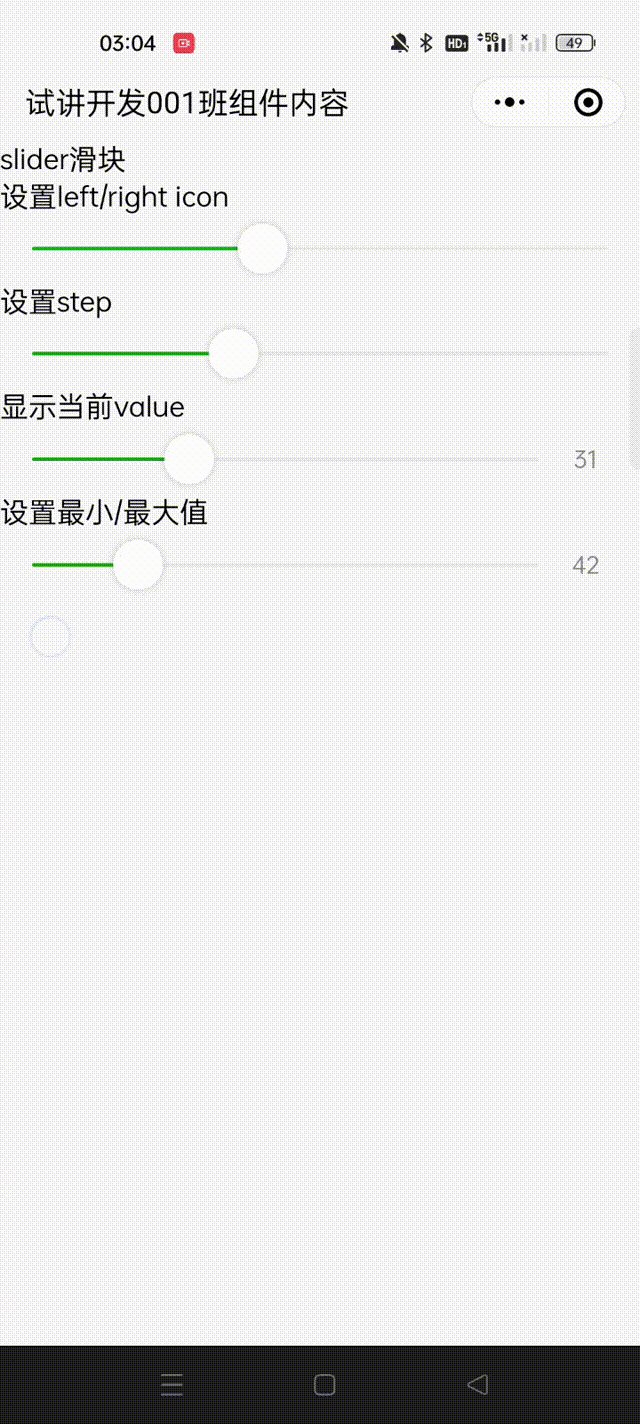
举例:
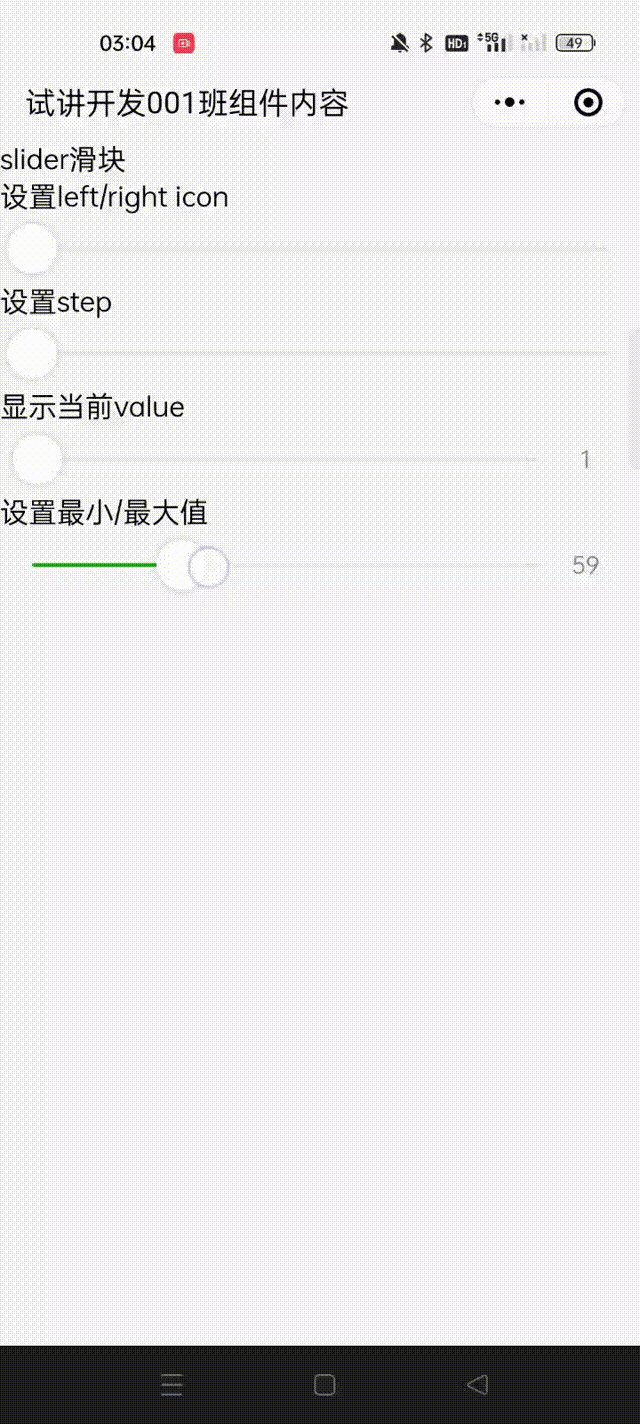
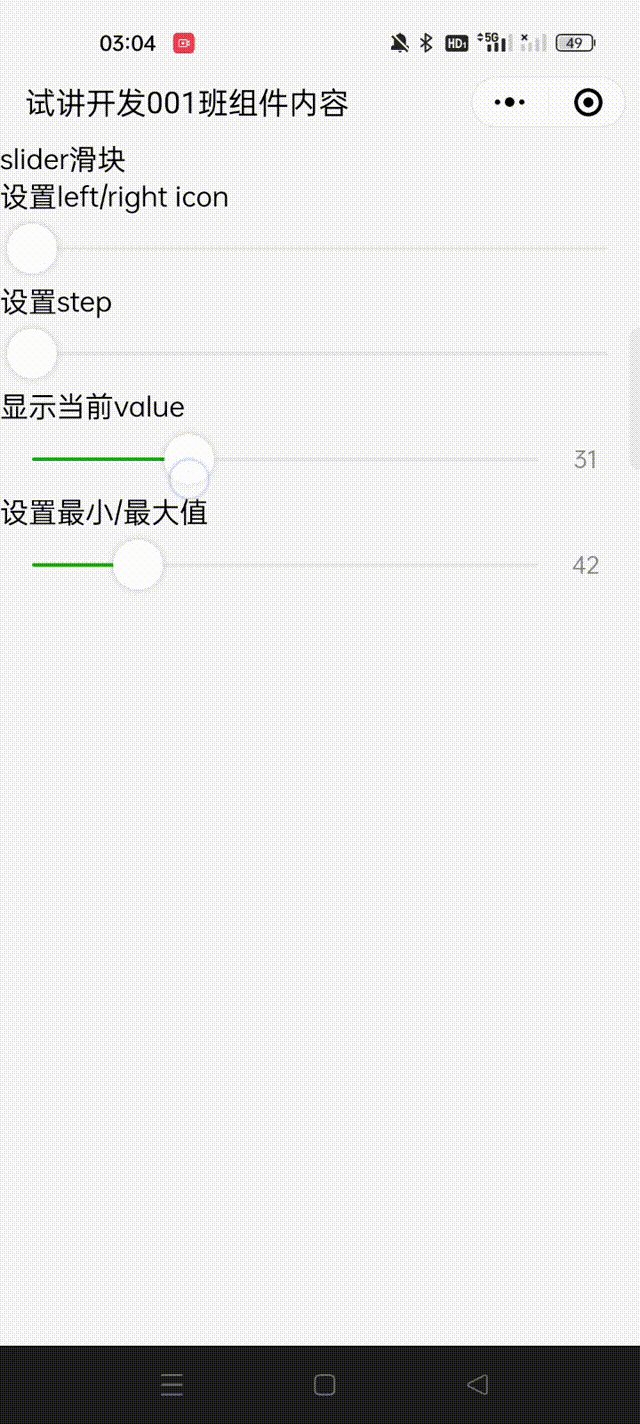
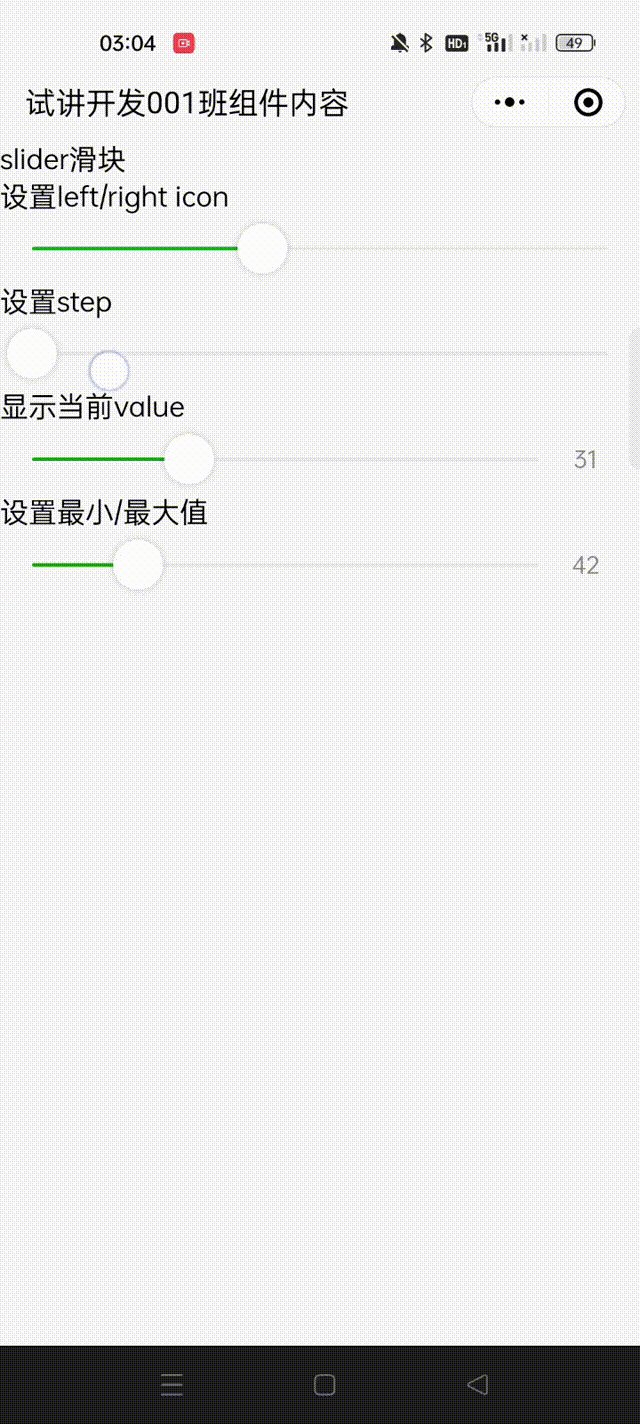
wxml:
效果:

wxml:
效果:

| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| value | string | | 否 | 输入框的内容 | 1.0.0 |
| placeholder | string | | 否 | 输入框为空时占位符 | 1.0.0 |
| placeholder-style | string | | 否 | 指定 placeholder 的样式,目前仅支持 color ,font-size和font-weight | 1.0.0 |
| placeholder-class | string | textarea-placeholder | 否 | 指定 placeholder 的样式类 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| maxlength | number | 140 | 否 | 最大输入长度,设置为 -1 的时候不限制最大长度 | 1.0.0 |
| auto-focus | boolean | false | 否 | 自动聚焦,拉起键盘。 | 1.0.0 |
| focus | boolean | false | 否 | 获取焦点 | 1.0.0 |
| auto-height | boolean | false | 否 | 是否自动增高,设置 auto-height 时,style.height不生效 | 1.0.0 |
| fixed | boolean | false | 否 | 如果 textarea 是在一个 `position:fixed` 的区域,需要显示指定属性 fixed 为 true | 1.0.0 |
| cursor-spacing | number | 0 | 否 | 指定光标与键盘的距离。取`textarea`距离底部的距离和`cursor-spacing`指定的距离的最小值作为光标与键盘的距离 | 1.0.0 |
| cursor | number | -1 | 否 | 指定 focus 时的光标位置 | 1.5.0 |
| show-/confirm/i-bar | boolean | true | 否 | 是否显示键盘上方带有”完成“按钮那一栏 | 1.6.0 |
| selection-start | number | -1 | 否 | 光标起始位置,自动聚集时有效,需与`selection-end`搭配使用 | 1.9.0 |
| selection-end | number | -1 | 否 | 光标结束位置,自动聚集时有效,需与`selection-start`搭配使用 | 1.9.0 |
| adjust-position | boolean | true | 否 | 键盘弹起时,是否自动上推页面 | 1.9.90 |
| hold-keyboard | boolean | false | 否 | focus时,点击页面的时候不收起键盘 | 2.8.2 |
| disable-default-padding | boolean | false | 否 | 是否去掉 iOS 下的默认内边距 | 2.10.0 |
| /confirm/i-type | string | return | 否 | 设置键盘右下角按钮的文字 | 2.13.0 |
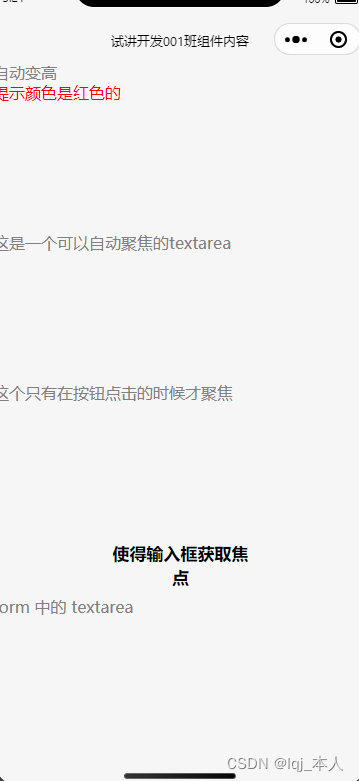
wxml:
效果:当我们用手机点击时会触发不同的效果!

这里的图片路径是我之前传在我的云端中的
用法和image相同也是:src导入路径即可
功能:
扫码二维码功能,需升级微信客户端至6.7.3。需要用户授权 。 2.10.0起 initdone 事件返回 maxZoom,最大变焦范围,相关接口 CameraContext.setZoom。
wxml:
js:
效果显示: